HTML의 일부 태그 중첩 문제에 대한 자세한 소개(그림)
- 黄舟원래의
- 2017-06-04 11:59:182443검색
HTML 구조를 작성할 때 이 문제를 발견하기 전까지는 태그 중첩에 대해 생각조차 하지 않았습니다. 어리석게도 태그가 서로 일치할 수 있다고 생각했습니다.
사실 일부 태그는 마음대로 중첩될 수 없습니다. 이 태그에 깊은 영향을 받지 않으면 태그가 가져올 수 있는 미친 느낌을 경험하는 것은 물론이고 그 존재도 발견하지 못할 것입니다!
그럼 두 레이블은 무엇인가요? 보세요, a 태그와 p 태그입니다. 얼핏 보면 둘 다 맞을 것 같죠?
(1) a 태그는 a 태그를 중첩할 수 없습니다(링크 중첩).
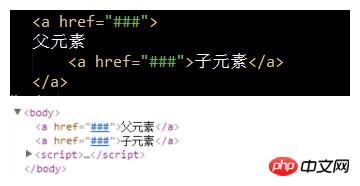
<a href="###">父元素<a href="###">子元素</a></a> ; //嵌套父子级
브라우저는 이를 형제 관계로 해결합니다.
<a href="###">父元素</a>; <a href="###">子元素</a>;
특히: a 태그가 태그 내에 어떤 형태로든 중첩되어 있는 한 a 태그는 브라우저에 의해 형제 관계로 확인됩니다.

【태그 직접 중첩】

【p태그 간접 중첩】
(2) p 태그는 블록 수준 태그를 중첩할 수 없습니다.
<p>父元素<p>子元素</p></p> ; //嵌套父子级
브라우저는 형제 수준으로 이를 해결합니다.
<p>父元素</p>; <p>子元素</p>;
특히: 중첩된 태그가 있는 한 p 태그 레벨 태그의 블록은 display 속성 이
 【직접 중첩된 p 요소】
【직접 중첩된 p 요소】
로 설정된 경우에도 형제 수준 관계로 구문 분석됩니다. 중첩된 블록 수준 요소와 표시 속성을 설정하는 데는 두 가지 상황이 있습니다. 테스트 후에는 중첩될 수 없습니다.
(3) 링크 중첩이 필요한 경우에는 영역 태그를 사용하는 것이 좋습니다.
링크 중첩에 대해 주의 깊게 살펴보면 두 링크가 위치한 곳에 a 태그를 작성하는 분들이 많습니다. 별도로 중첩되거나 js 코드를 통해 구현되지 않습니다.
area 태그를 사용하여 링크를 직접 중첩할 수 있습니다. <area shape="" coords="" href="" alt="" target="_blank"> ;
특히 지역 태그는 기본적으로 지역 핫스팟을 만드는 데 사용됩니다.
위 내용은 HTML의 일부 태그 중첩 문제에 대한 자세한 소개(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

