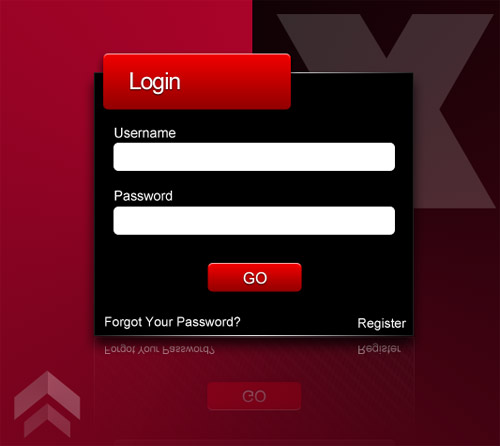
먼저 렌더링을 살펴보세요. 흰색 배경에 540x480픽셀의 새 문서를 만들고 검은색으로 채운 다음 레이어 스타일을 추가합니다. 효과는 다음과 같습니다. 명확하게 보려면 배경을 일시적으로 숨기고 먼저 로그인 상자의 본체를 고정한 다음 새 레이어를 만들고 검은색 사각형을 그립니다. 레이어 스타일을 추가합니다. 효과는 다음과 같습니다. 새 레이어를 만들고 반경이 5픽셀이고 원하는 색상으로 둥근 사각형을 그립니다. 레이어 스타일을 추가합니다. 로그인 흰색 텍스트와 그림자를 추가하면 효과는 다음과 같습니다. 같은 방법으로 아래쪽 Go 버튼을 만듭니다. 새 레이어를 만들고 둥근 흰색 직사각형 2개를 그린 다음 흰색 텍스트를 입력합니다. 마지막으로 배경을 표시하고 반사를 만들고 장식 요소를 추가하면 최종 효과는 다음과 같습니다.
1. Hotoshop은 웹 사이트 포럼에 대한 일반적인 어두운 스타일 로그인 인터페이스 효과를 만듭니다.

소개: 이 튜토리얼에서는 Photoshop을 사용하여 웹 사이트 포럼에 대한 일반적인 로그인 상자(빨간색 및 검정색)를 만드는 방법을 배웁니다. , 주요 응용 프로그램 둥근 사각형 도구 및 레이어 스타일.
2. 상큼한 갈색 WEB 템플릿 디자인을 위한 포토샵 튜토리얼

소개: 상큼한 갈색 WEB 템플릿 디자인을 위한 포토샵 튜토리얼, 좋아하는 친구들이 함께 배울 수 있습니다
소개: 그림의 색상 체계 및 색상 값 가져오기(16진수) HTML5 Canvas 시작하기(3)- Color With Gradient
 소개: Canvas의 기본 색상 시스템 Canvas에서 색상의 주요 목적은 경로를 그릴 때 채우기 색상과 테두리 색상을 지정하는 것입니다. Canvas에는 색상 매개변수 값의 형식이 두 가지 있습니다. 1. 투명도가 1.0, 즉 불투명한 경우 색상 값의 형식은 일반적인 사용과 동일합니다. 즉, #AA...,입니다.
소개: Canvas의 기본 색상 시스템 Canvas에서 색상의 주요 목적은 경로를 그릴 때 채우기 색상과 테두리 색상을 지정하는 것입니다. Canvas에는 색상 매개변수 값의 형식이 두 가지 있습니다. 1. 투명도가 1.0, 즉 불투명한 경우 색상 값의 형식은 일반적인 사용과 동일합니다. 즉, #AA...,입니다.
5. 웹 페이지 녹색 색상 매칭 응용 프로그램 예시 사진 및 텍스트_경험 교환
 소개: 녹색은 노란색과 파란색(차갑고 따뜻한) 사이에 있는 색상으로, 녹색 성격은 가장 평화롭고 안정적이며 관대하고 관대합니다. 부드럽고 조용하며 만족스럽고 우아하며 대중적인 색상입니다. 또한 웹 페이지에서 가장 널리 사용되는 색상 중 하나입니다.
소개: 녹색은 노란색과 파란색(차갑고 따뜻한) 사이에 있는 색상으로, 녹색 성격은 가장 평화롭고 안정적이며 관대하고 관대합니다. 부드럽고 조용하며 만족스럽고 우아하며 대중적인 색상입니다. 또한 웹 페이지에서 가장 널리 사용되는 색상 중 하나입니다.
【관련 Q&A 추천】:
Android는 테마를 동적으로 변경합니다
javascript - 웹 페이지의 배경색을 설정하기 위해 이미지의 특정 좌표를 얻는 방법은 무엇입니까?
html5 - 프런트 엔드에서 PS의 디자인 초안 각 부분의 크기를 측정하고 텍스트를 클릭하여 글꼴 속성을 얻고 색상 시스템을 보는 방법은 무엇입니까?
위 내용은 색상 시스템에 대한 참고 사항 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 PHP의 지속적인 사용 : 지구력의 이유Apr 19, 2025 am 12:23 AM
PHP의 지속적인 사용 : 지구력의 이유Apr 19, 2025 am 12:23 AM여전히 인기있는 것은 사용 편의성, 유연성 및 강력한 생태계입니다. 1) 사용 편의성과 간단한 구문은 초보자에게 첫 번째 선택입니다. 2) 웹 개발, HTTP 요청 및 데이터베이스와의 우수한 상호 작용과 밀접하게 통합되었습니다. 3) 거대한 생태계는 풍부한 도구와 라이브러리를 제공합니다. 4) 활성 커뮤니티와 오픈 소스 자연은 새로운 요구와 기술 동향에 맞게 조정됩니다.
