console.group에 관한 10가지 추천 기사
- 巴扎黑원래의
- 2017-06-15 14:01:441315검색
console.log() 또는 기타 로그 수준 콘솔 출력 함수를 사용하는 경우 로그 출력에는 계층적 관계가 없습니다. 프로그램에 로그 출력량이 많을 경우 이러한 제한으로 인해 많은 문제가 발생하게 됩니다. 이 문제를 해결하려면 console.group()을 사용할 수 있습니다. 다음 코드를 예로 들어 보겠습니다. function doTask(){ doSubTaskA(1000); doSubTaskA(100000); console.log("1단계 작업이 완료되었습니다."); doSubTaskB(10000); console.log(
1. JavaScript의 console.group() 함수에 대한 자세한 소개

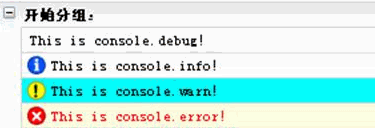
소개: 이 글에서는 주로 console.group() 함수에 대한 자세한 소개를 소개합니다. JavaScript , 프로그램 디버깅 로그가 너무 많으면 약간 지저분해질 수 있습니다. 이때 console.group() 함수를 사용하여 그룹으로 표시할 수 있습니다.
2. Javascript 디버깅 도구 Firebug 상세 설명 6_javascript 기술

소개: 때로는 출력 정보를 보다 명확하고 편리하게 보기 위해 일부 디버깅 정보를 그룹으로 출력해야 할 수도 있습니다. console.group 정보를 그룹화합니다. 완료 후 console.groupEnd를 사용하여 그룹을 종료합니다.
3. 더 이상 디버깅 호환성에 대해 걱정할 필요가 없도록 사용자 정의 콘솔 클래스를 공유합니다. JS_javascript 기술의 코드

소개: JS를 작성하는 과정에서 디버깅을 위해 console.log, console.info, console.group, console.warn, console.error 코드를 통해 JS의 실행 상태를 확인하는데, IE에서는 console을 지원하지 않고, 이 코드를 제거해야 하기 때문에 퍼블리싱 시 주의하지 않으면 실수를 하게 됩니다
4. JavaScript_javascript 기술의 console.group() 함수
소개: 이 글에서는 주로 JavaScript의 기능을 소개합니다. console.group() 함수를 자세히 소개합니다. 프로그램 디버깅 로그가 너무 많으면 문제가 됩니다. 조금 지저분한 경우에는 console.group() 기능을 사용하여 그룹별로 표시할 수 있습니다. 필요하신 분들은 참고하시면 됩니다【관련 Q&A 추천】:
위 내용은 console.group에 관한 10가지 추천 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

