집 >백엔드 개발 >C#.Net 튜토리얼 >.Net Core + Angular Cli로 개발환경 구축 구현
.Net Core + Angular Cli로 개발환경 구축 구현
- 零下一度원래의
- 2017-06-23 15:22:522399검색
1. 기본 환경 구성
npm 설치
<span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">npm install </span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">-</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">g cnpm </span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">--</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">registry</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">=</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">https</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">://</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">registry</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">npm</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">taobao</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">.</span><span style="box-sizing: border-box; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); color: #333333;">org</span>레지스트리
2. .Net Core 프로젝트 구성
.Net Core 프로젝트를 빌드할 때 Api 템플릿을 사용하여 빈 솔루션을 빌드하고 이를 기반으로 정적 파일 지원을 활성화합니다.
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Builder; 6 using Microsoft.AspNetCore.Hosting; 7 using Microsoft.Extensions.Configuration; 8 using Microsoft.Extensions.DependencyInjection; 9 using Microsoft.Extensions.Logging;10 11 namespace App.Integration12 {13 public class Startup14 {15 public Startup(IHostingEnvironment env)16 {17 var builder = new ConfigurationBuilder()18 .SetBasePath(env.ContentRootPath)19 .AddJsonFile("appsettings.json", optional: false, reloadOnChange: true)20 .