집 >백엔드 개발 >C#.Net 튜토리얼 >asp.net 핵심 예제 3에 대한 자세한 설명(새 프로젝트)
asp.net 핵심 예제 3에 대한 자세한 설명(새 프로젝트)
- 零下一度원래의
- 2017-06-17 10:15:092375검색
이 글에서는 Visual Studio에서 새 프로젝트를 생성하는 방법을 주로 소개하며, 관심 있는 친구들은 참고할 수 있습니다.
ASP.NET Core - New Project
여기서 이 장에서는 이에 대해 논의하겠습니다. Visual Studio에서 새 프로젝트를 만드는 방법.
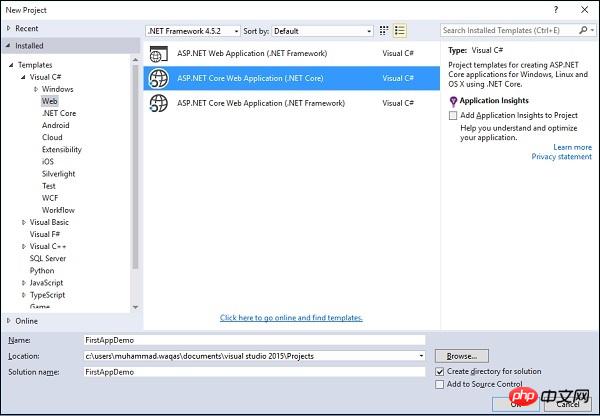
Visual Studio 2015용 .net 핵심 도구를 설치하는 한 새 프로젝트 대화 상자의 메뉴에서 파일 → 새 프로젝트

를 선택하여 새로운 ASP.net 핵심 응용 프로그램 구축을 시작할 수 있습니다. 상자를 클릭하면 다음과 같은 세 가지 웹 프로젝트 템플릿(
ASP.NET 웹 응용 프로그램 - 간단한 ASP.NET 응용 프로그램용 템플릿)이 표시됩니다.
ASP.NET Core 웹 애플리케이션(.NET Core)− 그러면 .net 코어 프레임워크를 기반으로 하는 크로스 플랫폼 프로젝트가 시작됩니다.
ASP.NET Core 웹 애플리케이션(.NET Framework)−Windows 시스템에서 실행되는 .net Framework의 새 프로젝트가 시작됩니다.
왼쪽 패널에서 템플릿 → Visual C# → 웹을 선택한 다음 가운데 패널에서 ASP.NET Core 웹 애플리케이션(.NET Core) 템플릿을 선택합니다. 또한 응용 프로그램의 이름을 FirstAppDemo로 지정하고 Asp.Net Core 프로젝트의 위치를 지정한 다음 확인을 클릭합니다.

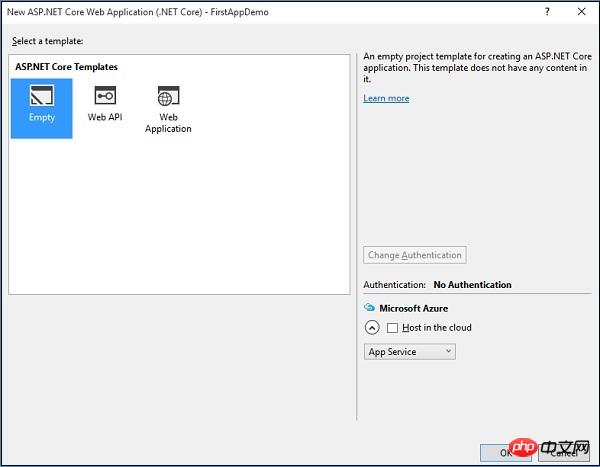
위 대화 상자에서는 사용 가능한 ASP.Net Core 템플릿 중에서 Asp.Net 애플리케이션에 대한 특정 템플릿을 선택할 수 있습니다.
ASP.NET Core 템플릿 템플릿에는 세 가지 템플릿이 포함되어 있습니다.
그 중 웹 애플리케이션 템플릿은 파일 시스템에서 파일을 구성하는 데 도움이 되며 MVC를 사용하여 직접 개발할 수 있습니다.
여기에서는 처음부터 작성하는 데 도움이 되는 빈 템플릿을 사용하겠습니다.
빈 템플릿을 선택하고 Host in the Cloud를 끄고 확인을 클릭하세요.

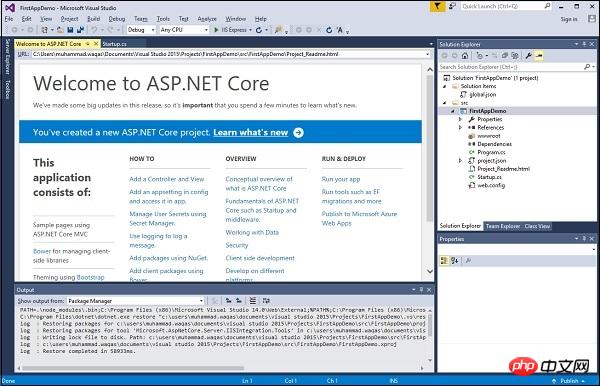
Visual Studio는 이제 잠시 후 프로젝트 를 시작합니다.
솔루션 탐색기 창에는 이 프로젝트의 모든 파일이 표시됩니다.
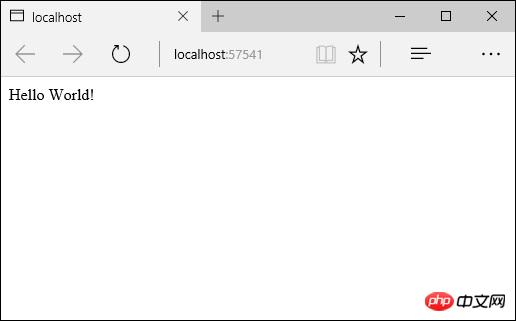
이 애플리케이션을 실행해 보겠습니다. Ctrl F5를 누르거나 Debug 메뉴를 통해 시작할 수 있습니다. 디버그 메뉴를 선택한 후 실행 시작(디버깅 없이)을 선택합니다.

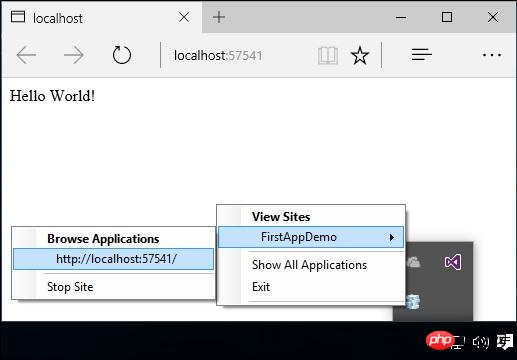
이 애플리케이션은 Hello World만 표시할 수 있습니다.
이 애플리케이션은 localhost:57741에서 실행됩니다.
시스템 트레이 창에서 IIS Express가 실행 중인 것을 확인할 수도 있습니다.

여기서 웹사이트 이름이 FirstAppDemo인 것을 볼 수 있습니다.
이전 버전의 Asp.net에서 개발 경험이 있는 경우 Vs를 사용하여 개발하고 실행하는 단계는 이전 버전 개발의 단계와 유사하므로 익숙해야 합니다.
위 내용은 이 글의 전체 내용입니다. 여러분의 공부에 도움이 되길 바랍니다.
위 내용은 asp.net 핵심 예제 3에 대한 자세한 설명(새 프로젝트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

