CSS의 line-height 및 수직 정렬 속성 예에 대한 자세한 설명
- 伊谢尔伦원래의
- 2017-05-30 14:05:171867검색
line-height, 글꼴 크기 및 수직 정렬은 인라인 요소의 레이아웃을 설정하는 주요 속성입니다. 이 세 가지 속성은 상호 의존적이며 선 사이의 거리 변경, 수직 정렬 설정 등 모두 협력이 필요합니다. 글꼴 크기 관련 내용은 CSS 글꼴에서 자세히 소개했습니다. 이번 글에서는 주로 line-height와 Vertical-align을 소개하겠습니다.
line-height
Definition
Line-height는 텍스트 줄의 기준선 사이의 거리를 나타냅니다. Line-height는 실제로 인라인 요소와 기타 인라인 콘텐츠에만 영향을 미치며 블록 수준 요소에 직접 영향을 주지는 않습니다. 블록 수준 요소에 대해 line-height를 설정할 수도 있지만 이 값은 블록 수준 요소의 인라인 콘텐츠에만 적용됩니다. 그래야만 영향을 미칠 수 있습니다. 블록 수준 요소에 대해 line-height를 선언하면 블록 수준 요소의 내용에 대한 최소 줄 상자 높이가 설정됩니다. 값: d80b5def5ed1be6e26d91c2709f14170 값: Normal
적용 대상: 모든 요소
상속: 예
Percentage: 요소의 글꼴 크기에 상대적입니다. 라인 높이(line-height)에 대해 이해하려면 박스 빌딩에 대한 일반적인 용어입니다.
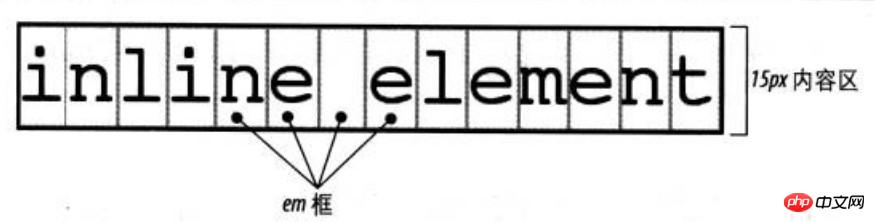
콘텐츠 영역대치되지 않은 인라인 요소 또는 익명 텍스트의 일부의 경우 글꼴 크기 및 글꼴 모음에 따라 콘텐츠 영역의 높이가 결정됩니다. 송나라의 경우 인라인 요소의 글꼴 크기가 15px이면 콘텐츠 영역의 높이는 15px입니다. 다른 글꼴의 경우 콘텐츠 영역의 높이는 글꼴 크기와 동일하지 않습니다
인라인 상자
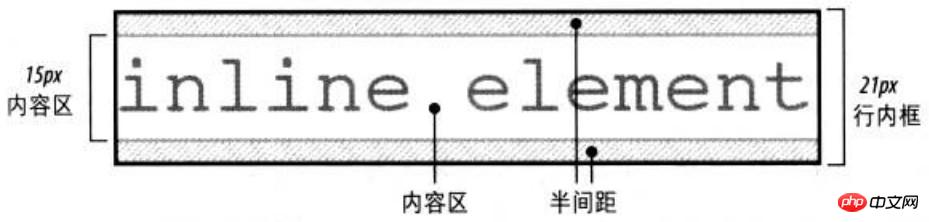
콘텐츠 영역에 줄 간격을 더한 값이 인라인 상자와 같습니다. 대체되지 않은 인라인 요소의 글꼴 크기가 15px이고 줄 높이가 21px인 경우 차이는 6px입니다. 사용자 에이전트는 이 6픽셀을 반으로 나누고 그 반을 콘텐츠 영역의 상단과 하단에 적용하여 인라인 상자를 만듭니다.
line-height가 글꼴 크기보다 작을 때 인라인 상자는 실제로 콘텐츠 영역

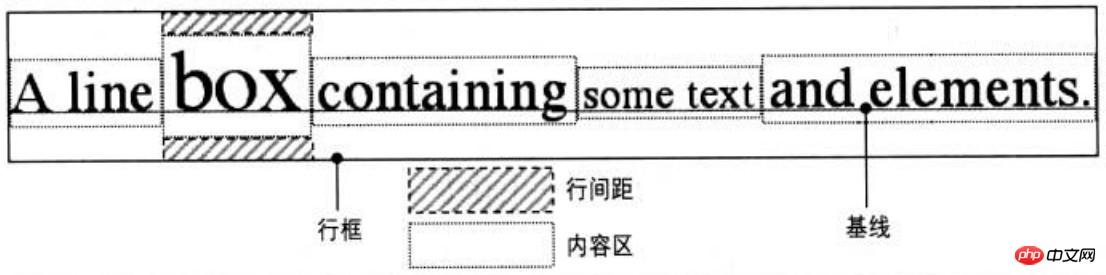
라인 상자
라인 상자는 해당 라인의 가장 높은 인라인 상자 상단과 가장 낮은 인라인 상자 하단 사이의 거리로 정의되며, 각 라인 상자의 상단은 이전 줄의 줄 상자 하단 옆

상자 속성
 패딩, 여백 및 테두리는 줄 상자의 높이에 영향을 주지 않습니다. 즉, 줄 높이에 영향을 주지 않습니다
패딩, 여백 및 테두리는 줄 상자의 높이에 영향을 주지 않습니다. 즉, 줄 높이에 영향을 주지 않습니다
인라인 요소의 테두리는 line-height 대신 글꼴 크기로 제어됩니다. 바깥쪽 가장자리 Margin-left, padding-left 및 border-left는 요소의 시작 부분에 margin-right, padding이 적용됩니다. -right, border-right는 요소 끝 부분에 적용됩니다. 수직으로 정렬됩니다. 수직 정렬의 백분율 값은 요소의 줄 높이를 기준으로 계산되기 때문입니다. 수직 정렬의 경우 이미지 자체의 높이는 중요하지 않으며 핵심은 line-height 값입니다
기본적으로 인라인 대체 요소는 기준선에 위치합니다. 교체된 요소에 하단 패딩, 여백 또는 테두리를 추가하면 콘텐츠 영역이 위로 이동합니다. 대체된 요소의 기준선은 일반 대열의 마지막 라인 상자의 기준선입니다. 대체 요소의 내용이 비어 있거나 오버플로 속성 값이 표시되지 않는 한, 이 경우 기준선은 여백의 아래쪽 가장자리
 vertical-align
vertical-align
Definition Vertical-align이 사용됩니다. 수직 정렬 방법을 설정하면 모든 수직 정렬 요소가 영향을 받습니다. 값: 기준선 | 하위 | 텍스트 하단 | 초기값 : 기준선
적용 대상: 인라인 요소, 대체 요소, 테이블 셀상속: 없음
