CSS의 세 가지 일반적인 길이 단위 요약(px em rem)
- 零下一度원래의
- 2017-06-02 13:53:402418검색
다음은 웹페이지의 일반적인 HTML 단위에 대한 요약과 CSS+P 레이아웃의 길이 단위에 대한 소개입니다. 개인적으로 px를 글꼴 단위로 사용하고 IE에서 브라우저 글꼴 크기 조정 기능을 사용할 수 없는 단점은 더 이상 중요하지 않다고 생각합니다. IE7과 IE8의 새 버전에서는 이미 CSS 글꼴의 크기를 조정하는 대신 기본적으로 웹 페이지 전체의 크기를 조정하는 Firefox를 포함하여 전체 웹 페이지의 확대/축소 기능을 지원하기 때문에 단순히 글꼴 크기를 조정하는 것이 아니라 의미가 있습니까?
1. CSS의 px 소개
1. href="http://www.php.cn/css-tutorial-338705.html" target="_self">CSS는 1px 이내의 이동을 가능하게 합니다


이전 기사에서는 인라인 요소의 수직 정렬 솔루션에 대해 이야기했습니다. 관심이 있으시면 제 이전 글을 읽어보실 수 있습니다. 이전 글에서는 1px 이내의 이동 문제에 대해 언급했습니다. 이 문서에서는 한 픽셀 내의 문제에 대한 솔루션을 제공합니다.
Retina 화면에서 1픽셀 테두리 문제를 본 적이 있을 것입니다. 이는 모바일 요소가 아니라 테두리 너비라는 점에 유의하세요.
2. 테두리 구현을 위한 CSS 0.5px 설정에 대해서요?
이 0.5px 테두리를 이루는 원리는 무엇인가요? 그런데, 변환:규모는 프로젝트에서 거의 사용되지 않나요?
border는 절대 위치 지정(position:absolute;)이므로 위치 지정은 가장 가까운 비위치:정적을 기준으로 결정되는 반면 .scale-border는 상대 위치 지정(position:relative;)입니다.

하지만 디자인 초안의 px를 rem으로 변환할 때 이를 수동으로 계산해야 합니다. 이는 매우 시간이 많이 걸리고 힘든 과정입니다. (게으름을 용서하세요~)
2. CSS에서의 em 소개 p >
블루아이디얼은 물론, 3대 포털을 포함한 국내 웹사이트에서는 모두 중국 웹사이트 디자인 트렌드를 '리딩'하는 ChinaUI가 글꼴 단위로 px를 사용하고 있습니다. Baidu만이 조정 가능한 예를 설정했습니다. 바다 반대편에서는 거의 모든 주류 사이트에서 조정 가능한 글꼴 단위로 em을 사용합니다. 예, px는 em보다 사용하기 쉽고 대부분의 독자는 em이 무엇인지, px가 얼마인지 모릅니다. 외국인들이 웹사이트 접근성(Accessibility)을 그토록 중요하게 여기는 것은 뿌리 깊은 인본주의적 정신 때문일 뿐만 아니라, 웹사이트를 강제하는 미국의 508조와 같이 이를 제한하는 법률이 있기 때문일 수도 있습니다. 특정 수준의 접근성을 달성하기 위해.
2. Js Mobile을 사용한 모바일 터미널 반응형, rem/em, 동적 구현 터미널 적응형

