다층 중첩 루프를 렌더링하는 WeChat 개발 목록
- 零下一度원래의
- 2017-05-31 16:16:241866검색
다층 중첩 루프를 사용한 목록 렌더링에 대한 소개 튜토리얼입니다. 현재 공식 문서에서는 주로 1차원 배열 목록 렌더링의 경우를 다루지만 여전히 비교적 간단하고 방법이 없는 것처럼 느껴집니다. 이제 막 시작하는 아이들을 위해 시작해보세요.
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
동적 2차원 배열의 목록 렌더링이 아닌 wxml에 직접 데이터를 쓰는 구구단도 있습니다.
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>그래서 오늘은 주로 동적 다차원 배열과 객체 혼합 목록 렌더링에 대해 이야기하겠습니다.

설명
다차원 배열과 객체의 혼합이 무엇인지 아주 간단한 예를 들어보세요
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
}]위의 예는 우리가 일상적인 개발 과정에서 자주 접하는 JSON 형식인 배열입니다.
이 배열의 요소에는 객체가 있고, 객체는 속성으로 나누어져 있는데, 이는 배열 객체의 혼합에 속합니다. 아마도 작은 프로그램을 처음 접하는 어린이들은 이런 배열의 혼합을 접하면 어려움을 겪을 것입니다. 사물.
1개의 루프
oneList:[{
id:1,
name:'应季鲜果',
count:1
},{
id:2,
name:'精致糕点',
count:6
},{
id:3,
name:'全球美食烘培原料',
count:12
},{
id:4,
name:'无辣不欢生猛海鲜',
count:5
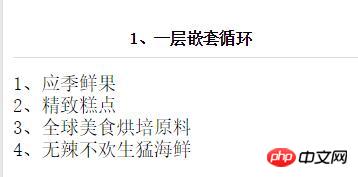
}]JSON과 혼합된 위의 배열 객체는 1개의 루프로만 테스트되었습니다. 먼저 페이지에서 루프를 렌더링하는 방법을 살펴보겠습니다.

<view wx:for="{{oneList}}"wx:key="id">
{{index+1}}、{{item.name}}
</view>뷰 목록을 반복하기 위해 두 개의 중괄호를 직접 사용하는 것을 볼 수 있습니다. 그렇지 않으면 뷰도 반복됩니다. 하지만 순환하려는 데이터는 아니며 순환이 있는 것처럼 보입니다. 여기서 개발 도구는 약간 기만적이므로 여기서 한 가지를 더 주의해야 합니다. 데이터가 있으면 중괄호가 필요합니다.
또한, 배열의 현재 항목의 기본 첨자는 변수 이름의 기본값이 index이고, 배열의 현재 항목의 기본 변수 이름은 item입니다. 배열 변수 이름과 첨자.
2차 루프

