집 >백엔드 개발 >C#.Net 튜토리얼 >클릭 이벤트에 관한 추천 기사 10개
클릭 이벤트에 관한 추천 기사 10개
- 黄舟원래의
- 2017-06-14 15:15:411329검색
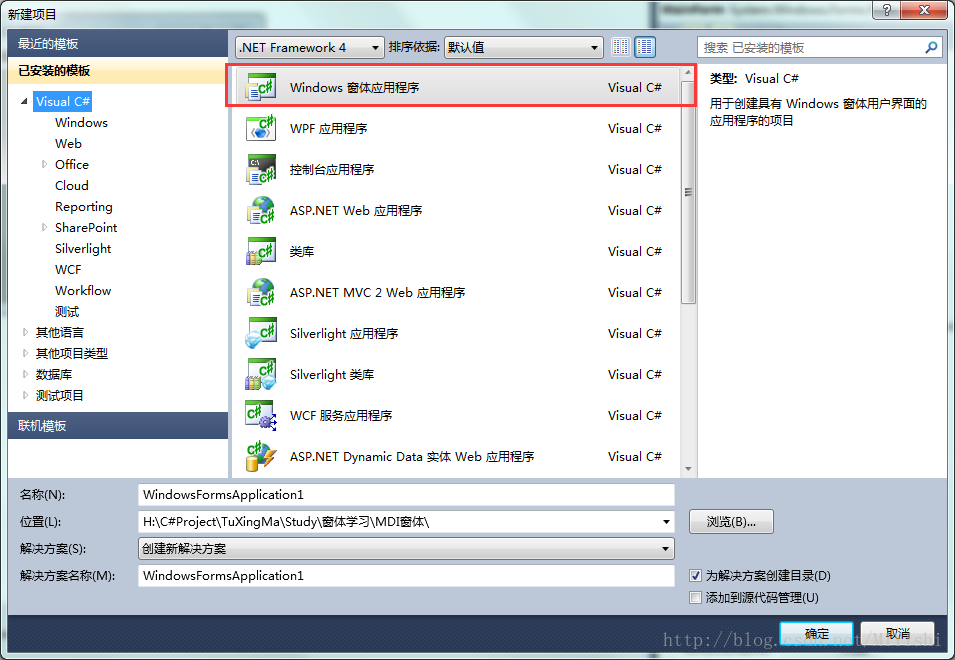
VS를 열고 WindowsForm 프로그램을 만듭니다. 양식 속성을 수정합니다. IsMdiContainer 속성을 찾아 True로 변경합니다. 다음으로 Form1 창에 버튼을 만들어 창을 열고 Form1 창에 표시되는지 확인합니다. -From1 폼을 클릭하여 Form1_Load 메서드에서 버튼을 생성하고 버튼에 대한 클릭 이벤트를 등록합니다. (여기서는 코드를 사용하여 생성) 그림과 같이: 테스트 실행: 완벽 참고: MDI 창 배열 스타일은 다음을 사용합니다. code LayoutMdi(MdiLayout.Cascade)1. C# MDI 양식(그래픽 및 텍스트) 생성 소개: VS를 열고 WindowsForm 프로그램 생성: 양식 속성 수정: IsMdiContainer 속성을 찾아 True로 변경: 다음으로 버튼을 만듭니다. Form1 창에서 창을 열려면 Form1 창에 표시되는지 확인을 참조하세요. From1 양식을 두 번 클릭하여 Form1_Load 메서드에 버튼을 만들고 버튼에 대한 클릭 이벤트를 등록합니다. (
사용 1 여기. 10 테스트 실행에 대한 권장 과정

소개: VS를 열고 WindowsForm 프로그램 만들기: 양식 속성 수정: IsMdiContainer 속성을 찾아 True로 변경: 다음으로 만듭니다. Form1 창에 있는 버튼을 사용하여 창을 열고 있는지 확인합니다. Form1 창에 표시되지 않습니다. From1 양식을 두 번 클릭하여 Form1_Load 메서드에 버튼을 만들고 버튼에 대한 클릭 이벤트를 등록합니다. 여기에서 코드를 사용) 그림과 같이: 테스트 실행: 완벽 참고: 다음 코드 La를 사용하세요.
2. php next() 함수에 대한 추천 기사 10개

소개: 사용자는 여러 개의 명함을 가지고 있으며 이를 보려면 왼쪽과 오른쪽으로 전환해야 합니다. 여기서는 두 개의 슬라이드가 필요합니다. WeChat에서 제공하는 스와이퍼. 첫 번째 레이어는 명함 표시용이고 두 번째 레이어는 명함 표시용입니다. (서로 중첩을 지원하므로 안심하고 사용할 수 있습니다.) 수직 플러스는 수직 슬라이딩이고, 이를 제거하는 것은 전체 구조는 다음과 같습니다. 초기화 데이터는 nextSli입니다. ..

