디자인에 관한 추천 기사 10선
- 黄舟원래의
- 2017-06-11 09:50:321511검색
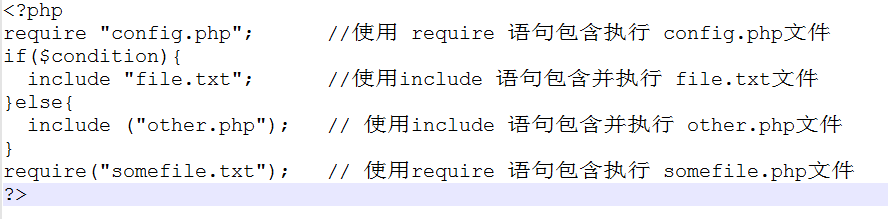
사용자 정의 함수 라이브러리란 무엇인가요? 함수 라이브러리는 함수를 정의하기 위한 PHP 구문이 아니라 프로그래밍의 디자인 패턴입니다. 함수는 구조화된 프로그래밍의 모듈이며 코드 재사용의 핵심입니다. 코드를 더 잘 구성하기 위해 사용자 정의된 기능을 동일한 프로젝트의 여러 파일에서 사용할 수 있습니다. 여러 사용자 정의된 기능은 일반적으로 동일한 파일 또는 여러 파일로 구성됩니다. 함수 정의를 수집하는 이러한 파일은 PHP 함수 라이브러리를 만드는 데 사용됩니다. PHP 스크립트에서 이러한 파일에 정의된 함수를 사용하려면 include(), include_once(), require() 및 require_once() 함수 중 하나를 사용하여 함수 라이브러리 파일을 스크립트에 로드해야 합니다. PHP는 사용자 정의 함수 라이브러리 include() 및 require()를 사용하여 지정된 파일을 포함하고 실행하는 require() 문 및 include()의 성능을 도입합니다. 차이점은 include() 문은 파일을 실행할 때마다 읽고 평가해야 한다는 점입니다.
사용자 정의 함수 라이브러리에 대한 자세한 소개 소개: 사용자 정의 함수 라이브러리란 무엇입니까? 함수 라이브러리는 함수를 정의하기 위한 PHP 구문이 아니라 프로그래밍의 디자인 패턴입니다. 함수는 구조화된 프로그래밍의 모듈이며 코드 재사용의 핵심입니다. 코드를 더 잘 구성하기 위해 사용자 정의된 기능을 동일한 프로젝트의 여러 파일에서 사용할 수 있습니다. 여러 사용자 정의된 기능은 일반적으로 동일한 파일 또는 여러 파일로 구성됩니다. 함수 정의를 수집하는 이러한 파일은 PHP 함수 라이브러리를 만드는 데 사용됩니다. PHP 스크립트에서 이러한 파일에 정의된 함수를 사용하려면 include(), include_once(... 2를 사용해야 합니다.
2를 사용해야 합니다.
소개: 일부 테스트 사례에서는 변환 속성이 애니메이션처럼 보이는데, 이는 직관적인 사고를 가진 소수의 사람들이 변환 속성이 애니메이션 속성이라고 생각하게 만듭니다. 속성은 정적 속성으로 한번 작성하면 아무런 변경 과정 없이 바로 그 효과가 나타나게 되는데, 변형의 주된 목적은 디자이너에게 낯설지 않은 일이다. CSS용 그래픽 변형 도구
 3. html5 로컬 저장소 저장소 인스턴스에 대한 자세한 설명
3. html5 로컬 저장소 저장소 인스턴스에 대한 자세한 설명
소개: HTML5 저장소는 웹사이트에서 정보를 컴퓨터에 저장하고 검색할 수 있는 방법을 제공합니다. 이 개념은 더 큰 저장 용량을 위해 설계되었다는 점을 제외하면 쿠키와 유사합니다. HTML5storage는 웹사이트가 정보를 귀하의 컴퓨터에 로컬로 저장하고 나중에 필요할 때 이를 얻을 수 있는 방법을 제공합니다. 차이점은 쿠키의 크기가 제한되어 있으며 새 페이지를 요청할 때마다