JSON code
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料',
count:12,
twodata:[{
'id':15,
'name':'秋刀鱼'
},{
'id':16,
'name':'锡箔纸金针菇'
}]
}]wxml code
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}"wx:for-item="twodata"wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
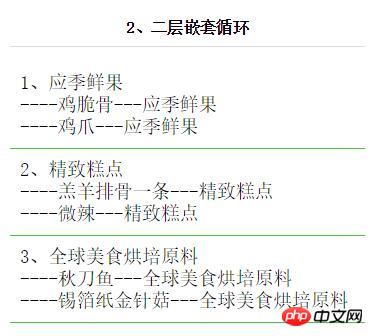
</view>위 스크린샷과 코드는 2차 중첩 콘텐츠입니다.
wxml 코드에서 wx:for의 두 가지 제어 속성이 있음을 명확하게 알 수 있습니다. 두 번째 수준 루프의 JSON 코드에는 각 단일 배열에 첫 번째 수준 데이터 twodata도 있음을 알 수 있습니다. 페이지를 렌더링하려면 데이터의 첫 번째 레이어에서 item.twodata를 직접 재활용해야 합니다. 중괄호를 포함해야 합니다.
두 번째 레벨 루프에서는 현재 항목의 변수 이름을 다른 것으로 변경하는 것이 좋습니다. 즉, wxml 코드에서 볼 수 있는 wx:for-item="twodata"로 변경하는 것이 좋습니다. item은 item입니다. 다른 것을 변경하지 않으면 두 번째 레이어의 변수 이름이 덮어쓰기되기 때문에 루프의 첫 번째 레이어의 데이터를 가져올 수 없습니다.
그래서 wxml 코드에서 두 번째 수준에서 반복할 때 첫 번째 수준의 값, 즉 -------도 반복할 수 있음을 알 수 있습니다.
3개 이상의 레이어가 포함된 다층 루프
3개 이상의 레이어가 포함된 다층 배열 루프는 두 번째 레이어 배열 루프와 원칙적으로 동일합니다. 3개의 레이어 이상.
주의해야 할 것은 데이터를 중괄호로 묶어야 하는 일반적인 문제입니다. 두 번째 수준부터는 현재 항목의 기본 변수 이름을 wx:for-item과 같은 다른 이름으로 변경합니다. ="twodata" , 조심하고 조심하세요.
wx:key 고유 식별자
wx:key가 나타나는 이유는 무엇입니까? 공식적인 설명은 목록에 있는 항목의 위치가 동적으로 변경되거나 새 항목이 목록에 추가되고 목록에 있는 항목을 항목은 고유한 특성과 상태(예: 입력의 입력 콘텐츠, 스위치의 선택된 상태)를 유지하며 wx:key를 사용하여 목록에서 항목의 고유 식별자를 지정해야 합니다.
데이터 변경으로 인해 렌더링 레이어가 다시 렌더링되면 프레임워크는 구성 요소가 자체 상태를 유지하고 목록 렌더링의 효율성을 향상시키기 위해 키가 있는 구성 요소를 수정합니다.
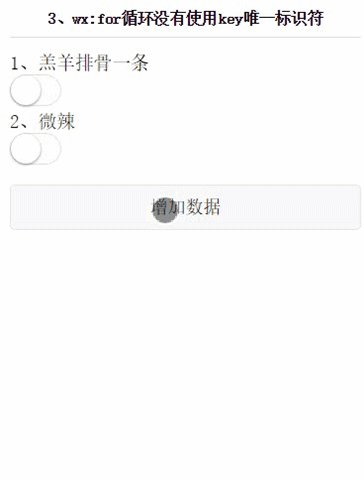
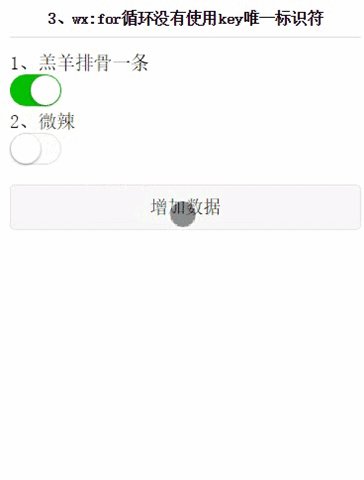
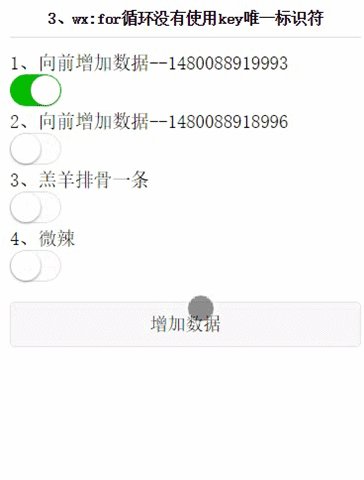
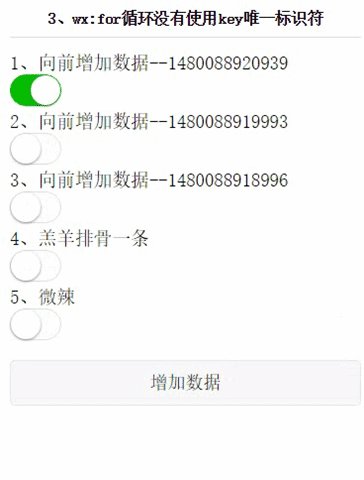
개발 과정에서 wx:key의 역할은 프로젝트에 매우 중요합니다. 텍스트에서 이해할 수 없는 경우 WeChat 개발 도구에 대한 github clone 데모로 이동하여 직접 체험해 볼 수 있습니다.

