CSS에서 구분 기호와 이중 실선을 설정하는 방법
- 零下一度원래의
- 2017-06-16 13:10:2811994검색
1. CSS 테두리 속성(실선) 사용 소개
CSS의 속성인 테두리(그림 테두리)를 사용하여 범위를 결정할 수 있는 HTML 태그에 테두리를 그릴 수 있습니다. TD, DIV 등), 텍스트에 테두리를 추가하고 탐색 메뉴에 구분선을 추가할 수 있습니다. 관심 있는 친구들은 이에 대해 배울 수 있습니다.
웹 페이지를 만든 사람들은 경험이 있습니다. 선 그리기에 대해 먼저 알아보겠습니다. "테두리"는 CSS의 속성으로, TD, DIV 등의 범위를 결정할 수 있는 HTML 태그에 대한 테두리를 그릴 때 사용할 수 있습니다. 경계선의 유형, 너비 및 색상을 사용하면 몇 가지 특수 효과를 만들 수 있습니다. 다음은 예제를 통해 응용 기술을 설명합니다.
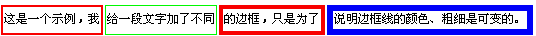
1. 텍스트에 테두리 추가

위의 예에서는 테두리 선의 색상과 두께가 가변적임을 보여주기 위해 텍스트에 다양한 테두리가 추가되었습니다.
첫 번째 테두리의 CSS 코드는 다음과 같습니다. style="border:thin solid red"
"테두리" 뒤의 세 매개변수의 의미는 다음과 같습니다. 테두리 선의 너비는 다음과 같습니다. 경계선: 실선(실선); 경계선 색상: 빨간색(빨간색).
테두리 선의 너비에는 얇은(가는 선), 중간(중간 두꺼운 선), 두꺼운(굵은 선)의 세 가지 표준 값이 있습니다.
또한 너비도 1pt, 5px, 2cm로 맞춤 설정할 수 있습니다. , 등.
경계선의 종류에는 없음(경계선 없음), 점선(점으로 구성된 점선), 점선(짧은 선으로 구성된 점선), 실선(실선), 이중(이중선, 이중선)의 9가지 명확한 값이 있습니다. line) 너비와 그 사이의 빈 부분의 너비를 더한 값은 border-width로 정의된 너비와 같습니다. Groove(3D 홈 모양 테두리), Ridge(3D 능선 모양 테두리), Inset(3D 인라인 테두리, 더 어둡게) color ), outset(3D 외부 테두리, 밝은 색상),
참고: 시스템이 이러한 테두리의 속성 값을 지원하지 않는 경우 "점선", "점선", "이중", "홈", "ridge", "inset" "및 "outset"은 모두 "solid"로 대체됩니다.
테두리선 색상: #00ffcc와 같은 16진수 색상 코드를 사용할 수 있습니다.
위에서 볼 수 있듯이 텍스트에 테두리를 추가하는 것은 실제로 매우 간단합니다. 위의 예에서는 설명하지 않고도 다음 테두리의 설정을 이해할 수 있습니다! 텍스트에 테두리를 추가하려면 CSS를
태그에 추가하면 됩니다. 여러 텍스트에 테두리를 추가하려면 먼저 해당 텍스트 조각을 DIV 태그로 묶으세요. 그런 다음
태그에 CSS를 추가합니다. 텍스트 줄에 여러 가지 다른 테두리를 추가하려면 테이블에 텍스트를 배치한 다음 CSS를
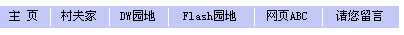
2. 탐색 메뉴에 구분선 추가

위 예제의 작은 흰색 선은 물론 이미지로 만들 수 있지만 여기서는 CSS "테두리" 확장 속성을 사용하여 테두리의 한 쪽을 그립니다. 이 경우 훨씬 적은 코드가 필요합니다. 테두리의 한 변은 위 예의 테두리의 네 변과 유사합니다. 테두리의 네 변의 속성은 다음과 같습니다.
테두리 선 이름: border-top(상단 테두리 선), border-right (오른쪽 경계선), border-bottom (하단 경계선) 및 border-left (왼쪽 경계선) 각 경계선의 유형, 너비 및 색상은 "boder" 속성과 동일합니다. 예를 들어, 이 예에서는 각 셀의 왼쪽 테두리 선을 흰색 선으로 정의하고 선 너비를 "1px"의 실선으로 정의하려고 합니다. CSS 코드는 다음과 같습니다. style="border-left. : 1px 솔리드 #ffffff".
경계선을 별도로 정의할 때 특정 값을 지정하지 않으면 기본 초기값이 사용됩니다. 코드를 작성하지 않고도 Dreamweaver에서 CSS를 정의하는 것은 매우 편리합니다. 일반적으로 사용되는 경계선을 한 번 정의하고 필요할 때마다 외부 CSS 파일에 넣어두면 매우 편리합니다.
3. 테두리에 서로 다른 너비와 색상의 테두리 선 사용
이 예제의 효과는 물론 위 예제의 방법을 사용하여 얻을 수 있지만 이는 속성에 또 다른 병합 방법을 사용할 수 있습니다. 네 모서리의 값은 함께 분류됩니다. 예를 들어 이 예제의 코드는 다음과 같습니다.
style="border-style:solid; border-width: 얇은 얇은 두꺼운 두꺼운;border-color:#00ff00 #00ff00 #0000ff #0000ff ".
위에서 볼 수 있듯이 테두리 선의 유형, 너비 및 색상을 함께 정의했습니다. 여기서 몇 가지 사항에 주의하세요.
1 네 개의 테두리 선의 위치 순서는 다음과 같습니다. , 오른쪽 테두리선, 왼쪽 테두리선
2. 이 예에서는 테두리선 유형으로 실선 유형만 선택했습니다. 실제로 4개의 측면은 각각 다른 유형을 정의할 수도 있습니다. 속성 값은 1, 2, 3 또는 4를 정의할 수 있습니다. 하나의 속성 값만 정의된 경우 나머지 세 개는 자동으로 동일한 값을 사용합니다. 예를 들어 border-style:solid 및 border-style:solid solid solid는 두 개 또는 세 개의 값만 있는 경우 완전히 동일한 효과를 갖습니다. 주어지면 누락됩니다. 가장자리의 속성 값은 반대쪽 가장자리와 동일한 값을 갖습니다. 예를 들어, border-width:thin Thick은 border-width:thin Thick Thin Thick과 동일한 효과를 가지며, border-width:1px 2px 3px는 border-width:1px 2px 3px 2px와 동일한 효과를 갖습니다.
Border 속성을 유연하게 적용하면 다양한 특수효과를 연출할 수 있으며, 방법은 위에서 설명한 것과 동일합니다.
예시:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>
3. cs에서 이중실선 설정 방법

<p style=border-style:double>双线式边框</p>如:.cc {border:4px #39F double;}기타: <p style=border-style:none>无边框</p> <p style=border-style:dotted>点线式边框</p> <p style=border-style:dashed>破折线式边框</p> <p style=border-style:solid>直线式边框</p> <p style=border-style:double>双线式边框</p> <p style=border-style:groove>槽线式边框</p> <p style=border-style:ridge>脊线式边框</p> <p style=border-style:inset>内嵌效果的边框</p> <p style=border-style:outset>突起效果的边框</p>
위 내용은 CSS에서 구분 기호와 이중 실선을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

