집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 개발을 위한 실시간 순환 진행 표시줄에 대한 자세한 설명
미니 프로그램 개발을 위한 실시간 순환 진행 표시줄에 대한 자세한 설명
- 零下一度원래의
- 2018-05-18 10:24:464424검색
최근 녹음 버튼을 만들기 위해 미니프로그램의 실시간 순환 진행바 구현을 연구했습니다
더 이상 고민하지 말고 먼저 렌더링부터 할게요!

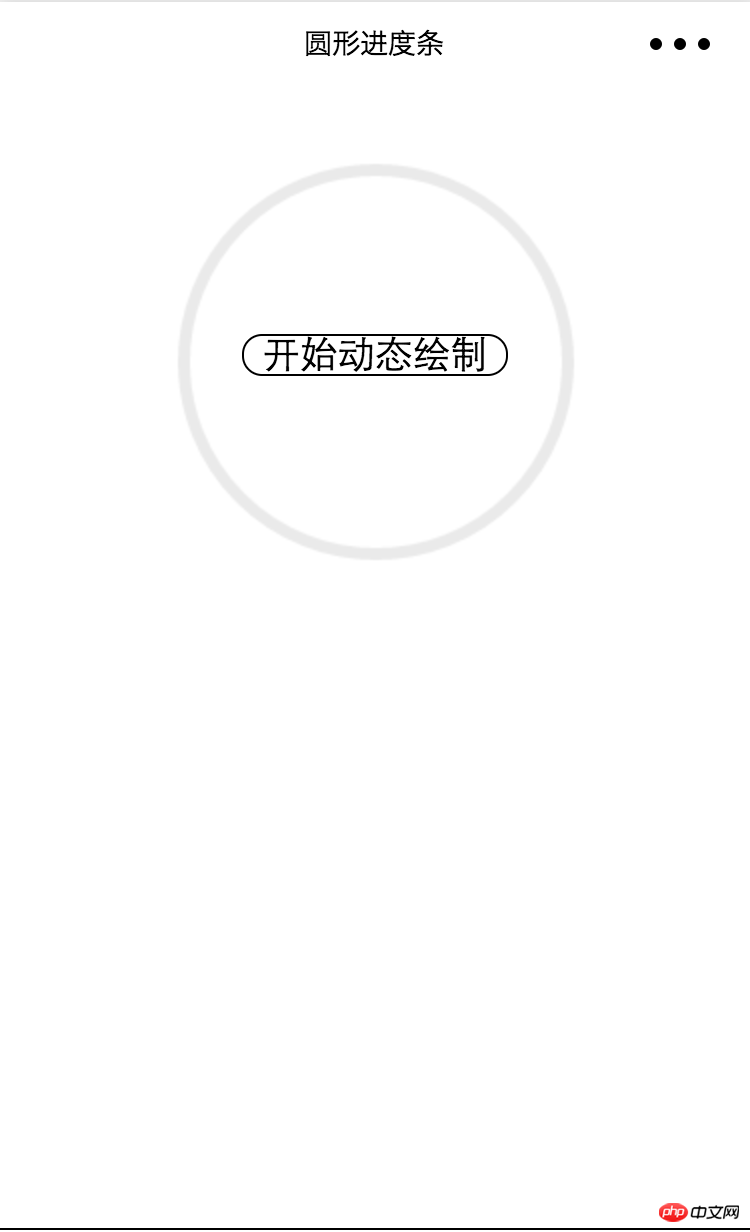
초기상태

그리기 시작하려면 가운데 버튼을 클릭하세요

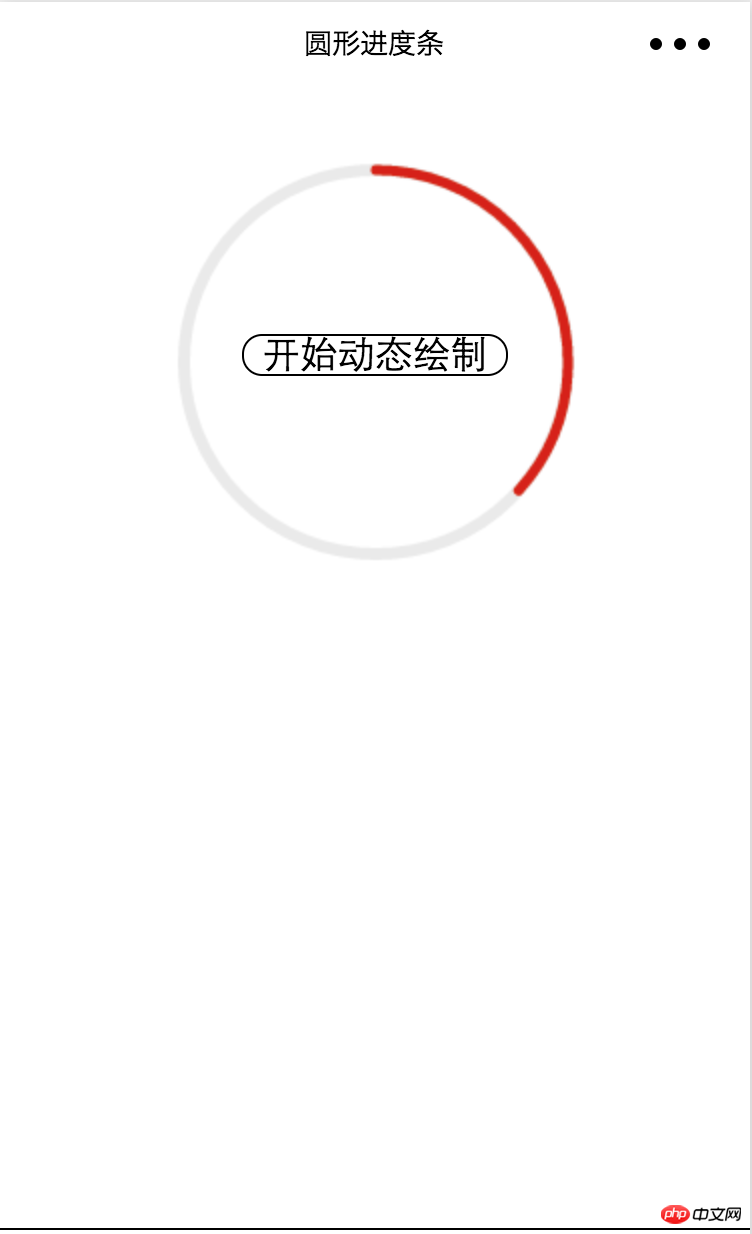
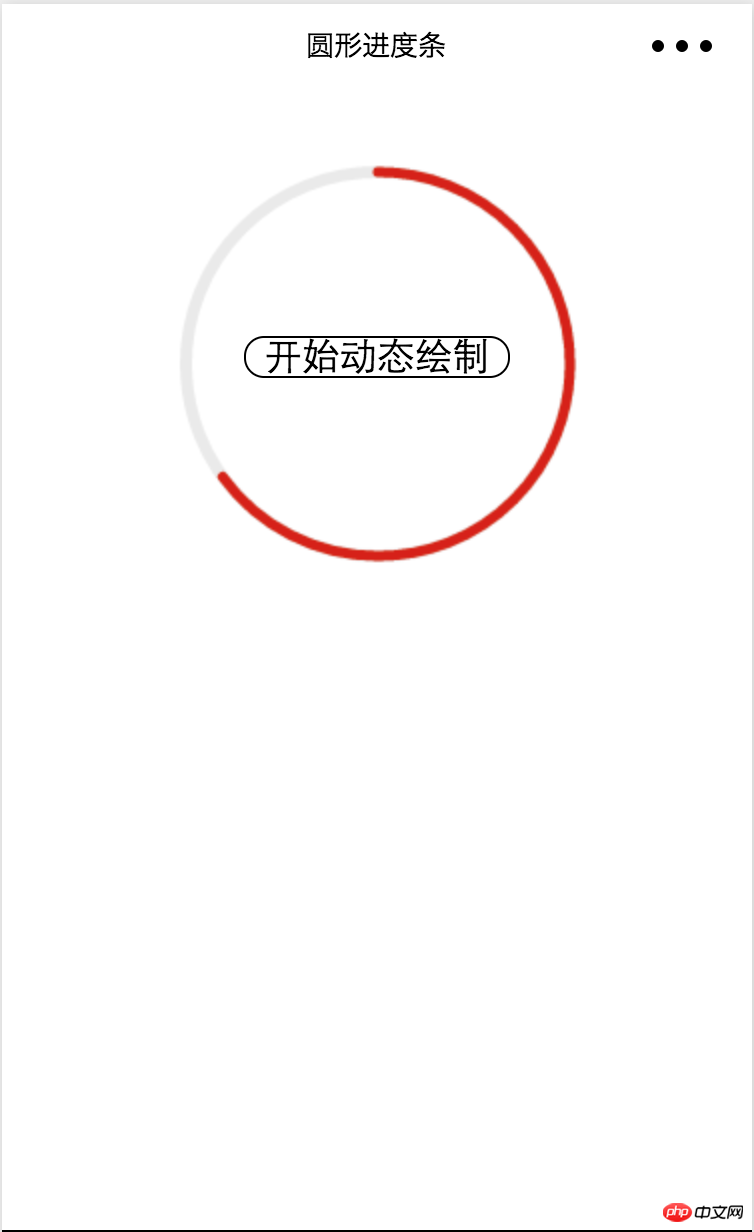