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)21 .AddEnvironmentVariables();22 Configuration = builder.Build();23 }24 25 public IConfigurationRoot Configuration { get; }26 27 // This method gets called by the runtime. Use this method to add services to the container.28 public void ConfigureServices(IServiceCollection services)29 {30 // Add framework services.31 //services.AddMvc();32 }33 34 // This method gets called by the runtime. Use this method to configure the HTTP request pipeline.35 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)36 {37 loggerFactory.AddConsole(Configuration.GetSection("Logging"));38 loggerFactory.AddDebug();39 40 //app.UseMvc();41 app.UseDefaultFiles();42 app.UseStaticFiles();43 }44 }45 } 정적 파일은 Microsoft.AspNetCore.StaticFiles라는 Nuget 패키지를 설치해야 합니다. 패키지 관리에서 직접 설치하세요.
3. Angular Cli 디버깅 환경 구성
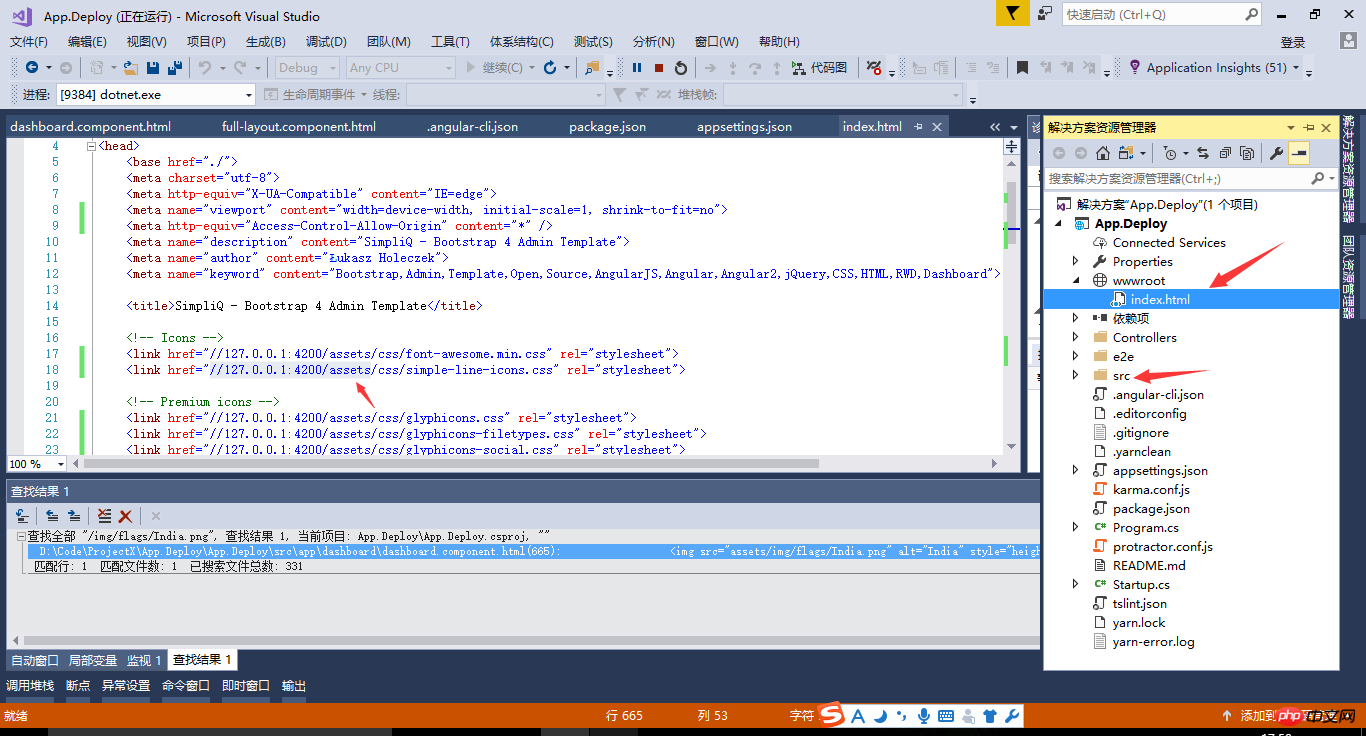
프로젝트 디버깅을 시작하기 전에 각도 리소스의 index.html을 wwwroot로 이동해야 합니다. 이 index.html 파일은 ng에서 생성되어야 합니다. 일반적으로 /dist 디렉터리에 저장되는 빌드 명령 버전
각도 리소스를 컴파일하기 전에 각도 cli 설정에서 DeployUrl 옵션을 ng 서버의 기본 디버깅 주소로 설정해야 합니다.
"deployUrl": "//127.0.0.1:4200", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,注意,ng serve启动调试时并不会调研此参数

The 다음은 Cli의 각 구성 항목에 대한 Angular Description입니다.
{
"project": {
"name": "angular-questionare",
"ejected": false // 标记该应用是否已经执行过eject命令把webpack配置释放出来
},
"apps": [
{
"root": "src", // 源码根目录
"outDir": "dist", // 编译后的输出目录,默认是dist/
"assets": [ // 记录资源文件夹,构建时复制到`outDir`指定的目录
"assets",
"favicon.ico"
],
"index": "index.html", // 指定首页文件,默认值是"index.html"
"main": "main.ts", // 指定应用的入门文件
"polyfills": "polyfills.ts", // 指定polyfill文件
