집 >데이터 베이스 >MySQL 튜토리얼 >정보 저장에 관한 10가지 추천 기사
정보 저장에 관한 10가지 추천 기사
- 黄舟원래의
- 2017-06-14 14:23:101725검색
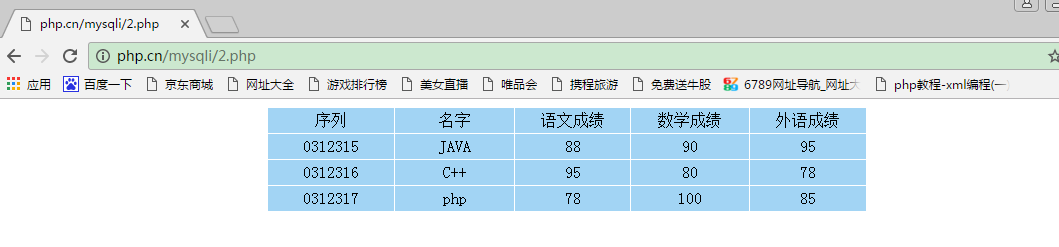
mysqli 확장 기술을 사용하여 여러 데이터 테이블 쿼리를 구현합니다. 실제 프로젝트 개발 과정에서 프로젝트에는 정보를 저장하기 위해 여러 데이터 테이블이 필요한 경우가 많으며, 이러한 테이블은 기본 키를 통해 서로 연결됩니다. . 여러 데이터 테이블 이전에 쿼리합니다. 글쎄, 이전 기사 "mysqli 확장 기술을 사용하여 서버 연결 오류 보고서를 보는 방법"에서 서버 연결 오류 보고서를 보는 mysqli 확장 기술 방법을 소개했습니다. 오늘은 mysqli 확장 기술을 사용하여 달성하는 방법을 소개하겠습니다. 테이블 간 다중 쿼리! 기술적 포인트: mysqli 기술을 사용하여 다중 테이블 쿼리를 구현하는 것이 핵심입니다. 기본 키를 통해 여러 테이블을 연결하는 방법입니다. 다음은 이 예제에서 다중 테이블 쿼리를 구현하기 위한 코드입니다. $sql = "select * from Student,score where Student.id=score.id"; $result = mysqli_

소개: mysqli 확장 기술을 사용하여 다중 데이터 테이블 쿼리 구현 실제 프로젝트 개발 과정에서 프로젝트 다중 데이터 테이블 정보를 저장하는 데 필요한 경우가 많으며 이러한 테이블은 기본 키를 통해 서로 관련되어 있습니다. 이 기사에서는 여러 데이터 테이블 간의 쿼리를 구현하는 방법을 소개합니다. 글쎄, 이전 기사 "mysqli 확장 기술을 사용하여 서버 연결 오류 보고서를 보는 방법"에서 서버 연결 오류 보고서를 보는 mysqli 확장 기술 방법을 소개했습니다. 오늘은 mysqli 확장 기술을 사용하여 달성하는 방법을 소개하겠습니다. 테이블 간 다중 쿼리! ...

소개: mysqli 확장 기술을 사용하여 다중 데이터 테이블 쿼리 구현 실제 프로젝트 개발 과정에서 프로젝트 다중 데이터 테이블 정보를 저장하는 데 필요한 경우가 많으며 이러한 테이블은 기본 키를 통해 서로 관련되어 있습니다. 이 기사에서는 여러 데이터 테이블 간의 쿼리를 구현하는 방법을 소개합니다. 글쎄, 이전 기사 "mysqli 확장 기술을 사용하여 서버 연결 오류 보고서를 보는 방법"에서 서버 연결 오류 보고서를 보는 mysqli 확장 기술 방법을 소개했습니다. 오늘은 mysqli 확장 기술을 사용하여 달성하는 방법을 소개하겠습니다. 테이블 간 다중 쿼리! ...

소개: mysqli 확장 기술을 사용하여 다중 데이터 테이블 쿼리 구현 실제 프로젝트 개발 프로세스에서는 프로젝트 다중 데이터 테이블 정보를 저장하는 데 필요한 경우가 많으며 이러한 테이블은 기본 키를 통해 서로 관련되어 있습니다. 이 기사에서는 여러 데이터 테이블 간의 쿼리를 구현하는 방법을 소개합니다. 글쎄, 이전 기사 "mysqli 확장 기술을 사용하여 서버 연결 오류 보고서를 보는 방법"에서 서버 연결 오류 보고서를 보는 mysqli 확장 기술 방법을 소개했습니다. 오늘은 mysqli 확장 기술을 사용하여 달성하는 방법을 소개하겠습니다. 테이블 간 다중 쿼리! ...

