CSS 및 HTML의 하이퍼링크에서 밑줄을 제거하는 방법 요약
- 黄舟원래의
- 2017-06-02 16:05:474798검색
일상적인 웹 개발에서 우리는 일반적으로 CSS가 초기화되지 않으면 웹 페이지의 하이퍼링크가 있는 텍스트에 밑줄이 그어진다는 것을 알고 있습니다. 따라서 웹 페이지의 아름다움과 시각적 효과를 위해 일반적으로 밑줄을 제거합니다. 하이퍼링크를 누른 다음 설정을 변경하는 방법은 무엇입니까? 아래에서는 하이퍼링크 밑줄을 제거하는 방법에 대해 자세히 소개하겠습니다.
CSS에서 하이퍼링크 밑줄 제거:
1.에서 뉴스를 삭제하는 방법 css list_html/css_WEB-ITnose의 마지막 뉴스에 밑줄을 긋습니다.

이 장에서는 보다 일반적으로 사용되는 효과, 즉 뉴스 제거 목록의 마지막 뉴스 항목에는 밑줄이 그어져 있습니다. 많은 뉴스 목록 효과에는 각 뉴스 아래에 점선이나 다른 형태의 밑줄이 있습니다. 즉, 더 아름답게 느껴지지만 마지막 뉴스에는 이 밑줄이 필요하지 않은 경우가 많습니다.
2.정보 하이퍼링크_Experience 교환에서 밑줄 사용 지침

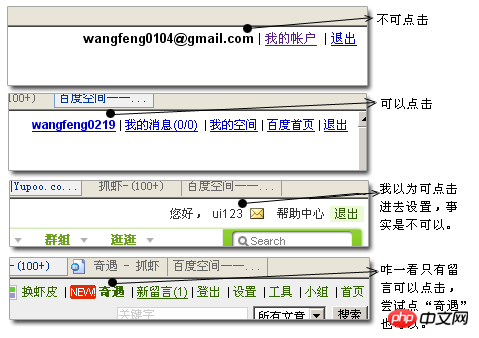
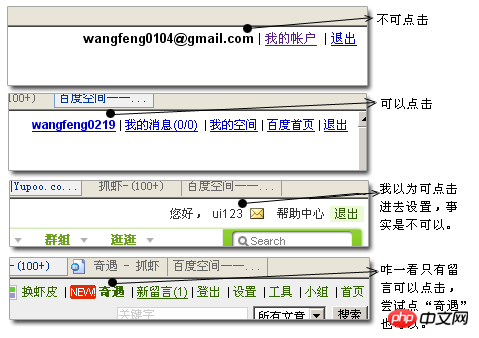
하이퍼링크의 밑줄과 세부 사항에 대해서는 모두가 논의하고 생각했다고 생각합니다. 원칙은 다음과 같습니다. "사용자가 하이퍼링크 텍스트와 다른 텍스트 형식을 명확하게 구분하고 클릭할 수 있다는 것을 무의식적으로 알 수 있는지 여부는 여전히 논란의 여지가 있습니다. 사람마다, 환경마다 다릅니다. 의견.
HTML에서 하이퍼링크 밑줄 제거:
1.하이퍼링크 제거 방법 Underline_html /css_WEB-ITnose

사람마다 사물을 감상하는 관점이 다릅니다. 링크에 밑줄이 있는 것을 좋아하는 사람도 있고 그렇지 않은 사람도 있습니다. 하이퍼링크에서 밑줄을 제거하는 방법은 다음과 같습니다. 기본적으로 링크는 일반적으로 밑줄이 그어져 있으므로 텍스트 장식 속성을 사용하여 링크에 밑줄을 그을지 여부를 설정할 수 있습니다.
2.이유는 무엇인가요? WordPress의 링크에서 밑줄을 제거할 수 없나요?
이 기사에서는 간단한 코드를 사용하여 문제를 해결했습니다. 내 홈페이지 사이드바에 맞춤 HTML을 걸어두었습니다. 하지만 링크를 만날 때마다 링크의 밑줄은 제거할 수 없습니다. 이해하고 나면 추론이 가능해집니다.
3.a 태그 밑줄 제거 및 클릭 후 변색 방지 방법_HTML/Xhtml_웹페이지 제작
이런 방법으로 스타일 시트를 정의하지 않으면 기능을 구현할 수 있습니다. 스타일 시트를 모르면 페이지
태그에 다음 코드를 추가할 수 있습니다.하이퍼링크에서 밑줄 제거에 대한 관련 질문 및 답변:
1. php - WordPress의 링크에서 밑줄을 제거할 수 없는 이유는 무엇입니까?
3.링크의 밑줄을 제거하는 방법 누군가 나에게 조언을 줄 수 있습니까?
[관련 기사 권장 사항】:
2. PHP 웹사이트에서 CSS를 사용하여 글꼴 크기 설정 요약 p >
위 내용은 CSS 및 HTML의 하이퍼링크에서 밑줄을 제거하는 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

