집 >백엔드 개발 >C#.Net 튜토리얼 >ASP.NET Web API 운용 예
ASP.NET Web API 운용 예
- 零下一度원래의
- 2017-06-23 15:53:412835검색
WCF의 야망은 이를 거대하고 복잡하게 만드는 반면, HTTP의 단순성은 이를 단순하고 아름답게 만듭니다. 분산형 웹 응용 프로그램을 구현하려면 이 두 가지를 하나로 묶어야 했습니다. WCF 서비스는 HTTP 바인딩을 사용하여 IIS에서 호스팅되었습니다.
그래서 혼란스러운 구성, 답답한 디버깅, ServiceContract, DataContract, EnumMember... 그리고 문을 사용하여 WCF 서비스를 호출하지 마세요...
그래서 저는 종종 스스로에게 묻습니다. 칼로 사과 껍질을 벗기려면? 말도 안 돼요, 물론 과일 칼은 어디에 있습니까?
칼로 사과 껍질을 벗기는 사람들이 너무 많아 Microsoft는 더 이상 참을 수 없어서 과일칼이 탄생했습니다 - ASP.NET Web API.
최근 실제 개발에서 WCF를 사용하기에는 너무 번거로운 부분이 있어서 과일칼을 사용해 보았는데 꽤 괜찮게 느껴졌습니다.
간단한 예를 들어 ASP.NET Web API 과일칼의 사용법을 공유해 보겠습니다.
서버 측 ASP.NET 웹 API 구현
필요한 도구: Visual Studio 2010, NuGet
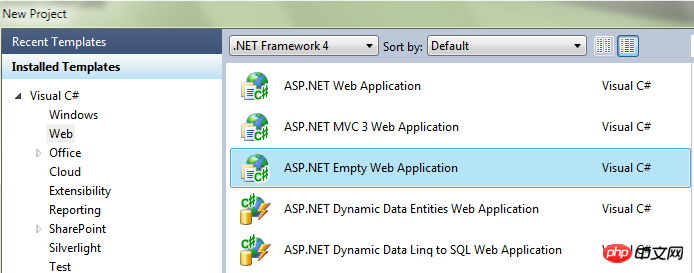
1 새로운 빈 ASP.NET 웹 애플리케이션 프로젝트를 만듭니다.

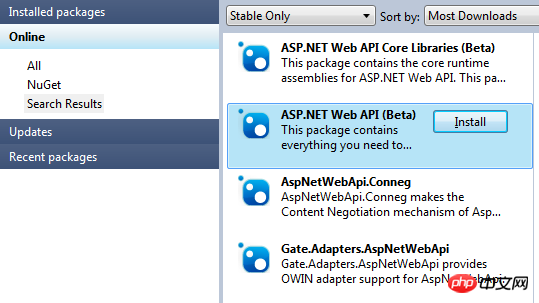
2. NuGet에서 검색할 때 "AspNetWebApi"를 사용한 다음("ASP.NET Web API"로는 검색할 수 없음) ASP를 선택합니다. .NET Web API(베타)를 설치합니다.
3. global.asax를 추가하고 Application_START에서 웹 API의 라우팅을 등록하고 global.asax.cs에 다음 코드를 추가합니다.
protected void Application_Start(object sender, EventArgs e)
{
RouteTable.Routes.MapHttpRoute("WebApi", "api/{controller}/{action}/{id}", new { id = RouteParameter.Optional });
}  4. DemoController.cs를 사용하고 DemoController가 ApiController에서 상속하도록 합니다. 코드는 다음과 같습니다.