소개: mysqli 확장 기술을 사용하여 다중 데이터 테이블 쿼리 구현 실제 프로젝트 개발 과정에서 프로젝트는 종종 다중 데이터 정보를 저장하려면 테이블이 필요하며 이러한 테이블은 기본 키를 통해 서로 관련되어 있습니다. 이 기사에서는 여러 데이터 테이블 간의 쿼리를 구현하는 방법을 소개합니다. 글쎄, 이전 기사 "mysqli 확장 기술을 사용하여 서버 연결 오류 보고서를 보는 방법"에서 서버 연결 오류 보고서를 보는 mysqli 확장 기술 방법을 소개했습니다. 오늘은 mysqli 확장 기술을 사용하여 달성하는 방법을 소개하겠습니다. 테이블 간 다중 쿼리! ...
5. mysqli 확장 기술을 사용하여 여러 데이터 테이블 쿼리 구현

소개: 실제 프로젝트 개발 과정에서 프로젝트에는 정보를 저장하기 위해 여러 데이터 테이블이 필요한 경우가 많으며 이러한 테이블은 기본 키를 통해 서로 관련되어 있습니다. 그런 다음 이 기사에서는 여러 데이터 테이블 전에 쿼리를 구현하는 방법을 소개합니다.

소개: 전체 상황 h5 이전에는 저장이 주로 쿠키를 사용했습니다. 쿠키의 단점은 요청 헤더에 데이터를 전달하고 크기가 4k 이내라는 것입니다. 메인 도메인 오염. 주요 애플리케이션: 장바구니, 고객 로그인 IE 브라우저에는 UserData가 있으며 크기는 64k이며 IE 브라우저에서만 지원됩니다. 목표: 4k 크기 문제 해결 요청 헤더가 종종 저장 정보를 전달하는 문제 해결 관계형 저장 문제 해결 크로스 브라우저 1. 로컬 저장 localstorage 저장 방법: 키-값 쌍(Key-Value) 형식으로 저장, 영구 Storage, 절대로 Invalid..
7. HTML5의 상위 5가지 저장 방법 요약에 대한 자세한 소개

소개: 전반적인 상황 h5 이전에는 Storage가 주로 쿠키를 사용했습니다. 쿠키의 단점은 요청 헤더에 데이터를 전달하고 크기가 4k 이내라는 것입니다. 메인 도메인 오염. 주요 애플리케이션: 장바구니, 고객 로그인 IE 브라우저에는 UserData가 있으며 크기는 64k이며 IE 브라우저에서만 지원됩니다. 목표: 4k 크기 문제 해결 요청 헤더가 종종 저장 정보를 전달하는 문제 해결 관계형 저장 문제 해결 크로스 브라우저 1. 로컬 저장 localstorage 저장 방법: 키-값 쌍(Key-Value) 형식으로 저장, 영구 저장, 절대 유효하지 않음..
8. 여러 프런트엔드 HTML5 저장 방법에 대한 자세한 요약

소개: 전반적인 상황 h5 이전에는 저장이 주로 쿠키를 사용했습니다. 쿠키의 단점은 요청 헤더에 데이터를 전달하고 크기가 4k 이내라는 것입니다. 메인 도메인 오염. 주요 애플리케이션: 장바구니, 고객 로그인 IE 브라우저의 경우 UserData가 있고 크기는 64k이며 IE 브라우저에서만 지원합니다. 목표: 4k의 크기 문제 해결 요청 헤더가 종종 저장 정보를 전달하는 문제 해결 관계형 저장 문제 해결
소개: 이 기사에서는 주로 JS의 로컬 저장 기능을 구현하는 방법을 소개합니다. localStorage 및 userData를 기반으로 합니다. 필요한 친구는 10을 참조할 수 있습니다.
【JavaScript Tutorial】JavaScript Variables 
소개: 변수는 정보를 저장하는 데 사용되는 "컨테이너"입니다. 【관련 Q&A 추천】:
 mysql - 고정되지 않은 내용이 포함된 하나의 큰 필드가 있는 테이블을 디자인하는 방법은 무엇입니까?
mysql - 고정되지 않은 내용이 포함된 하나의 큰 필드가 있는 테이블을 디자인하는 방법은 무엇입니까?
PHP SESSION 작성 문제
IOS 메소드의 모든 매개변수를 얻는 방법은 무엇입니까?
위 내용은 정보 저장에 관한 10가지 추천 기사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

