首先创建一个Ajax类(Ajax类)
然后新建一个文件form.html
--------------------------form.html----------------------------
最后新建一个php文件form.php
--------------------------form.html----------------------------
header("Content-type:text/html;charset=gb2312"); //设置字符集
$mysqli = new mysqli("localhost","root","123","demo"); //打开demo数据库
$result = $mysqli->query("select * from zhanghao where name='{$_POST["username"]}'");
if($result->num_rows > 0){ //判断是否查询出数据
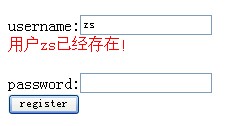
echo "用户{$_POST["username"]}已经存在!";
}else{
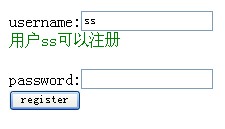
echo "用户{$_POST["username"]}可以注册";
}
?>
在浏览器中打开form.html出现下图:

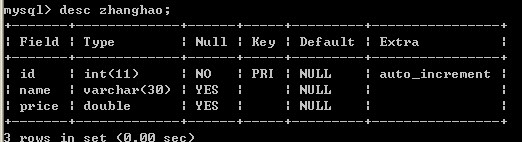
注意:需要提前在MySQL数据库中建立一个表“zhanghao”

如果输入已存在的name,则出现如下提示:

如果输入未存在的name,出现如下提示:

 PHP 다차원 배열에서 총 요소 수를 계산하는 방법은 무엇입니까?May 15, 2025 pm 09:00 PM
PHP 다차원 배열에서 총 요소 수를 계산하는 방법은 무엇입니까?May 15, 2025 pm 09:00 PMPHP 다차원 어레이에서 총 요소 수를 계산하는 것은 재귀 적 또는 반복적 인 방법을 사용하여 수행 할 수 있습니다. 1. 재귀 방법은 배열을 가로 지르고 중첩 배열을 재귀 적으로 처리함으로써 계산됩니다. 2. 반복 방법은 스택을 사용하여 깊이 문제를 피하기 위해 재귀를 시뮬레이션합니다. 3. Array_Walk_Recursive 함수도 구현할 수 있지만 수동 계산이 필요합니다.
 PHP에서 DO-While 루프의 특성은 무엇입니까?May 15, 2025 pm 08:57 PM
PHP에서 DO-While 루프의 특성은 무엇입니까?May 15, 2025 pm 08:57 PMPHP에서, do-while 루프의 특성은 루프 본체가 적어도 한 번 실행되도록하고 조건에 따라 루프를 계속할지 여부를 결정하는 것입니다. 1) 조건부 점검 전에 루프 본체를 실행하며, 사용자 입력 확인 및 메뉴 시스템과 같이 작업을 적어도 한 번 수행 해야하는 시나리오에 적합합니다. 2) 그러나, do-while 루프의 구문은 초보자들 사이에서 혼란을 야기 할 수 있으며 불필요한 성능 오버 헤드를 추가 할 수 있습니다.
 PHP에서 문자열을 해시하는 방법은 무엇입니까?May 15, 2025 pm 08:54 PM
PHP에서 문자열을 해시하는 방법은 무엇입니까?May 15, 2025 pm 08:54 PMPHP의 효율적인 해싱 스트링은 다음 방법을 사용할 수 있습니다. 1. 빠른 해싱에 MD5 기능을 사용하지만 비밀번호 저장에는 적합하지 않습니다. 2. SHA256 기능을 사용하여 보안을 향상시킵니다. 3. Password_hash 함수를 사용하여 비밀번호를 처리하여 최고 보안과 편의성을 제공하십시오.
 PHP에서 배열 슬라이딩 윈도우를 구현하는 방법은 무엇입니까?May 15, 2025 pm 08:51 PM
PHP에서 배열 슬라이딩 윈도우를 구현하는 방법은 무엇입니까?May 15, 2025 pm 08:51 PMPHP에서 배열 슬라이딩 윈도우 구현 기능은 SlideWindow 및 SlideWindowAverage 기능으로 수행 할 수 있습니다. 1. Slide-Window 함수를 사용하여 배열을 고정 크기 서브 어레이로 분할하십시오. 2. SlideWindowAverage 함수를 사용하여 각 창의 평균 값을 계산하십시오. 3. 실시간 데이터 스트림의 경우, 비동기 처리 및 이상치 감지를 Reactphp를 사용하여 사용할 수 있습니다.
 PHP에서 __clone 방법을 사용하는 방법은 무엇입니까?May 15, 2025 pm 08:48 PM
PHP에서 __clone 방법을 사용하는 방법은 무엇입니까?May 15, 2025 pm 08:48 PMPHP의 __clone 방법은 객체 클로닝시 사용자 정의 작업을 수행하는 데 사용됩니다. 클론 키워드를 사용하여 객체를 클로닝 할 때 객체에 __ 클론 메소드가있는 경우 방법이 자동으로 호출되어 클로닝 프로세스 중에 클로닝 된 객체의 독립성을 보장하기 위해 참조 유형 속성을 재설정하는 것과 같은 클로닝 프로세스 중에 맞춤형 처리가 가능합니다.
 PHP에서 GOTO 명령문을 사용하는 방법?May 15, 2025 pm 08:45 PM
PHP에서 GOTO 명령문을 사용하는 방법?May 15, 2025 pm 08:45 PMPHP에서 GOTO 진술은 프로그램의 특정 태그로 무조건 점프하는 데 사용됩니다. 1) 복잡한 중첩 루프 또는 조건부 명세서의 처리를 단순화 할 수 있지만 2) GOTO를 사용하면 코드를 이해하고 유지하기가 어렵게 만들 수 있으며 3) 구조화 된 제어 문의 사용에 우선 순위를 부여하는 것이 좋습니다. 전반적으로, GOTO는 조심스럽게 사용해야하며 모범 사례를 따라 코드의 가독성과 유지 보수 가능성을 보장합니다.
 PHP에서 데이터 통계를 구현하는 방법은 무엇입니까?May 15, 2025 pm 08:42 PM
PHP에서 데이터 통계를 구현하는 방법은 무엇입니까?May 15, 2025 pm 08:42 PMPHP에서 내장 기능, 사용자 정의 기능 및 타사 라이브러리를 사용하여 데이터 통계를 달성 할 수 있습니다. 1) array_sum () 및 count ()와 같은 내장 함수를 사용하여 기본 통계를 수행하십시오. 2) 중앙값과 같은 복잡한 통계를 계산하기 위해 사용자 정의 기능을 작성하십시오. 3) PHP-ML 라이브러리를 사용하여 고급 통계 분석을 수행하십시오. 이러한 방법을 통해 데이터 통계를 효율적으로 수행 할 수 있습니다.
 PHP에서 익명 기능을 사용하는 방법은 무엇입니까?May 15, 2025 pm 08:39 PM
PHP에서 익명 기능을 사용하는 방법은 무엇입니까?May 15, 2025 pm 08:39 PM예, PHP의 익명 함수는 이름이없는 함수를 나타냅니다. 다른 함수의 매개 변수로 전달되고 함수의 리턴 값으로 전달 될 수있어 코드를보다 유연하고 효율적으로 만듭니다. 익명 기능을 사용하는 경우 범위 및 성능 문제에주의를 기울여야합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경