그리기 과정

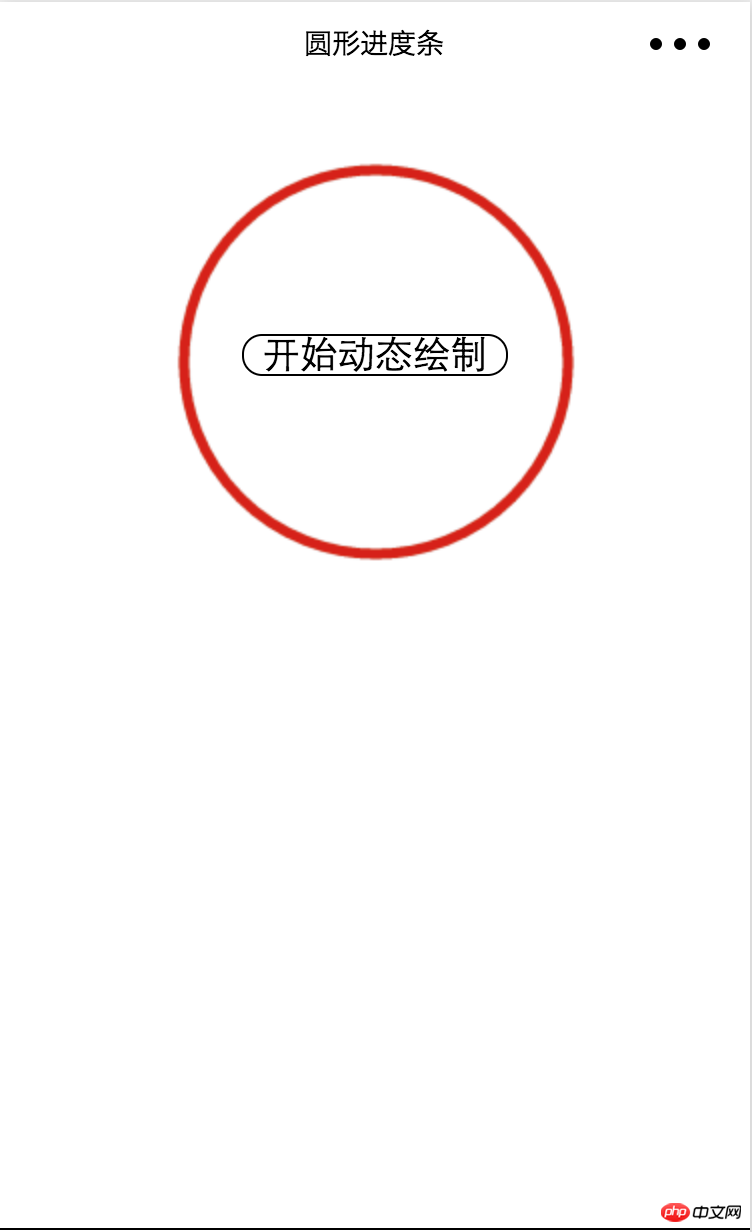
그리기 끝
I 구현 아이디어
두 개의 canvas 태그 만들기 , 먼저 아래쪽 레이어에 연한 회색 원 배경을 그린 다음 위쪽 레이어에 빨간색 진행률 표시줄을 그립니다.
WXML 코드
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>WXSScode
특별 참고 사항: 기본 캔버스를 사용하는 것이 가장 좋습니다
z-index:-5는 하단 레이어에 배치됩니다. note
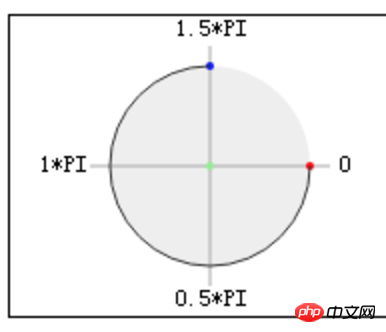
1 , 미니 프로그램 캔버스 그리기는 WeChat 미니 프로그램 공식 문서 그리기를 시청하세요2. 그리기 시작 경로는
JS 코드의 startAngle 변수를 기반으로 그리기 시작 위치를 선택할 수 있습니다
마지막으로 궁금한 점이 있으면 메시지를 남겨주세요. 함께 토론하고 진행해 보세요~~[관련 추천]
1  사용자 정의 원형 진행률 표시줄을 만드는 WeChat 애플릿
사용자 정의 원형 진행률 표시줄을 만드는 WeChat 애플릿
4 WeChat 애플릿 결제 기능 개발 오류 요약에 대한 자세한 설명
6.jQuery를 사용하여 아름다운 원형 진행률 표시줄 구현 Countdownplugin_jquery
위 내용은 미니 프로그램 개발을 위한 실시간 순환 진행 표시줄에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:미니 프로그램 개발 과정 사례 공유다음 기사:미니 프로그램 개발 과정 사례 공유

