집 >백엔드 개발 >C#.Net 튜토리얼 >asp.net 핵심 예제 튜토리얼 구성
asp.net 핵심 예제 튜토리얼 구성
- 零下一度원래의
- 2017-06-16 09:53:071579검색
Asp.Net Core-Configuration
Asp.Net Core-Configuration
이 장에서는 ASP.NET Core 프로젝트의 관련 구성에 대해 설명합니다. 솔루션 탐색기에 Startup.cs 파일이 표시됩니다. 이전 버전의 ASP.NET을 사용해 본 경험이 있다면 코드를 작성할 수 있는 global.asax 파일을 살펴보는 것이 좋습니다. 이 파일은 프로그램이 시작될 때 즉시 실행되는 코드를 작성하는 파일입니다.
애플리케이션이 실행하는 데 필요한 모든 구성 매개변수가 포함된 web.config 파일을 확인하고 싶을 수도 있습니다.
ASP.NET Core에서는 해당 파일이 사라지고 Startup.cs 파일로 대체됩니다.
Startup.cs에는 시작 클래스 파일이 포함되어 있으며 이 클래스에서 애플리케이션을 구성할 수도 있습니다. 구성 리소스.
다음은 Startup.cs 파일의 기본 구현 코드입니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime. Use this method to configure
// the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync("Hello World!");
});
}
}
}시작 클래스에서는 대부분의 작업이 두 가지 방법으로 설계됩니다. 구성 메서드는 HTTP 처리 파이프라인이 구축되는 곳입니다.
애플리케이션이 요청에 응답하는 방법을 정의합니다. 현재 애플리케이션은 "Hello World!"라고만 말할 수 있습니다. 애플리케이션이 다르게 작동하도록 하려면 이 구성 메서드에 추가 코드를 추가하여 주변 파이프라인을 변경해야 합니다.
예를 들어 index.html 파일의 정적 파일을 제공하려면 구성 메서드에 일부 코드를 추가해야 합니다.
Asp.Net 컨트롤러의 예외 요청에 대한 오류 페이지 또는 라우팅이 있을 수도 있습니다. 두 시나리오 모두 이 구성 방법에서 일부 작업이 필요합니다.
시작 클래스에서는 ConfigureServices() 메서드도 볼 수 있습니다. 이는 애플리케이션의 구성 요소를 구성하는 데 도움이 됩니다.
이제 모든 요청에 응답할 수 있는 "Hello World!" 문자열이 하드코딩되었습니다. 우리는 모든 요청이 하드코딩된 문자열이 되는 것을 원하지 않고 일부 구성 요소에서 응답 문자열을 로드하려고 합니다.
다른 구성 요소는 데이터베이스, 웹 서비스 또는 JSON 파일에서 텍스트를 로드할 수 있지만 로드되는 위치는 상관하지 않습니다.
이 하드코딩된 문자열이 없도록 장면을 설정하겠습니다.
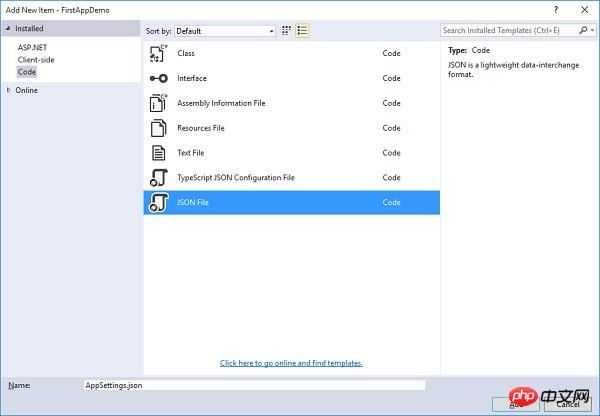
솔루션 탐색기에서 프로젝트 노드를 마우스 오른쪽 버튼으로 클릭하고 추가 → 새 항목을 선택합니다.

왼쪽 창에서 설치됨 → 코드를 선택한 다음 가운데 창에서 JSON 파일을 선택합니다. 이 파일의 이름을 AppSetting.json으로 지정하고 위 스크린샷에 표시된 대로 추가 버튼을 클릭합니다.

AppSettings에 다음 코드를 추가해 보겠습니다.
{
"message": "Hello, World! this message is from configuration file..."
}이제 Startup.cs 파일에서 이 메시지에 액세스해야 합니다. 다음은 JSON 파일에서 위의 메시지를 읽기 위한 Startup.cs 파일의 구현 코드입니다.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) =7gt; WebApplication.Run<Startup>(args);
}
}이제 애플리케이션을 실행해 보겠습니다. 애플리케이션을 실행하면 다음과 같은 출력이 생성됩니다.

위 내용은 asp.net 핵심 예제 튜토리얼 구성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

