CSS 부동 함수 정의 및 사용법 요약
- 零下一度원래의
- 2017-06-13 11:48:442057검색
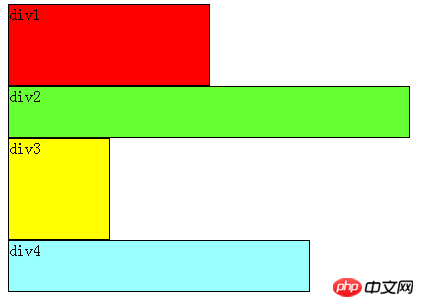
일상적인 웹 페이지 개발에서는 각 페이지에 많은 div 레이아웃이 있습니다. 따라서 개발할 때 CSS float를 사용하면 CSS float가 생성된다는 것을 알고 있습니다. 그런 다음 각 float 후에 한 가지 작업을 수행해야 합니다. 이를 달성하려면 클리어 스타일 속성을 사용해야 합니다. 오늘은 플로트를 클리어하기 위해 클리어 스타일 속성을 사용하는 방법을 요약해서 소개하겠습니다! CSS Clear float 1.css float-float/clear의 자세한 그래픽 설명은 p1의 너비가 매우 작더라도 페이지의 한 줄에 p1과 p2를 수용할 수 있으며 p2는 p1보다 순위가 낮지 않음을 보여줍니다. p 요소는 자체 줄에 있습니다. 위의 이론은 표준 흐름에서 p를 참조합니다. Xiaocai는 레이아웃이 아무리 복잡하더라도 기본 출발점은 "여러 p 요소를 한 행에 표시하는 방법"이라고 믿습니다. 분명히 표준 스트림은 더 이상 수요를 충족할 수 없으므로 플로트를 사용해야 합니다. 2. CSS의 클리어 요소에 대한 심층적인 이해 모든 요소의 클리어 속성을 오른쪽으로 설정했을 때 우선순위 문제로 생각하시는 것과는 다릅니다. 오른쪽에 플로팅 요소가 없고 플로팅 요소가 있습니다. 오른쪽에 표시됨
1. CSS에서 부동 소수점을 지우기 위해 두 가지 모두를 사용하는 방법 요약

소개: 일상적인 웹 페이지 개발에서 각 페이지에는 많은 div가 있습니다. 그래서 우리가 개발 중인 것은 CSS float를 사용하면 CSS float가 생성된다는 것을 알고 있습니다. 각 float 후에 우리가 해야 할 일은 float를 지우는 것입니다. 이를 위해 오늘 소개하겠습니다. 당신은 둘 다 클리어합니다.

소개: float의 최초 사용은 , 이미지 주변의 텍스트 배치에 대한 조판 처리. 요즘 CSS에서 흔히 사용되는 레이아웃 방식은 플로팅입니다
3. css 플로팅-플로트/명확한 상세 그래픽 및 텍스트 설명

소개: 부동 특정 div 요소가 표준 흐름에서 분리되어 표준 흐름과 동일한 수준에 있지 않다는 것을 이해할 수 있습니다.
4. CSS Float and Float Clear(BFC) 간단한 튜토리얼

소개: Float 1. Float는 요소의 float 속성이 없음이 아닐 때 발생합니다. 2. 플로팅의 영향 플로팅은 요소가 문서 흐름에서 벗어나게 합니다. 구체적인 표현은 다음과 같습니다. 상위 요소의 높이가 붕괴됩니다. 즉, 플로팅 요소가 포함되지 않습니다. 예를 들어 위 코드를 사용하면 상위 요소가 크게 축소되고 텍스트로 둘러싸이게 됩니다. 여기서 텍스트 줄바꿈 효과를 볼 수 있습니다. .normal 요소의 너비가 .float 요소를 덮지만 .float 요소 아래에는 텍스트가 없습니다. 이는 텍스트가 "압착"된다는 의미입니다. 문서 흐름에서 벗어나세요...

소개: 큰 div 컨테이너에는 두 개의 하위 div 컨테이너가 포함되어 있는 것으로 알려져 있습니다. 그런 다음 두 개의 하위 div 컨테이너 뒤에 다른 div를 추가합니다(이 div는 플로팅 div 컨테이너를 지우는 것을 의미함). 이때 대형 div 태그 내부에는 클리어 플로팅 div 컨테이너의 CSS 스타일을 설정합니다. (왼쪽과 오른쪽 /*css5* /)플로트가 지워집니다.

소개: 이 문서에서는 CSS 부동에 대한 자세한 소개
7를 설명합니다. 소개: 이 문서에서는 CSS 부동 및 위치 지정에 대한 자세한 지침을 소개합니다 8 CSS 부동으로 인한 콘텐츠 오버플로 문제 및 부동을 지우는 방법 소개: CSS의 float 효과는 경우에 따라 매우 불안정합니다. 컨트롤이 좋지 않은 경우 일반적으로 float를 지우는 것이 좋습니다. 여기서는 CSS float로 인해 발생하는 콘텐츠 오버플로 문제를 살펴보고 요약하겠습니다. of method to clean the float 소개: 아래 편집기에서 CSS 플로팅에 대해 간략하게 설명하는 기사를 가져올 것입니다. 에디터가 꽤 좋다고 생각해서 지금 공유해서 참고용으로 올려보겠습니다. 에디터를 따라가며 함께 살펴볼까요 10. CSS에서 float를 클리어해야 하는 이유는 무엇인가요? 플로트 클리어의 원리는 무엇인가요 소개: 플로트는 우리 모두가 좋아하고 싫어하는 속성입니다. 플로팅을 통해 레이아웃을 매우 편리하게 배치할 수 있기 때문에 마음에 듭니다. 플로팅 후에는 해결해야 할 문제가 너무 많습니다. 특히 특별한 지침이 없는 IE6-7 이하에서는 Windows 플랫폼의 IE 브라우저를 참조하세요. 【관련 Q&A 추천]: 



위 내용은 CSS 부동 함수 정의 및 사용법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