4. DemoController.cs를 사용하고 DemoController가 ApiController에서 상속하도록 합니다. 코드는 다음과 같습니다.
namespace CNBlogsWebApiDemo.Controllers
{public class DemoController : ApiController
{
}
}
namespace CNBlogsWebApiDemo.ViewModels
{public class Site
{public int SiteId { get; set; }public string Title { get; set; }public string Uri { get; set; }
}
}
public class DemoController : ApiController
{public IList<site> SiteList(int startId, int itemcount)
{var sites = new List<site>();
sites.Add(new Site { SiteId = 1, Title = "test", Uri = "www.cnblogs.cc" });
sites.Add(new Site { SiteId = 2, Title = "博客园首页", Uri = "www.cnblogs.com" });
sites.Add(new Site { SiteId = 3, Title = "博问", Uri = "q.cnblogs.com" });
sites.Add(new Site { SiteId = 4, Title = "新闻", Uri = "news.cnblogs.com" });
sites.Add(new Site { SiteId = 5, Title = "招聘", Uri = "job.cnblogs.com" });var result = (from Site site in siteswhere site.SiteId > startIdselect site)
.Take(itemcount)
.ToList();return result;
}
}</site></site>
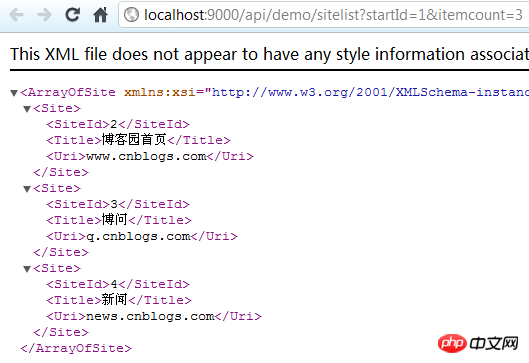
8 Ctrl+F5 프로젝트를 실행하면 다음과 같은 결과가 나옵니다.

웹 API의 실행 결과를 브라우저를 통해 직접 볼 수 있어 매우 편리합니다. 테스트.
좋아요, 서버측 웹 API는 정말 쉽습니다!

클라이언트는 HttpClient
1을 통해 서버 측 웹 API를 호출합니다. 2. NuGet에 System.Net.Http(HttpClient가 있음), Json.NET, xUnit.net을 추가합니다.3 클래스 파일 WebApiClientTest.cs를 추가하고 테스트 메서드 WebApi_SiteList_Test를 추가합니다.
namespace WebApiClientTest
{public class WebApiClientTest
{
[Fact]public void WebApi_SiteList_Test()
{
}
}
}
4. WebApi_SiteList_Test() 的代码实现
4.1 首先,要确定三个东西:
a) 客户端调用WebAPI的方式是Http Get,还Http Post,我们这里选用Http Post;
b) 客户端调用WebAPI时传递的参数格式,我们这里选用的是Json。
c) WebAPI返回的数据格式,我们这里选用的也是Json(这也是之前添加Json.NET引用的原因)。
4.2 用到的类
System.Net.Http.HttpClient
System.Net.Http.httpContent
System.Net.Http.StringContent
System.Net.Http.Headers.MediaTypeHeaderValue
Newtonsoft.Json.JsonConvert
4.3 准备需要传递给WebAPI的参数
需要传递的两个参数是startId ,itemcount,传递的格式是Json。这里可没有Javascript中的JSON.stringify(),但我们有Json.NET,再加上匿名类型,有点用js的感觉,代码如下:
var requestJson = JsonConvert.SerializeObject(new { startId = 1, itemcount = 3 });
代码的运行结果:{"startId":1,"itemcount":3}
然后用System.Net.Http.StringContent把它打个包:
HttpContent httpContent = new StringContent(requestJson);
然后设置一下ContentType:
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
4.4 通过Http Post调用WebAPI得到返回结果
HttpClient闪亮登场,调用它的PostAsync()方法轻松搞定:
