관련 튜토리얼: Sublime Text 3 단축키 및 컴파일 환경 구성.
Sublime Text 3 플러그인 설치 방법:
여러분, 작은 웹사이트가 살아남는 것은 전적으로 광고비에 달려 있습니다. 페이지의 광고를 클릭해 주세요. 감사합니다!
직접 설치
Sublime text 2 플러그인을 설치하는 것은 매우 편리합니다. 설치 패키지를 직접 다운로드하여 Packages 디렉터리(메뉴->preferences->packages)에 압축을 풀 수 있습니다.
패키지 제어 구성 요소를 사용하여 설치
패키지 제어 구성 요소를 설치한 후 온라인으로 직접 설치할 수도 있습니다.
1. Ctrl `를 눌러 콘솔을 불러옵니다(참고: QQ 입력 방법이 설치된 경우 이 단축키가 충돌합니다. 입력 방법 속성 설정 - 입력 방법 관리 - QQ 병음으로 전환하려면 단축키 취소)
2. 하단 명령줄에 다음 코드를 붙여넣고 Enter 키를 누릅니다.
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
1.重啟Sublime Text 3。
2.如果在Perferences->package settings中看到package control這一項,則安裝成功。
順便貼下Sublime Text2 的程式碼
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else Nonell;lib2. urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf .replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
如果這種方法不能安裝成功,可以到這裡下載檔案手動安裝。
用Package Control安裝插件的方法:
1.按下Ctrl+Shift+P調出指令面板
2.輸入install 調出 Install Package 選項並回車,然後在清單中選取要安裝的插件。
不爽的是,有的網路環境可能會不允許存取陌生的網路環境從而設定一道防火牆,而Sublime Text 2貌似無法設定代理,可能就取得不到安裝套件清單了。
好,方法介紹完了,以下是本文正題,一些有用的Sublime Text 2插件:
GBK Encoding Support
對應gb2312來說,Sublime Text 2 本生不支援的,我們可以透過Ctrl+Shift+P調出指令面板或Perferences->Package Contro,輸入install 調出Install Package 選項並回車,在輸入「 GBK Encoding Support」選擇開始安裝,左下角狀態列有提示安裝成功。這時開啟gbk編碼的檔案就不會出現亂碼了,如果有需要轉成utf-8的可以在File-GBK to UTF8-選擇Save with UTF8就偶看了。
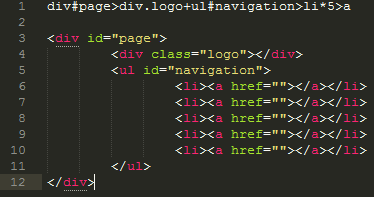
Zen Coding
這個,不解釋了,還不知道ZenCoding的同學強烈建議去看一下:《Zen Coding: 一種快速編寫HTML/CSS程式碼的方法》。

emmet
PS:Zen Coding for Sublime Text 2插件的開發者已經停止了在Github上共享了,現在只有透過Package Control來安裝。
jQuery Package for sublime Text
如果你離不開jQuery的話,這個必備~~
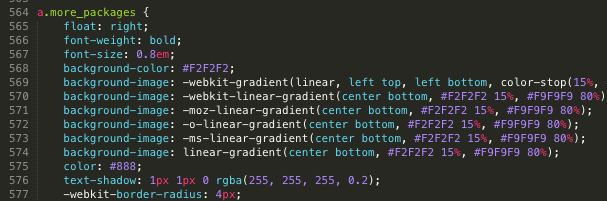
Sublime Prefixr
Prefixr,CSS3 私有前綴自動補全插件,顯然也很有用哇

Sublime Prefixr
JS Format
一個JS程式碼格式化外掛。
SublimeLinter
一個支援lint語法的插件,可以高亮linter認為有錯誤的程式碼行,也支援高亮一些特別的註釋,例如“TODO”,這樣就可以被快速定位。 (IntelliJ IDEA的TODO功能很贊,這個插件雖然比不上,但是也夠用了吧)

SublimeLinter
Placeholders
故名思意,佔位用,包括一些佔位文字和HTML程式碼片段,實用。
Sublime Alignment
用於程式碼格式的自動對齊。傳說最新版Sublime 已經整合。

Clipboard History
貼上簿歷史記錄,方便使用複製/剪下的內容。
DetectSyntax
這是一個程式碼偵測插件。
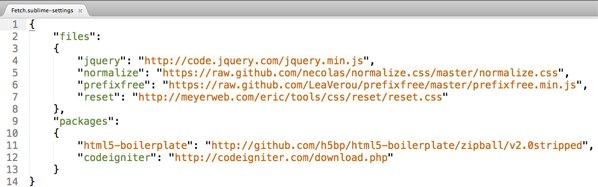
Nettuts Fetch
如果你在用一些公用的或開源的框架,例如Normalize.css或modernizr.js,但是,過了一段時間後,可能該開源程式庫已經更新了,而你沒有發現,這個時候可能已經不太適合你的專案了,那麼你就要重新折騰一遍或繼續用陳舊的文件。 Nettuts Fetch可以讓你設定一些需要同步的檔案列表,然後儲存更新。

JsMinifier
該外掛程式基於Google Closure compiler,自動壓縮js檔案。
Sublime CodeIntel
程式碼自動提示
Bracket Highlighter
類似代碼匹配,可以匹配括號,引號等符號內的範圍。

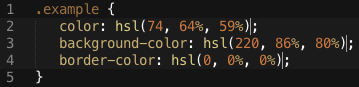
Hex to HSL
自動轉換顏色值,從16進位到HSL格式,快速鍵 Ctrl+Shift+U

GBK to UTF8
將檔案編碼從GBK轉黃成UTF8,快速鍵Ctrl+Shift+C
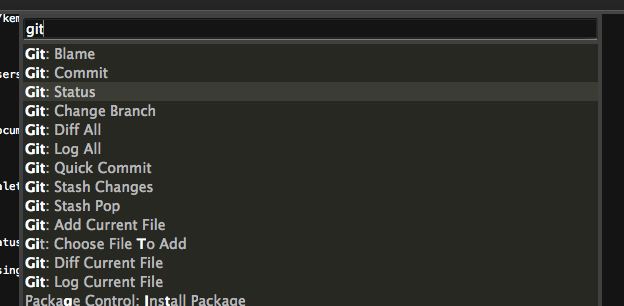
Git

該外掛基本上實現了git的所有功能。
總結
好吧,大概就這些,如果你有常用的插件或擴展,歡迎推薦。 Sublime Text 3真是個一見鍾情的編輯器,每次和別人聊到編輯器時必薦的。 。 。
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