 PHP 및 Python : 유사점과 차이점을 탐구합니다Apr 19, 2025 am 12:21 AM
PHP 및 Python : 유사점과 차이점을 탐구합니다Apr 19, 2025 am 12:21 AMPHP와 Python은 웹 개발, 데이터 처리 및 자동화 작업에 널리 사용되는 고급 프로그래밍 언어입니다. 1.PHP는 종종 동적 웹 사이트 및 컨텐츠 관리 시스템을 구축하는 데 사용되며 Python은 종종 웹 프레임 워크 및 데이터 과학을 구축하는 데 사용됩니다. 2.PHP는 Echo를 사용하여 콘텐츠를 출력하고 Python은 인쇄를 사용합니다. 3. 객체 지향 프로그래밍을 지원하지만 구문과 키워드는 다릅니다. 4. PHP는 약한 유형 변환을 지원하는 반면, 파이썬은 더 엄격합니다. 5. PHP 성능 최적화에는 Opcache 및 비동기 프로그래밍 사용이 포함되며 Python은 Cprofile 및 비동기 프로그래밍을 사용합니다.
 PHP와 Python : 다른 패러다임이 설명되었습니다Apr 18, 2025 am 12:26 AM
PHP와 Python : 다른 패러다임이 설명되었습니다Apr 18, 2025 am 12:26 AMPHP는 주로 절차 적 프로그래밍이지만 객체 지향 프로그래밍 (OOP)도 지원합니다. Python은 OOP, 기능 및 절차 프로그래밍을 포함한 다양한 패러다임을 지원합니다. PHP는 웹 개발에 적합하며 Python은 데이터 분석 및 기계 학습과 같은 다양한 응용 프로그램에 적합합니다.
 PHP와 Python : 그들의 역사에 깊은 다이빙Apr 18, 2025 am 12:25 AM
PHP와 Python : 그들의 역사에 깊은 다이빙Apr 18, 2025 am 12:25 AMPHP는 1994 년에 시작되었으며 Rasmuslerdorf에 의해 개발되었습니다. 원래 웹 사이트 방문자를 추적하는 데 사용되었으며 점차 서버 측 스크립팅 언어로 진화했으며 웹 개발에 널리 사용되었습니다. Python은 1980 년대 후반 Guidovan Rossum에 의해 개발되었으며 1991 년에 처음 출시되었습니다. 코드 가독성과 단순성을 강조하며 과학 컴퓨팅, 데이터 분석 및 기타 분야에 적합합니다.
 PHP와 Python 중에서 선택 : 가이드Apr 18, 2025 am 12:24 AM
PHP와 Python 중에서 선택 : 가이드Apr 18, 2025 am 12:24 AMPHP는 웹 개발 및 빠른 프로토 타이핑에 적합하며 Python은 데이터 과학 및 기계 학습에 적합합니다. 1.PHP는 간단한 구문과 함께 동적 웹 개발에 사용되며 빠른 개발에 적합합니다. 2. Python은 간결한 구문을 가지고 있으며 여러 분야에 적합하며 강력한 라이브러리 생태계가 있습니다.
 PHP 및 프레임 워크 : 언어 현대화Apr 18, 2025 am 12:14 AM
PHP 및 프레임 워크 : 언어 현대화Apr 18, 2025 am 12:14 AMPHP는 현대화 프로세스에서 많은 웹 사이트 및 응용 프로그램을 지원하고 프레임 워크를 통해 개발 요구에 적응하기 때문에 여전히 중요합니다. 1.PHP7은 성능을 향상시키고 새로운 기능을 소개합니다. 2. Laravel, Symfony 및 Codeigniter와 같은 현대 프레임 워크는 개발을 단순화하고 코드 품질을 향상시킵니다. 3. 성능 최적화 및 모범 사례는 응용 프로그램 효율성을 더욱 향상시킵니다.
 PHP의 영향 : 웹 개발 및 그 이상Apr 18, 2025 am 12:10 AM
PHP의 영향 : 웹 개발 및 그 이상Apr 18, 2025 am 12:10 AMphphassignificallyimpactedwebdevelopmentandextendsbeyondit
 스칼라 유형, 반환 유형, 노조 유형 및 무효 유형을 포함한 PHP 유형의 힌트 작업은 어떻게 작동합니까?Apr 17, 2025 am 12:25 AM
스칼라 유형, 반환 유형, 노조 유형 및 무효 유형을 포함한 PHP 유형의 힌트 작업은 어떻게 작동합니까?Apr 17, 2025 am 12:25 AMPHP 유형은 코드 품질과 가독성을 향상시키기위한 프롬프트입니다. 1) 스칼라 유형 팁 : PHP7.0이므로 int, float 등과 같은 기능 매개 변수에 기본 데이터 유형을 지정할 수 있습니다. 2) 반환 유형 프롬프트 : 기능 반환 값 유형의 일관성을 확인하십시오. 3) Union 유형 프롬프트 : PHP8.0이므로 기능 매개 변수 또는 반환 값에 여러 유형을 지정할 수 있습니다. 4) Nullable 유형 프롬프트 : NULL 값을 포함하고 널 값을 반환 할 수있는 기능을 포함 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