 4. CSS를 사용하여 텍스트 하이퍼링크를 구현하고 텍스트 오른쪽에 화살표 아이콘을 추가합니다.
4. CSS를 사용하여 텍스트 하이퍼링크를 구현하고 텍스트 오른쪽에 화살표 아이콘을 추가합니다.
소개: Google 웹마스터 관리 배경, Alexa 공식 웹사이트 등과 같이 많은 유명 웹사이트에서 텍스트 링크 오른쪽에 화살표 아이콘을 추가합니다. 이 디자인의 장점은 링크는 더 눈길을 끌고 식별하기 쉽습니다. 위에서 언급한 Google 웹마스터 관리 배경, Alexa 공식 웹사이트 등을 포함하여 대부분의 사람들은 CSS 배경 이미지를 사용합니다. 이 방법이 가장 익히고 적용하기 쉽습니다. 이 글에서 소개할 구현 방법
5.  CSS3 가변 상자 플렉스 레이아웃 모델에 대한 자세한 소개
CSS3 가변 상자 플렉스 레이아웃 모델에 대한 자세한 소개
소개: 페이지 레이아웃은 항상 웹 애플리케이션 스타일 디자인의 초점이었습니다. 우리의 전통적인 레이아웃 방법은 상자 모델을 기반으로 하며 레이아웃에 디스플레이, 위치 및 부동을 사용합니다. 반응형 레이아웃 CSS3의 인기로 인해 Flex는 보다 유연한 탄력적 레이아웃 모델을 도입했습니다. 유연한 레이아웃은 컨테이너 요소의 크기가 변경되더라도 컨테이너 내부의 요소 크기를 그에 맞게 조정할 수 있습니다. 공간을 원한다면 요소를 유연한 상자로 바꾸는 것은 매우 쉽습니다 소개:이란 무엇입니까? 어댑터 패턴? 어댑터 패턴은 단순히 객체의 인터페이스를 다른 객체가 예상하는 인터페이스에 맞게 조정합니다. 문제 및 해결 방법 응용 프로그램에서 구조적으로 건전하고 안정적인 작업 코드 기반을 사용할 수 있습니다. 그러나 우리는 기존 개체를 원래 디자인된 방식과 다른 방식으로 사용해야 하는 새로운 기능을 추가하는 경우가 많습니다. 이 시점에서 장애물은 단순히 새 기능에 다른 이름이 필요하다는 것일 수 있습니다. 더 복잡한 시나리오에서는 새로운 기능이 원래 개체와 약간 다른 동작을 요구한다는 점이 장애물이 될 수도 있습니다. 소개: 원본 문서와 엔터티 간의 관계는 일대일, 일대다 또는 다대다. 일반적으로 이는 일대일 관계입니다. 즉, 하나의 원본 문서는 하나의 엔터티에만 해당합니다. 특별한 경우에는 일대다 또는 다대일 관계일 수 있습니다. 즉, 하나의 원본 문서가 여러 엔터티에 해당하거나 여러 원본 문서가 하나의 엔터티에 해당할 수 있습니다. , (fine) 데이터베이스 설계 원칙 8. 소형 프로그램 개발을 위한 WXML에 대한 자세한 설명 소개: WXML(WeiXin Markup Language)은 에서 디자인한 태그 언어 집합입니다. 기본 구성 요소 및 이벤트 시스템과 결합된 MINA 프레임워크는 페이지 구조를 구축할 수 있습니다. 다음의 간단한 예를 사용하여 WXML의 기능을 확인하세요. 9. thinkphp RBAC(역할 기반 액세스 제어)에 대한 자세한 그래픽 설명 , 역할 기반 액세스 제어), 즉 사용자는 역할을 통해 권한과 연결됩니다. 간단히 말해서 사용자에게는 여러 역할이 있고 각 역할에는 여러 권한이 있습니다. 이러한 방식으로 "사용자 역할 권한" 권한 부여 모델이 구성됩니다. 이 모델에서는 일반적으로 사용자와 역할, 역할과 권한 간에 다대다 관계가 있습니다. (아래 참조) 10. php에서 사용자 정의 함수 라이브러리를 사용하는 방법 소개: 함수 라이브러리는 함수를 정의하기 위한 PHP 구문이 아니라 프로그래밍 모델 중 설계입니다. 함수는 구조화된 프로그래밍의 모듈이며 코드 재사용의 핵심입니다. 코드를 더 잘 구성하기 위해 동일한 프로젝트의 여러 파일에서 사용자 정의 함수를 사용할 수 있습니다. [관련 Q&A 권장 사항]: javascript 구현 정보 - JS 각 개체에는 메서드와 속성이 너무 많은데 어떻게 기억하나요? 텍스트 밑줄 맞춤 설정 방법, 밑줄이 텍스트에 너무 가깝습니다




위 내용은 디자인에 관한 추천 기사 10선의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

