Atom - 설치 및 구성 예제 튜토리얼
- 零下一度원래의
- 2017-06-23 14:22:384099검색
1. Atom 설치 링크 주소:
https://atom.io/
다운로드가 완료되면 다음 단계에 따라 직접 설치하세요.
2.vue.js 환경 설정
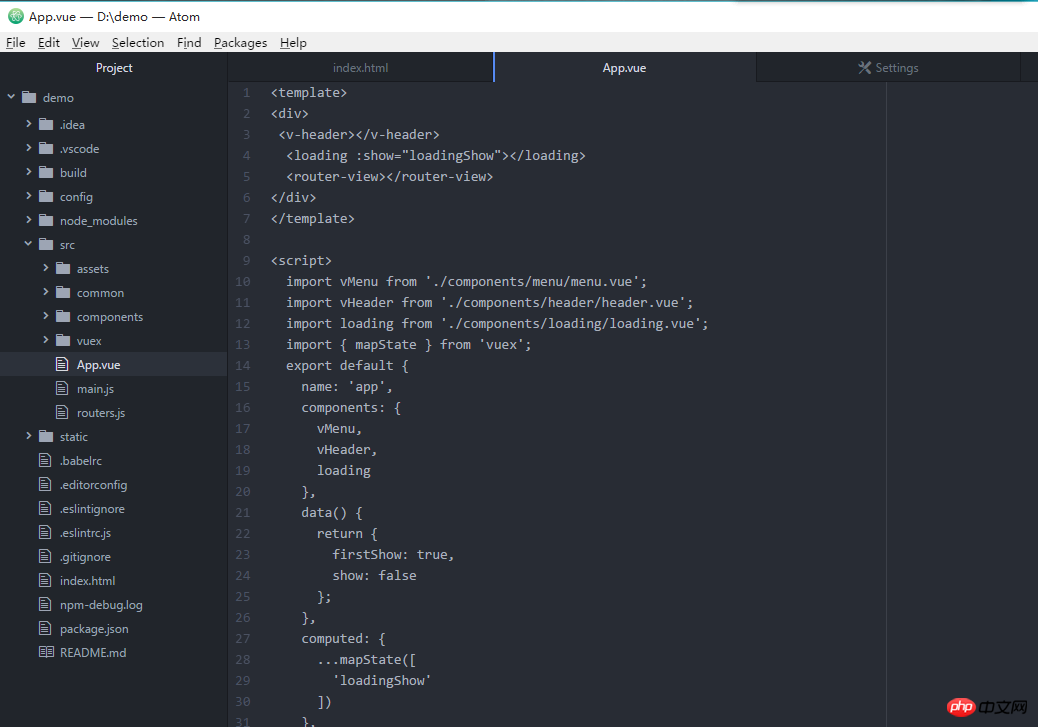
vue 프로젝트가 배포되면 아래와 같이 App.vue 코드가 회색으로 표시되는 것을 확인할 수 있습니다

이때 vue 강조 플러그를 설정해야 합니다. -안에.
작동 방법:
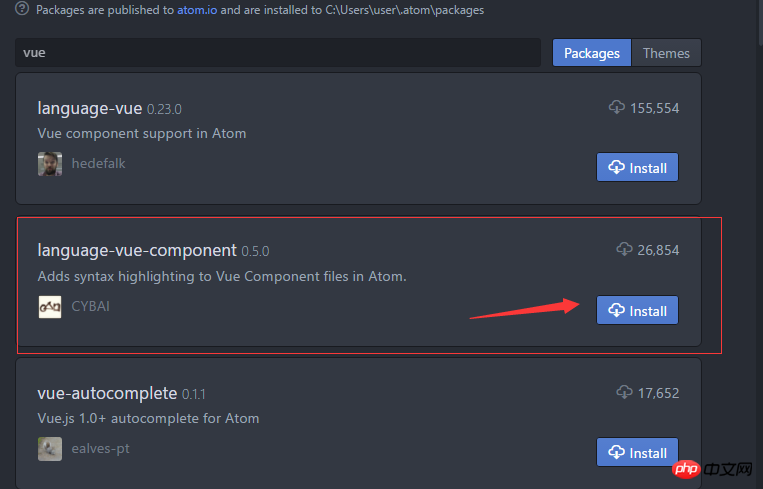
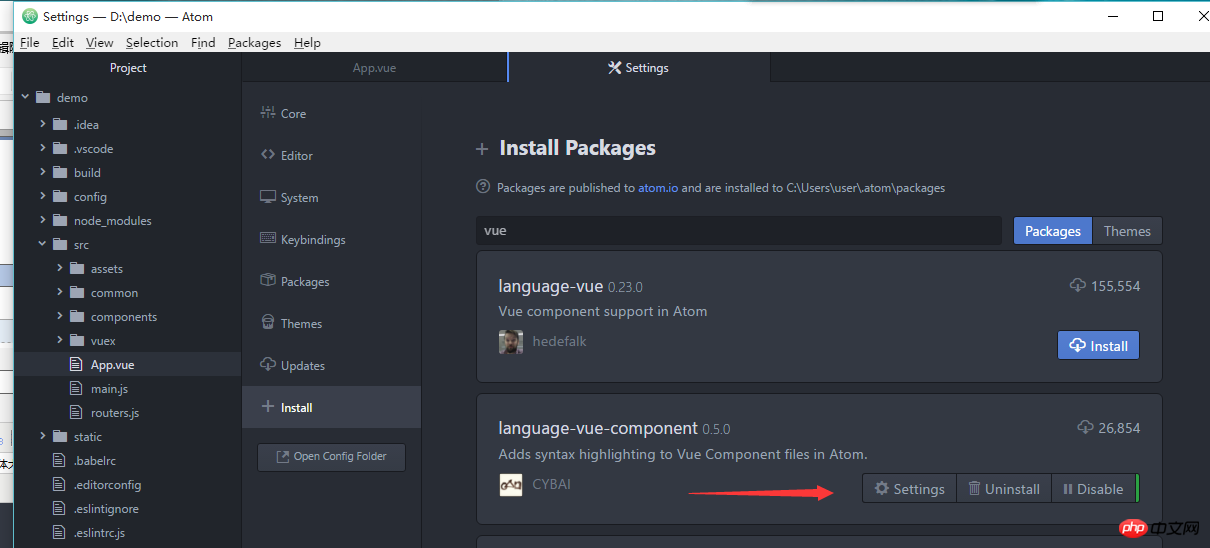
파일->설정->설치->vue를 입력하고 Packsges를 클릭하세요.


참고: 플러그인이 표시되지 않거나 다운로드할 수 없는 경우 소프트웨어를 제거하고 다시 설치한 후 다시 검색해 보세요.
설치가 완료되었습니다.
3. 2단계가 실패하면 해당 플러그인의 github 페이지로 이동하여 플러그인 폴더를 다운로드하세요.
다운로드 후 로컬 폴더에 추출하세요. 작성자 폴더는 D:언어-vue-comComponent-master입니다.
cmd를 사용하여 작업 페이지를 열고 명령 기호를 입력하세요:
npm install
설치에 성공하면 다시 시작하세요.
위 내용은 Atom - 설치 및 구성 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