퍼센트: 요소의 줄 높이에 비례 line-height[참고] IE7-세로 비율 -브라우저에서 정렬 값은 소수점 줄 높이를 지원하지 않으며 기준선, 중간, 텍스트 하단 등의 값을 취할 때 표시 효과가 표준 브라우저와 다릅니다. 일반적인 해결 방법은 인라인 요소를 설정하는 것입니다 표시하려면:inline-blockvertical-align:baselinebaseline(元素的基线与父元素的基线对齐) vertical-align:sub(降低元素的基线到父元素合适的下标位置) vertical-align:super(升高元素的基线到父元素合适的上标位置) vertical-align:bottombottom(把对齐的子元素的底端与行框底端对齐) vertical-align:text-bottom(把元素的底端与父元素内容区域的底端对齐) vertical-align:top(把对齐的子元素的顶端与行框顶端对齐) vertical-align:text-top(把元素的顶端与父元素内容区域的顶端对齐) vertical-align:middle(元素的中垂点与父元素的基线加1/2父元素中字母X的高度对齐) vertical-align:(+-n)px(元素相对于基线上下偏移npx) vertical-align:x%(相对于元素的line-height值) vertical-align:inherit(从父元素继承vertical-align属性的值)[참고]b96cac025db4031319c29e1eb68f19d6 및 2cdea26b4c3988e37d674b56660962a7 기본적으로 수직 정렬 스타일을 사용합니다. sub/super
inline-block 하단 간격
inline-block元素在块级元素中留空隙就是因为图像的默认垂直对齐方式是基线对齐(基线对齐在原理上图像底边与匿名文本大写英文字母X的底边对齐);而匿名文本是有行高的,所以X的底边距离行框有一段距离,这段距离就是图像留出的空隙
于是,解决这个问题有以下几个解决办法
[1]display:block
因为垂直对齐方式只能作用于替换元素和行内元素,更改为块级元素,会使垂直对齐方式失效
[2]父级的line-height: 0
这样使匿名文本与行框的距离为0
[3]vertical-align: top/middle/bottom
应用
【1】单行文本水平垂直居中
p{
line-height: 100px;
width: 100px;
text-align: center;
border: 1px solid black;
}
<p>测试文字</p>[注意]好多地方都写着单行文本垂直居中是将高度和行高设置成一样的值,但高度其实是没有必要设置的。仅仅设置行高就可以,文字在一行中本身就是垂直居中显示
【2】图片近似垂直居中
p{
line-height: 200px;
text-align: center;
}
img{
vertical-align: middle;
}
<p>
<img src="#" alt="#">
</p>
由于字符X在em框中并不是垂直居中的,且各个字体的字符X的高低位置不一致。所以,当字体大小较大时,这种差异就更明显
[注意]IE7浏览器在写块级元素包含行内元素时一定要写成换行写法,而不要写在一行
//正确1<p> <img src="#" alt="#"></p> //正确2<p><img src="#" alt="#"><!-- 这里要折行或空格 --></p> //错误<p><img src="#" alt="#"></p>
【3】图片完全垂直居中
在方法2的基础上设置块级元素的font-size为0,则可以设置图片完全垂直居中
p{ line-height: 200px; text-align: center; font-size: 0;}img{ vertical-align: middle;}<p> <img src="#" alt="#"></p>
【4】多行文本水平垂直居中
由于方法3设置font-size为0的局限性,块级元素里面无法放置文本。方法4主要通过新增元素来实现垂直居中效果,该方法也可用于图片的水平垂直居中
p{
height: 100px;
width: 200px;
background-color: pink;
text-align: center;
}
span{
display:inline-block;
vertical-align: middle;
line-height: 20px;
width: 100px;
}
i{
display: inline-block;
height: 100%;
vertical-align: middle;
}<p> <i></i><span>我是特别长的特别长的特别长的特别长的多行文字</span> </p>
【5】图标和文本对齐
0a566e087f8989056e8cbf37008aa899使用长度负值
img{ vertical-align: -5px;}根据实践经验,20*20像素的图标后面跟14px的文字,vertical-align设置为-5px可以达到比较好的对齐效果
251b960663ebe85b5a9924088bba20e8使用文本底部对齐
img{ vertical-align: text-bottom;}使用baseline会使图标偏上;使用top/bottom会受到其他行内元素影响造成定位偏差;使用middle需要恰好的字体大小且兼容性不高;使用text-bottom较合适,不受行高及其他内联元素影响。
위 내용은 CSS의 line-height 및 수직 정렬 속성 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

