기본 그래픽에 대한 자세한 소개
- 巴扎黑원래의
- 2017-06-12 10:40:143459검색
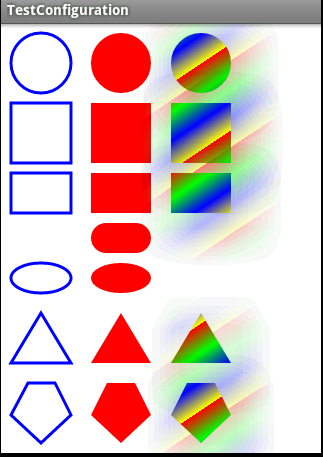
이 글에서는 안드로이드의 기본적인 그래픽 그리기 기술을 포함하여 Android 프로그래밍 개발에서 Path를 사용하여 Canvas에서 기본 그래픽을 그리는 방법을 주로 소개합니다. 원, 직사각형, 타원, 삼각형 등의 기본 그래픽을 그리는 구현 방법을 분석합니다. 도움이 필요한 친구들은 Android에서 기본 컬렉션 그래픽을 그리는 방법을 참고할 수 있습니다. 이 프로그램은 View 컴포넌트의 onDraw(Canvase) 메서드를 재정의한 후 다수의 기본 컬렉션 그래픽을 그리는 프로그램입니다. 캔버스. 코드를 직접 업로드하십시오. 1. 사용자 정의된 보기 구성요소 코드: package com.infy.configuration; import android.content.Context; android.graphics.Canvas 가져오기; android.graphics.Color 가져오기; import android.graphics.Lin
1 Android 개발을 위해 Canvas에서 Path를 사용하여 원, 직사각형, 타원, 삼각형 및 기타 기본 그래픽을 그리는 방법 소개

소개: 이 문서 주로 Android 프로그래밍 개발에서 Path를 사용하여 Canvas에서 기본 그래픽을 그리는 방법을 소개하며, Android의 기본 그래픽 그리기 기술을 포함하여 원, 직사각형, 타원, 삼각형 등과 같은 기본 그래픽을 그리는 구현 방법을 분석합니다. 필요하신 분들은 참고하시면 됩니다. 다음
2. HTML5 게임 프레임워크 cnGameJS 개발 기록 - 기본 그래픽 모듈

이 모듈도 매우 간단합니다. 세 가지 기본 그래픽 그리기 포함: 직사각형 원형 텍스트. 예를 들어 직사각형 객체를 그려야 할 경우 먼저 새 직사각형 객체를 만든 다음 그릴 객체의 draw 메서드를 호출합니다. 예:
3. CSS3을 사용하여 원형 진행률 표시줄을 만드는 방법 설명