"test": "test.ts", // 指定测试入门文件
"tsconfig": "tsconfig.app.json", // 指定tsconfig文件
"testTsconfig": "tsconfig.spec.json", // 指定TypeScript单测脚本的tsconfig文件
"prefix": "app", // 使用`ng generate`命令时,自动为selector元数据的值添加的前缀名
"deployUrl": "//cdn.com.cn", // 指定站点的部署地址,该值最终会赋给webpack的output.publicPath,常用于CDN部署
"styles": [ // 引入全局样式,构建时会打包进来,常用语第三方库引入的样式
"styles.css?1.1.10"
],
"scripts": [ // 引入全局脚本,构建时会打包进来,常用语第三方库引入的脚本
],
"environmentSource": "environments/environment.ts", // 基础环境配置
"environments": { // 子环境配置文件
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js?1.1.10"
}
},
"lint": [
{
"project": "src/tsconfig.app.json"
},
{
"project": "src/tsconfig.spec.json"
},
{
"project": "e2e/tsconfig.e2e.json"
}
],
"test": {
"karma": {
"config": "./karma.conf.js?1.1.10"
}
},
"defaults": { // 执行`ng generate`命令时的一些默认值
"styleExt": "css", // 默认生成的样式文件后缀名
"component": {
"flat": false, // 生成组件时是否新建文件夹包装组件文件,默认为false(即新建文件夹)
"spec": true, // 是否生成spec文件,默认为true
"inlineStyle": false, // 新建时是否使用内联样式,默认为false
"inlineTemplate": false, // 新建时是否使用内联模板,默认为false
"viewEncapsulation": "Emulated", // 指定生成的组件的元数据viewEncapsulation的默认值
"changeDetection": "OnPush", // 指定生成的组件的元数据changeDetection的默认值
}
}
}
.Net Core Api 프로젝트를 본체로 하여 사이트 구조를 구현하기 위해서는 ng 서버 사용 시 Deploy 옵션을 활성화하고, "배포 주소"에 대한 지원을 켜야 합니다. 정적 자원. 참고: 이중 사이트 배포로 인해 JS 도메인 간 문제가 발생할 수 있습니다. 직접 해결하세요
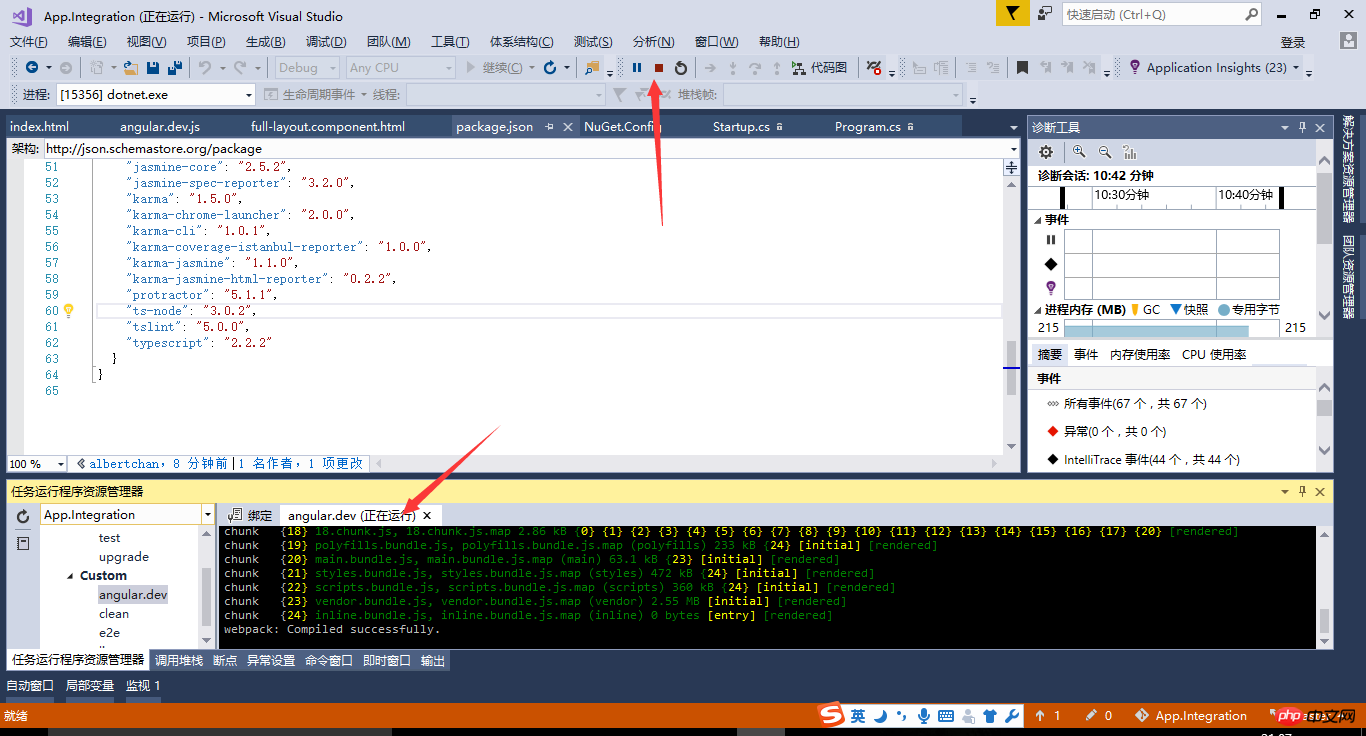
명령에서 Angular Cli 디버깅 서버를 시작할 때 배포 매개변수 ng Serve --deploy-url '//localhost:4200/'을 추가하세요. line

마지막으로 VS의 F5 명령어를 통해 Api 프로젝트의 런타임을 열면 웹사이트가 실행되는 효과를 볼 수 있습니다. 코딩을 즐겨보세요~

위 내용은 .Net Core + Angular Cli로 개발환경 구축 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

