웹 페이지에서 CSS 배경 이미지와 배경색을 설정하는 방법
- 零下一度원래의
- 2017-06-06 11:45:196928검색
여기서 CSS 배경은 웹 페이지에서 CSS를 통해 다양한 배경 스타일을 설정하는 것과 같이 CSS를 통해 개체에 배경 속성을 설정하는 것을 의미합니다.
Css 배경 배경 기능: 단색 배경을 설정합니다. 배경배경은 객체의 배경색을 단색으로 설정하고, 이미지를 배경으로 설정할 수 있습니다. 개체의 배경을 그림으로 설정할 수 있습니다. 배경이 그림인 경우 그림을 가로로 반복적으로 타일링하거나 그림을 개체의 임의 위치에 개체의 배경으로 고정할 수 있습니다.
라벨의 배경색을 설정하는 방법
CSS에는 배경색을 설정하는 데 특별히 사용되는 background-color: 속성이 있습니다.
값:
특정 단어
rgb
rgba
Hex
2. css 배경 이미지는 화면 크기에 따라 자동으로 조정됩니다.

위는 화면 크기에 따라 자동으로 조정되는 CSS 배경 이미지입니다. 효과는 생각보다 복잡하지 않습니다. 관심 있는 친구는 클릭하여 살펴보세요
인상에서 CSS는 background 에는 배경만 있지만 background 는 복합 속성입니다
포함 내용:
background-color: 배경색, CSS에서 지원하는 색상 표현 방법 모두 사용 가능
background-image: 배경 이미지(url)
background-repeat: 배경 반복 여부(반복, 반복 안함, 반복-x, 반복-y)
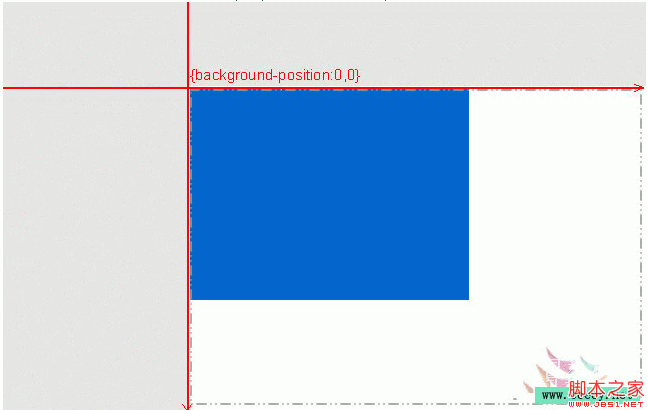
Background-position: 배경 위치 지정(키워드, 백분율, 픽셀)
Background-size: 배경 크기
배경 -origin: 배경 위치 지정 영역
background-clip: 배경 그리기 영역
background-attachment: 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 지정
4 CSS 사용에 대한 자세한 설명. 배경 이미지 좌표 위치 지정 및 음수 기술

레이아웃 과정 중 CSS 배경 이미지 위치 지정 특히 배경 이미지가 많을 때 더 널리 사용되는 글입니다. 배경 이미지 위치 지정에 대한 지식과 그 이유를 자세히 소개합니다. 관심 있는 친구들은
5를 참고하세요. css 배경 고정 스타일 배경 -attachment 속성에 대한 기본 소개
CSS에서는 배경 첨부 속성 background-attachment를 사용하여 배경 이미지를 스크롤할지 여부를 설정할 수 있습니다. 물체 또는 고정된 상태로 유지됩니다.
문법:
background-attachment:scroll/fixed;
6. 당신이 모르는 CSS 배경 - CSS 배경 속성에 대한 전체 설명

CSS 배경은 웹 디자인에서 매우 자주 사용됩니다. 와 함께, 주니어 개발자들에게는 잘 알려지지 않은 숨겨진 세부 사항이 많이 있습니다. 이 기사는 이 알려지지 않은 베일을 벗기려고 시도합니다.
7. DIV+CSS 배경 전체 사진 1장(css sprites)
저도 대형 웹사이트를 많이 보곤 했는데, 웹사이트 전체의 배경 사진이 똑같아서 배경 사진을 다운받아서 한 장으로 봅니다. 작은 아이콘이 많이 있습니다.
해외에서도 매우 인기가 높은 CSS 스프라이트이기도 합니다. 현재 중국의 많은 웹사이트에서도 이를 사용하고 있습니다.
이번에 CSS+DIV를 작성할 때도 전체 웹사이트가 느리더라도 웹사이트의 리소스가 많이 절약되는 느낌이 듭니다.
CSS를 사용하여 IE 및 Chrome과 같은 브라우저에 적합한 DIV 배경색 그라데이션을 만듭니다.관련 질문과 답변:
1.css3 - CSS 배경 이미지의 높이를 100%로 만들고 너비의 비율을 유지하는 방법은 무엇입니까? 2 배경 시리즈 background에 대한 자세한 설명
2. Css는 background-position 속성을 사용하여 스프라이트 이미지의 코드를 완성합니다
위 내용은 웹 페이지에서 CSS 배경 이미지와 배경색을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