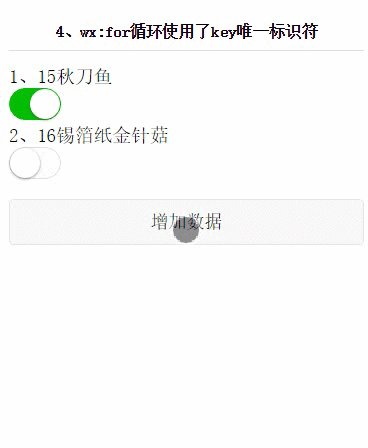
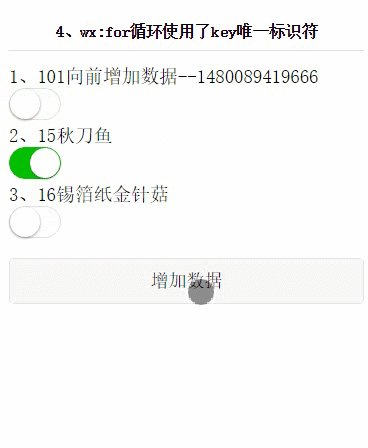
이 GIFanimation 사진을 보면 스위치가 켜져 있습니다. 이 배열에 데이터를 추가하면 스위치 상태가 유지되지 않습니다. 양갈비는 자체적으로 고정되지 않습니다.
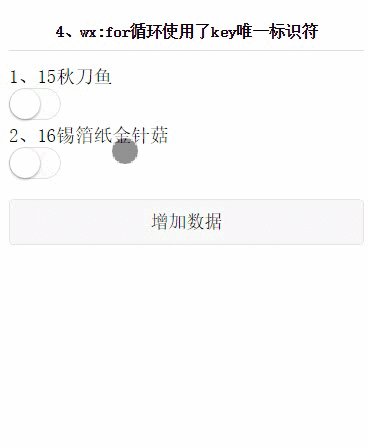
그럼 wx:key 고유 식별자를 사용하는 또 다른 예를 살펴보겠습니다.

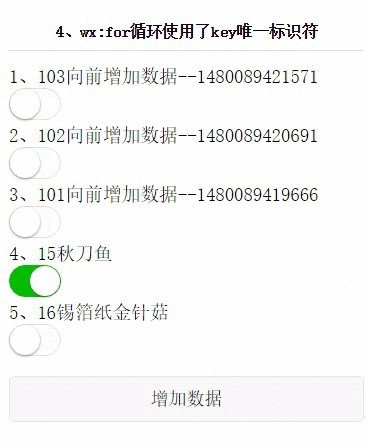
这个GIF动画图,也是点击开启了 switch 的状态,唯一有不同的地方,就是在新增数据时,是保持着自己的状态的。
相信通过这两个小例子,对wx:key唯一标识符应该也有所了解啦,想要提升技术,就要多折腾,自己在小程序里,写个 wx:for 和 wx:key 体会下。
还有一个需要注意的地方,我们先看看以下代码
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
</view>wx:key="id" ,我们看到 wx:key 里的值并不需要花括号的,是的,这里是比较特别的地方,不需要花括号,同时也不需要参数名,需要是虽然数据里的一个字段名。
结束语
今天我们讲了列表渲染,官方给的文档还是比较简单单一,我们这里更深入的讲了数组的一层、二层以及多层循环,还有wx:key唯一标识符的使用方法和注意事项。
相信在小程序推出公测之后,很多小伙伴都已经抓紧申请注册小程序了。在开发阶段中也碰到了很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里push数据,input如何监听用户输入的状态,css的background-image无法获取本地资源等等,本博客会出一个专题,给碰到这些问题的小伙伴解决思路。
demo github地址:
github.com/bluefox1688/wxapp_study
【相关推荐】
1. 微信公众号平台源码下载
3. 小程序开发条件渲染详解
위 내용은 다층 중첩 루프를 렌더링하는 WeChat 개발 목록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