3G의 인기로 인해 점점 더 많은 사람들이 휴대폰을 사용하여 인터넷에 접속하고 있습니다. 모바일 장치는 인터넷 액세스를 위한 가장 일반적인 터미널로서 데스크톱 장치를 능가하고 있습니다. 결과적으로 웹 디자이너는 어려운 문제에 직면해야 합니다. 동일한 웹 페이지를 다양한 크기의 장치에서 어떻게 렌더링할 수 있을까요? 이 기사에서는 웹 개발자가 동일한 웹 페이지 코드를 유지하여 웹 사이트가 여러 장치에서 더 나은 읽기 환경을 가질 수 있도록 하는 적응형 웹 디자인의 개념과 방법을 설명합니다. 이 글에서는 혼란스러워하는 여러분에게 도움이 되기를 바라면서 적응형 웹 페이지의 구현 방법을 자세히 소개합니다.
3. CSS의 rem 소개
1. href="http://www.php.cn/css-tutorial-359917.html" target="_self">모바일 웹 페이지 적응: rem 사용
자동 웹 페이지 적응 개발을 위한 요구 사항은 크로스 플랫폼, 크로스 브라우저, 일반적으로 모바일 + PC입니다. 며칠 전에 백분율을 사용하여 PC 측 전체 화면 페이지를 몇 개 작성했지만 모바일에서 보면 효과가 크게 달랐습니다. 핸드폰. 이러한 관점에서 볼 때, 모바일+PC의 적응성은 때로는 잘못된 제안이기도 합니다.
웹페이지 제작에서는 보다 안정적이고 정확하기 때문에 일반적으로 "px"를 사용하여 텍스트를 설정합니다. 하지만 이 방법에는 문제가 있습니다. 사용자는 브라우저에서 만든 웹 페이지를 탐색할 때 브라우저의 글꼴 크기를 변경합니다(대부분의 사람들은 이때 브라우저의 글꼴 크기를 변경하지 않습니다). 우리 웹 페이지를 사용할 것입니다. 페이지 레이아웃이 깨져서 웹 페이지의 글꼴을 정의하기 위해 "em"을 사용하는 것이 제안되었습니다.
4. CSS의 길이 단위(px em rem) 차이점 요약
1. CSS에서 px em rem의 차이점과 사용에 대한 자세한 설명
최근에 글꼴을 배울 때 글꼴 크기 설정을 접하게 되었습니다. 글꼴 크기 단위는 px 또는 em 또는 rem일 수 있습니다. 그렇다면 이 단위의 차이점은 무엇이며 어떻게 사용하나요?
px는 픽셀 이미지의 기본 샘플링 단위입니다. 모니터의 화면 해상도에만 관련됩니다. 사진을 확대하면 작은 정사각형 격자와 정사각형 격자가 표시됩니다. 단 하나의 픽셀. 기본 브라우저 글꼴 크기는 16px입니다.
a>em 및 rem은 모두 유연하고 확장 가능한 단위이며 디자인의 글꼴 크기에 따라 브라우저에서 픽셀 값으로 변환됩니다. 1em 또는 1rem 값을 사용하면 브라우저에서 변환할 수 있습니다. 16px에서 160px 또는 기타 값. 브라우저는 1px 를 사용하므로 1px는 항상 정확히 1px로 나타납니다.
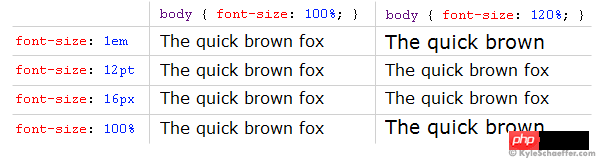
3. css 글꼴 크기: em, px, pt 및 백분율 사이 대비
CSS 스타일링에서 가장 혼란스러운 측면 중 하나는 애플리케이션의 텍스트 확장을 위한 글꼴 크기 속성입니다. CSS에서는 네 가지 다른 단위 측정을 사용하여 웹 브라우저에 텍스트 크기를 표시할 수 있습니다. 이 네 가지 단위 중 웹에 가장 적합한 것은 무엇입니까? 이 질문은 광범위한 논쟁을 불러일으켰습니다. 질문 자체가 답변하기가 너무 어렵기 때문에 명확한 답변을 찾는 것이 어렵습니다.

길이 단위(px em rem)에 대한 관련 질문 및 답변:
1. css3 - CSS는 높이를 1px로 설정하고 브라우저는 0.99px를 표시합니다. a>
2. css - px로 작성된 PC 웹페이지를 에 넣는 방법 휴대폰 자동 단말기 적응
3. html5 - rem에 대한 자세한 설명 및 px 변환
【관련 권장 사항】
3 CSS_html/css_WEB-ITnose의 길이 단위
4 rem em 및 px vh vw 및 % 모바일 길이 unit_html/css_WEB-ITnose
위 내용은 CSS의 세 가지 일반적인 길이 단위 요약(px em rem)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