소개: 사용자가 여러 개의 명함을 가지고 있으며 아래로 전환해야 볼 수 있는 메뉴입니다. 여기에는 두 개의 슬라이드가 필요합니다. WeChat에서 제공하는 슬라이딩 구성요소를 중첩 방식으로 사용합니다. 첫 번째 레이어는 명함 표시의 위아래 슬라이딩입니다. 명함표시 좌우 슬라이딩(지원) 서로 중첩해서 사용할 수 있어 안심하고 사용할 수 있습니다. 수직 추가하면 수직으로 미끄러지는 것을 의미하고, 제거하면 왼쪽과 오른쪽으로 미끄러지는 것을 의미합니다. 전체 구조는 다음과 같습니다. 클릭 이벤트는 다중 클릭 전환을 지원해야 하므로 데이터 전환 메서드에 바인딩됩니다. 초기화 데이터는 nextSli...

소개: 사용자가 여러 개의 명함을 가지고 있으며 왼쪽과 오른쪽으로 전환해야 합니다. 아래로 전환하는 것은 메뉴 버튼입니다. 여기서는 두 곳에서 슬라이드해야 합니다. WeChat에서 제공하는 슬라이딩 구성 요소를 사용하여 중첩에 사용합니다. 첫 번째 레이어는 명함 표시 및 메뉴 버튼의 상하 슬라이딩입니다. 명함 디스플레이 (상호 임베딩을 지원합니다. 세트로 사용 가능하니 안심하고 사용하실 수 있습니다.) 수직 추가하면 수직으로 미끄러지는 것을 의미하고, 제거하면 왼쪽과 오른쪽으로 미끄러지는 것을 의미합니다. 전체 구조는 다음과 같습니다. 클릭 이벤트는 다중 클릭 전환을 지원해야 하므로 데이터 전환 메서드에 바인딩됩니다. 초기화 데이터는 nextSli...

소개: 이 글은 easyUI 드롭다운 목록 클릭 이벤트의 사용법을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.

소개: 사용자가 사용자 정의 메뉴를 클릭한 후 WeChat은 클릭 이벤트를 개발자에게 푸시합니다. 메뉴를 클릭하면 하위 메뉴가 팝업되고 보고되지 않습니다. 3일부터 8일까지의 모든 이벤트는 위챗 아이폰 5.4.1 이상, 안드로이드 5.4 이상 위챗 사용자만 지원하므로, 이전 버전의 위챗 사용자는 클릭 후 응답이 불가능하며, 개발자는 정상적으로 이벤트 푸시를 받을 수 없습니다.
7. a 태그에 클릭 이벤트 추가에 대한 문제와 해결책을 공유하세요

소개: 어제 페이지 점프를 수정했을 때 문제가 발생했습니다. a 태그 "수정과 같이 속성이 비어 있는 경우 수정 링크를 클릭하면 해당 수정 페이지로 이동하지 않습니다. 하지만 새로고침 작업은 이 페이지에서만 수행됩니다
8. javascript의 a 태그 클릭 이벤트에 대한 자세한 설명

이 기사에서는 관련 지식을 자세히 소개합니다. a 태그의 클릭 이벤트. 아주 좋은 참조값을 가지고 있습니다.
9. Java에서 버튼 클릭 이벤트를 처리하는 방법에 대한 자세한 설명
 소개: 편집기에서 소개합니다. Java에서 버튼 클릭 이벤트를 처리하는 방법을 살펴보겠습니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 편집기를 따라가며 함께 살펴보세요
소개: 편집기에서 소개합니다. Java에서 버튼 클릭 이벤트를 처리하는 방법을 살펴보겠습니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 편집기를 따라가며 함께 살펴보세요
10.
C# MDI 양식 만들기(그래픽 및 텍스트) VS를 열어 WindowsForm 프로그램 만들기: 양식 속성을 수정합니다. IsMdiContainer 찾기 속성을 True로 변경합니다. 다음으로 Form1 창에 단추를 만들어 창을 열고 Form1 창에 표시되는지 확인합니다. From1 양식을 두 번 클릭하여 Form1_Load 메서드에 단추를 만듭니다. 버튼 제공 클릭 이벤트 등록: (여기 코드를 사용하여 생성됨) 그림과 같이: 테스트 실행:
VS를 열어 WindowsForm 프로그램 만들기: 양식 속성을 수정합니다. IsMdiContainer 찾기 속성을 True로 변경합니다. 다음으로 Form1 창에 단추를 만들어 창을 열고 Form1 창에 표시되는지 확인합니다. From1 양식을 두 번 클릭하여 Form1_Load 메서드에 단추를 만듭니다. 버튼 제공 클릭 이벤트 등록: (여기 코드를 사용하여 생성됨) 그림과 같이: 테스트 실행:
[관련 Q&A 권장 사항]:
android - Apple의 입력 방법 확인 키를 호출하는 방법 및 Android
javascript - 클릭 이벤트 바인딩을 설정할 때 jquery가 두 개의 클릭 이벤트를 트리거하는 이유는 무엇입니까? 출발한 다음 on으로 설정해야 합니다
javascript - 태그의 href를 동적으로 변경하는 정보
위 내용은 클릭 이벤트에 관한 추천 기사 10개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