var httpClient = new HttpClient();var responseJson = httpClient.PostAsync("http://localhost:9000/api/demo/sitelist", httpContent)
.Result.Content.ReadAsStringAsync().Result;
看一下responseJson的结果:
[{"SiteId":2,"Title":"博客园首页","Uri":"www.cnblogs.com"},{"SiteId":3,"Title":"博问","Uri":"q.cnblogs.com"},{"SiteId":4,"Title":"新闻","Uri":"news.cnblogs.com"}]
正宗的Json!你注意到没有,服务端WebAPI的代码未作任何修改,我们只是在Http Headers中将ContentType设置为了application/json,返回的就是Json格式的数据。而我们通过浏览器访问,得到的还是标准的XML。这里就是ASP.NET Web API的魅力之一 —— 一次实现,按需服务。
4.5 将Json格式返回的结果反序列化为强类型
Json.NET又登场:
var sites = JsonConvert.DeserializeObject<ilist>>(responseJson);</ilist>
展示一下返回结果:
代码
sites.ToList().ForEach(x => Console.WriteLine(x.Title + ":" + x.Uri));
结果
博客园首页:www.cnblogs.com 博问:q.cnblogs.com 新闻:news.cnblogs.com
4.6 WebApi_SiteList_Test() 完整实现代码
public class WebApiClientTest
{
[Fact]public void WebApi_SiteList_Test()
{ var requestJson = JsonConvert.SerializeObject(new { startId = 1, itemcount = 3 });
HttpContent httpContent = new StringContent(requestJson);
httpContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");var httpClient = new HttpClient();var responseJson = httpClient.PostAsync("http://localhost:9000/api/demo/sitelist", httpContent)
.Result.Content.ReadAsStringAsync().Result;var sites = JsonConvert.DeserializeObject>(responseJson);
sites.ToList().ForEach(x => Console.WriteLine(x.Title + ":" + x.Uri));
}
}
注:运行这里的代码之前,要先运行WebAPI项目,先把服务跑起来,客户端才能享受到服务。
与jQuery ajax调用代码比较一下:
var requestJson = JSON.stringify({ startId: 1, itemcount: 3 });
$.ajax({
url: '/api/demo/sitelist',
data: requestJson,
type: "post",
dataType: "json",
contentType: "application/json; charset=utf8",
success: function (data) {
jQuery.each(data, function (i, val) {
$("#result").append(val.Title + ': ' + val.Uri +'<br>');
});
}
});
注:上面的代码是可真实运行的哦,代码在示例代码WebApiDemo项目的AjaxWebApi.htm文件中。这也是ASP.NET Web API “一次实现,按需服务”的体现。
小结
水果刀(ASP.NET Web API)用下来感觉还不错,不仅可以削苹果,还可以削梨子,切西瓜也不在话下。用不用牛刀(WCF),还得多考虑考虑。
위 내용은 ASP.NET Web API 운용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


 5.ViewModels 폴더를 추가하고 그 안에 Site.cs를 추가하고 Site를 정의합니다.
5.ViewModels 폴더를 추가하고 그 안에 Site.cs를 추가하고 Site를 정의합니다. 
 6.SiteList 메소드를 DemoController에 추가하고 샘플 코드를 작성합니다. 코드는 다음과 같습니다.
6.SiteList 메소드를 DemoController에 추가하고 샘플 코드를 작성합니다. 코드는 다음과 같습니다. 
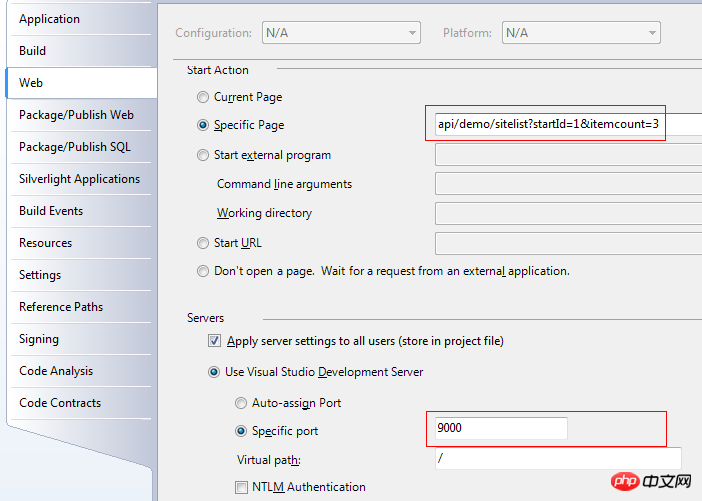
 7. 웹 프로젝트 특정 페이지 및 특정 포트의 시작 설정을 구성합니다
7. 웹 프로젝트 특정 페이지 및 특정 포트의 시작 설정을 구성합니다



