CSS 중립 최소 높이 및 최대 높이 속성
- 巴扎黑원래의
- 2017-06-07 16:46:071882검색
최소 높이 및 최대 높이 스타일 속성을 사용하는 이유는 무엇입니까?
Css min-height 적용 위치 설명
내용이 없을 때 개체가 열리지 않도록 개체 상자를 설정했지만 내용을 확인할 수 없어 높이를 고정할 수 없습니다. 이제 최소 높이를 설정하려면 CSS가 필요합니다. 최소 높이는 개체 상자를 올립니다. 콘텐츠가 작은 경우 최소 높이로 콘텐츠를 표시할 수 있습니다. 콘텐츠가 최소 높이보다 크면 콘텐츠가 증가함에 따라 개체도 늘어납니다.
Css max-height 최대 높이 적용 설명
이 속성은 거의 사용되지 않습니다. 아마도 높이를 높이고 레이아웃의 미화와 균일성에 영향을 미치는 너무 많은 콘텐츠를 피하기 위해 이 때 최대 높이 제한을 설정합니다. 예를 들어, 테이블 tr td 테이블 개체에 그림이 포함되어 있고 그림의 높이가 확실하지 않은 경우 그림이 tr td 테이블을 깨뜨리는 것을 원하지 않으면 최대 높이를 제한해야 합니다. CSS 최대 높이를 통해 그림을 만듭니다.
1. 문법 및 구조 - TOP
1. 문법
최소 높이와 최대 높이의 값은 숫자 + html 단위입니다.
Exp
min-height:50px 최소 높이 50px
max- height:50px 최대 높이 50px
2. CSS 사용 구조
div{min-height:50px}
div{max-height:50px}
2. 최대 및 최소 높이 사용 사례 - TOP
설정합니다. 2개의 개체 상자와 하나의 최소 높이(min-height:) 및 최대 높이(max-height) 제한을 적용 사례 효과 관찰을 용이하게 하기 위해 두 상자의 CSS 너비와 CSS 테두리 스타일을 다음과 같이 설정했습니다. 동일합니다.
1. 해당 CSS 코드
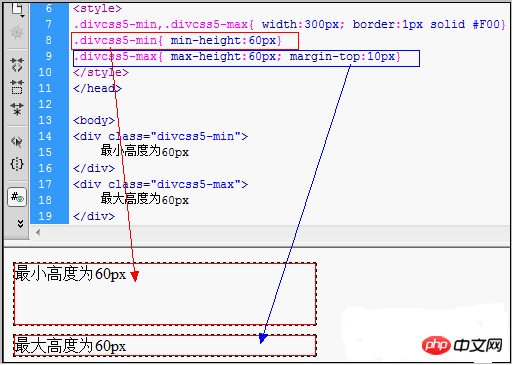
.divcss5-min,.divcss5-max{ width:300px; border:1px solid #F00}
.divcss5-min{ min-height:60px}
.divcss5-max{ max-height:60px; margin-top:10px}2. Case html 소스 코드 조각:
<div class="divcss5-min">
最小高度为60px
</div>
<div class="divcss5-max">
最大高度为60px
</div>3. 최대 및 최소 높이 케이스 스크린샷

Css div 최소 및 최대 높이 스타일 스크린샷
4. 두 개체 콘텐츠 증가
Html 코드:
<div class="divcss5-min">
最小高度为60px<br />
DIVCSS5增加内容<br />
增加内容<br />
divcss5增加内容
</div>
<div class="divcss5-max">
最大高度为60px<br />
www.divcss5.com<br />
增加内容<br />
divcss5增加内容<br />
增加内容
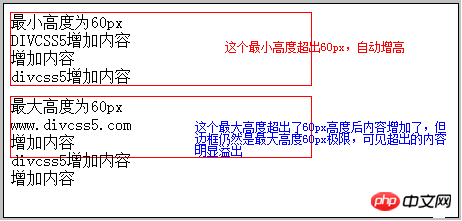
</div>여기서 두 개체 상자의 콘텐츠를 60픽셀 높이 제한을 초과하여 늘렸습니다
5. 실험 스크린샷

최소 높이 최대 높이 사례의 스크린샷 브라우저
브라우저 테스트 최소 높이 및 CSS 최대 높이 스크린샷
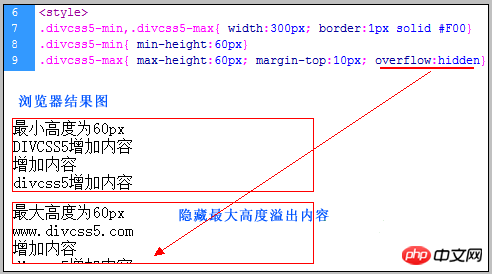
팁, CSS 이름 ".divcss5-max"에 Overflow:hidden 스타일을 추가하면 최대 높이를 숨기고 오버플로 내용을 표시할 수 있습니다.

최대 높이 스타일 버그를 해결하기 위한 CSS 케이스 스크린샷
최대 높이 최대 높이 호환성을 해결하기 위한 DIV+CSS 케이스
6 DIVCSS5 케이스 설명
우리는 2개의 상자를 설정했습니다. 최소 높이를 제한하고 제한을 설정합니다. 최대 높이와 최소 높이 제한이 있는 개체에 콘텐츠가 많지 않으면 최소 높이 제한을 초과하지 않습니다. 이때 개체에는 최소 높이 제한 값이 표시됩니다. 콘텐츠가 최소 높이 제한보다 크고 주문을 수용할 수 있는 경우 개체의 높이가 자동으로 늘어납니다. 후자는 max-height라는 최대 높이 제한이 있습니다. 콘텐츠가 작은 경우에는 차이가 없습니다. 그러나 콘텐츠가 많아 최대 높이 제한을 수용할 수 없는 경우 콘텐츠가 최대 높이 제한을 초과하게 됩니다. , 그러나 개체 자체는 여전히 최대 높이이므로 콘텐츠가 표시됩니다. 오버플로가 개체 상자를 초과하는 경우 CSS 오버플로 속성을 사용하여 오버플로 콘텐츠를 숨길 수 있습니다.
3. 최대 높이 최소 높이 최대 및 최소 높이 요약 - TOP
최대 및 최소 높이 스타일은 사용하기 매우 편리하고 고정 높이의 단점을 충족하지만 현재 IE6에서는 지원되지 않습니다. IE7 이상 브라우저와 기타 브라우저에서 지원됩니다. 다음 글에서는 ie6 최소 높이 호환성과 ie6 최대 높이 호환성을 소개하겠습니다.
위 내용은 CSS 중립 최소 높이 및 최대 높이 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

