JS가 다중 레벨 메뉴의 현재 메뉴가 페이지 점프 스타일에 따라 변경되지 않는다는 것을 어떻게 인식하는지에 대한 자세한 소개
- 黄舟원래의
- 2017-06-01 10:21:391373검색
이 글에서는 JQuery를 소개합니다. 다단계 메뉴의 현재 메뉴는 페이지 이동 스타일에 따라 변경되지 않습니다. 구현 방법은 매우 간단합니다. 관심 있는 친구들은 함께 살펴보세요
1. 개요
이 글에서는 JQuery를 소개하면서 다단계 메뉴의 현재 메뉴가 페이지 점프 스타일에 따라 변경되지 않는다는 점을 잘 알고 있는 것 같습니다.
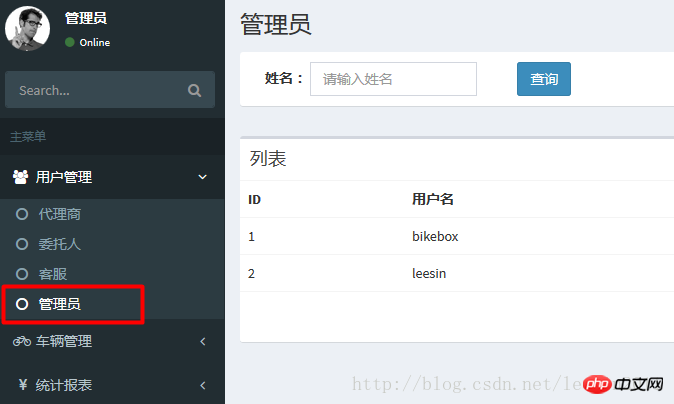
사진을 보고 대화하기: 두 번째 또는 다단계 메뉴를 클릭하면 상위 메뉴가 펼쳐지고 현재 메뉴가 선택됩니다state 이제 이해되셨나요?

2. 적용 시나리오
프로젝트에서 공개 템플릿 파일을 사용하는 경우(예: 위 그림의 왼쪽 메뉴 표시줄) 각 하위 메뉴에 링크를 추가하면 여전히 공개됩니다. 페이지를 클릭한 후 템플릿의 스타일을 이동하려면 현재 메뉴의 스타일을 동적으로 로드해야 합니다.
셋. 구현 방법
첫 번째: PHP를 통해 변수를 전달하면 템플릿 페이지는 이러한 변수를 받아 현재 페이지의 메뉴 선택, 상위 확장 및 기타 스타일을 구현합니다.
단점: 구현은 간단하며 각 페이지에는 PHP가 변수를 전달해야 하는데 이는 매우 번거롭기 때문에 권장되지 않으므로 자세히 설명하지 않겠습니다.
두 번째: 현재 메뉴에 있는 a 태그의 href 값과 브라우저의 URL 값을 비교하여 a 태그에 있는 href attribute 값이 브라우저 URL의 일부라고 판단합니다. 태그가 포함되어 있습니다. 메뉴를 선택한 다음 메뉴와 해당 상위 메뉴에 스타일을 할당해야 합니다.
4. 예를 들어
<ul class="sidebar-menu">
<li class="header">主菜单</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理员</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>车辆管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>统计报表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车收益</a></li>
</ul>
</li>
</ul>참고: 위 스타일은 bootstamp
현재 페이지가 관리자 페이지인 경우 해당 페이지에 class="active"를 추가하세요. li " 속성에서 상위 ul의 스타일은 style="<a href="http://www.php.cn/wiki/927.html" target="_blank">에 의해 결정됩니다. display<code>class="active"的属性,父级ul的样式由style="<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: none;"修改为style="display: block;",: none;" style="display: block;"으로 수정,ul의 상위 항목에 class="active" 속성을 추가하면 그림과 같은 효과가 나타납니다. 1.
다음은 제가 작성한 js 구현 코드입니다. 공개 js 파일에 넣으세요.
var CURRENT_URL = window.location.href.split('?')[0];
CURRENT_URL_ARR=CURRENT_URL.split("/",6);
for (i=0;i<CURRENT_URL_ARR.length ;i++ ){
TEM_URL = CURRENT_URL_ARR.join(",");
TEM_URL = TEM_URL.replace(/,/g,"/");
$('.sidebar-menu').find('a').filter(function () {
return this.href ==TEM_URL+"/";
}).parent('li').addClass('active').parent('ul').css("display","block").parent('li').addClass('active');
CURRENT_URL_ARR.pop();
}설명:
라인 1: 현재 URL을 가져오시겠습니까? 이전 주소에서 url 매개변수
alert(CURRENT_URL);
를 제거하면 결과는 다음과 같습니다.
http://partner.bike.lc/admin/
Line 2: "/"를 눌러 URL을 다시 stringarray로 분할하고 해당하는 주소를 정확하게 찾기 위해 다음 6가지를 사용합니다. controller 및 메서드를 사용하여 필요에 따라
alert(CURRENT_URL_ARR);
를 설정합니다. 결과는 다음과 같습니다.
http:,,partner.bike.lc,admin,
3행: Loop url 일치
4행: 그런 다음 배열을 문자열로 변환합니다.
aert(TEM_URL);
반복을 통해 얻은 결과는 다음과 같습니다.
http:,,partner.bike.lc,admin, http:,,partner.bike.lc,admin http:,,partner.bike.lc ...
라인 5: 이전 단계의 문자열을 URL 형식으로 변환
aert(TEM_URL);
루프에서 얻은 결과는 다음과 같습니다.
http://partner.bike.lc/admin/http://partner.bike.lc/adminhttp://partner.bike.lc ...
라인 6-10: 메뉴 표시줄의 모든 태그를 탐색하고 메뉴 표시줄의 URL이 루프는 필수 스타일이 있는 경우 a 태그의 href 값과 같습니다.
참고:
this.href는 전체 URL 주소를 가져옵니다.
pop은 delete에 사용되며 배열의 마지막 요소를 반환합니다. , 이 단계는 매우 중요합니다.
그렇습니다. 위의 내용은 편집자가 소개하는 JS 구현입니다. 다중 레벨 메뉴의 현재 메뉴는 페이지 점프 스타일에 따라 변경되지 않습니다. 이해가 되셨는지 모르겠습니다. 구현 아이디어를 이해하는 것이 가장 중요하며, 스타일은 각자의 상황에 맞게 조정하시면 됩니다~
위 내용은 JS가 다중 레벨 메뉴의 현재 메뉴가 페이지 점프 스타일에 따라 변경되지 않는다는 것을 어떻게 인식하는지에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