소개: 원형 진행률 표시줄을 만드는 기본 아이디어는 기본 호를 그리는 것입니다. CSS3에서는 회전을 제어하여 기본 그래픽을 직렬로 연결하고 부분적으로 사라지는 효과를 만들 수 있습니다. CSS3
4로 원형 진행률 표시줄을 만드는 예제 튜토리얼을 설명하는 방법을 알아보세요. 캔버스 좌표 축 변환, 패턴 채우기, 그라디언트 및 그림자
 소개: 이전 기사에서는 몇 가지 기본 캔버스 그래픽 그리기에 대해 배웠습니다. 이제 몇 가지 관련 작업을 살펴보겠습니다. 캔버스와 브라우저의 축은 동일합니다. x 양수 반축은 오른쪽을 가리키고 y 양수 반축은 아래를 가리키지만 먼저 캔버스 좌표축 변환을 수동으로 설정할 수 있습니다. 여전히 "캔버스" 및 "브러시"를 얻습니다. var canvas = document.getElement
소개: 이전 기사에서는 몇 가지 기본 캔버스 그래픽 그리기에 대해 배웠습니다. 이제 몇 가지 관련 작업을 살펴보겠습니다. 캔버스와 브라우저의 축은 동일합니다. x 양수 반축은 오른쪽을 가리키고 y 양수 반축은 아래를 가리키지만 먼저 캔버스 좌표축 변환을 수동으로 설정할 수 있습니다. 여전히 "캔버스" 및 "브러시"를 얻습니다. var canvas = document.getElement
5. SVG(Scalable Vector Graphics) 기본 그래픽 그리기 방법 및 경로 명령
 소개: SVG( Scalable Vector Graphics) Scalable Vector Graphics는 2차원 벡터 그래픽을 설명하는 데 사용되는 그래픽 형식입니다. HTML5가 아닙니다. 오래 전에 추가된 새로운 기능으로 캔버스에 비해 일부 작은 아이콘, 아이콘 등을 만드는 데 더 적합합니다. 어떻게 확대해도 흐려지지 않는다는 장점이 있습니다. canvas는 js 동적 그림이고, svg는 그림을 설명하는 XML 문서입니다. svg-icon URL: Portal svg 그림 사용법을 살펴보겠습니다. svg와 ca를 만드는데
소개: SVG( Scalable Vector Graphics) Scalable Vector Graphics는 2차원 벡터 그래픽을 설명하는 데 사용되는 그래픽 형식입니다. HTML5가 아닙니다. 오래 전에 추가된 새로운 기능으로 캔버스에 비해 일부 작은 아이콘, 아이콘 등을 만드는 데 더 적합합니다. 어떻게 확대해도 흐려지지 않는다는 장점이 있습니다. canvas는 js 동적 그림이고, svg는 그림을 설명하는 XML 문서입니다. svg-icon URL: Portal svg 그림 사용법을 살펴보겠습니다. svg와 ca를 만드는데
6. css는 다양한 기본 그래픽을 구현합니다
 소개: 삼각형 쓰기 CSS 그 당시 저는 배경 이미지를 사용하는 데 익숙해서 CSS 자체가 있다는 사실을 무시했습니다. 실제로 삼각형과 같은 많은 간단한 기본 그래픽을 구현할 수 있습니다: {code...} 렌더링: qijie에 대해 혼란스러워요. 왜 너비와 높이가 0인데 삼각형이 표시될 수 있나요? 일반적인 테두리는 네 개의 직선처럼 보입니다...
소개: 삼각형 쓰기 CSS 그 당시 저는 배경 이미지를 사용하는 데 익숙해서 CSS 자체가 있다는 사실을 무시했습니다. 실제로 삼각형과 같은 많은 간단한 기본 그래픽을 구현할 수 있습니다: {code...} 렌더링: qijie에 대해 혼란스러워요. 왜 너비와 높이가 0인데 삼각형이 표시될 수 있나요? 일반적인 테두리는 네 개의 직선처럼 보입니다...
7. Xiaoqiang의 HTML5 모바일 개발 길(6) - 캔버스 그래픽 그리기 기본

소개: 앞서 언급했듯이 Canvas는 HTML5의 중요한 기능이며 캔버스 기능은 매우 강력합니다. 포토샵으로 얻을 수 있는 효과는 캔버스에서도 얻을 수 있습니다. 아래에서는 캔버스를 사용하여 기본적인 그래픽을 그립니다.
8. 캔버스 게임 개발 학습 2부: 기본 그래픽 그리기

소개: 실제로 시작하기 전에 먼저 캔버스 그리드 또는 좌표 공간 공간에 대해 논의해야 합니다. 이전 페이지의 HTML 템플릿에는 너비 150픽셀, 높이 150픽셀의 캔버스 개체가 있습니다. 화면에 기본 그리드인
9을 겹쳐 놓았습니다. HTML5 Canvas Getting Started(2) - Path

이 글에서는 Canvas의 기본 그래픽을 소개합니다. 그래픽의 기초 - 경로 Canvas에서 모든 기본 그래픽은 경로를 기반으로 합니다. 즉, lineTo, ret 및 2dContext의 다른 메서드를 호출하면 실제로 기존 컨텍스트 경로 컬렉션으로 이동합니다
10 CSS 매직 시리즈: 기본 도형(원, 타원 등) 그리기를 위한 순수 CSS_html/css_WEB-ITnose
소개: CSS 매직 시리즈: 기본 도형(원, 타원 등) 그리기를 위한 순수 CSS
【관련 질문 및 답변 추천】:
위 내용은 기본 그래픽에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

