HTML 및 CSS 코드를 사용한 다양한 테이블 스타일 요약
- 黄舟원래의
- 2018-05-15 17:52:5614275검색
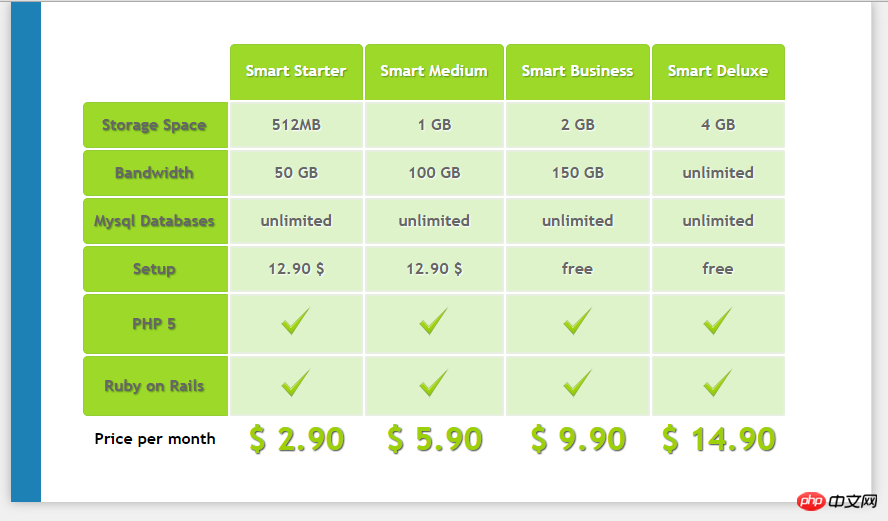
일상적인 개발 작업에서 우리는 기본적으로 테이블 설정이 데이터를 표시하는 중요한 형태이며 웹 페이지에서 데이터를 테이블 형식으로 표시할 수 있다는 것을 모두 알고 있습니다. 테이블 스타일을 요약해 드리겠습니다!
html 테이블 스타일 구현

이 문서에서는 샘플 코드를 직접 사용하여 HTML5 테이블 스타일 제작을 자세히 설명합니다. , 간단하고 명확하며, 일정한 컬렉션 가치를 가지고 있으며, 그 내용을 통해 다른 사례에 대한 추론을 도출할 수 있습니다!
문자 "|"일 수 있습니다. 또는 CSS 속성에서 border-left 또는 border-right를 사용할 수 있습니다. 아니면 테이블에서 가져온 것이 확실합니까? 중첩되어 있나요? 중첩된 테이블이 있는 경우 이러한 스타일을 만드는 것은 매우 간단합니다.
CSS는 테이블 스타일을 구현합니다
1.CSS: 테이블 스타일(테이블 테두리/텍스트/배경 스타일 설정)

이 문서에서는 이 테이블 스타일이 어떻게 구현되는지 자세히 설명합니다. ? , 샘플 코드를 직접 사용하여 표시하면 간단하고 명확하며 해당 콘텐츠는 하나의 예에서 추론을 그리는 효과를 얻을 수 있습니다!
테이블 HTML 초기에 지원되었던 HTML 정보를 조밀하게 표시하는 데 사용됩니다. 표의 HTML 마크업은 다른 요소보다 훨씬 복잡합니다. 또한 브라우저는
위 내용은 HTML 및 CSS 코드를 사용한 다양한 테이블 스타일 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


