눈에 띄지 않는 여러 CSS3 속성의 강력한 응용 프로그램
- 巴扎黑원래의
- 2017-05-27 17:44:091768검색
1. 타이밍 기능: steps()
CSS3를 사용하기 시작했을 때 이 타이밍 기능에 별로 관심을 두지 않았고, 사용자 정의 베지어 곡선만 발견했습니다.
1) 프로젝트의 예
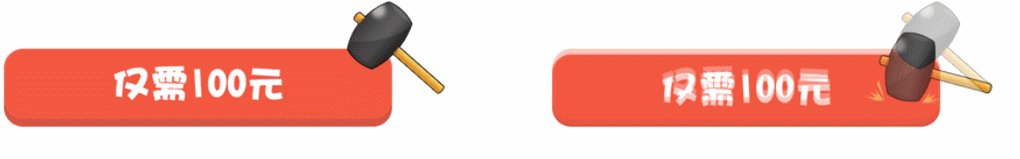
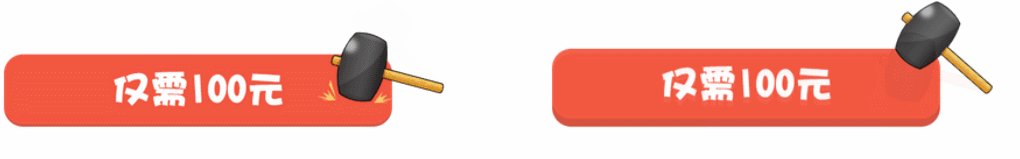
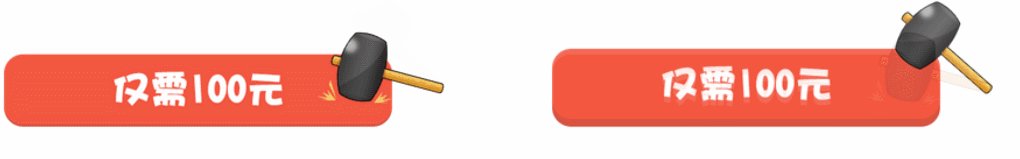
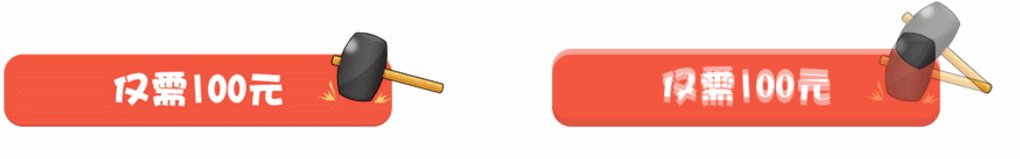
먼저 왼쪽에 단계를 추가하는 것과 오른쪽에 단계를 추가하지 않는 것의 차이점을 살펴보겠습니다. 왼쪽은 망치로 망치질을 하고, 오른쪽에는 그림자가 나타납니다.

【다음 데모는 파이어폭스에서는 실행될 수 없고, 크롬에서만 실행될 수 있다는 점에 유의하세요. 제가 애니메이션으로 만든 것은 "배경 이미지" 속성이기 때문입니다】
코드는 다음과 같습니다. 핵심 사항만 넣었습니다. 자세한 내용은 여기서 볼 수 있습니다. .btn-pay {
background: url(t_btn-pay.png) no-repeat -30px;
animation: pay-interval 0.5s steps(1) infinite;
}
.btn-pay2 {
animation: pay-interval 0.5s linear infinite;
}
@keyframes pay-interval {
from {
background-image: url(t_btn-pay.png);
}
30% {
background-image: url(t_btn-pay-active.png);
}
to {
background-image: url(t_btn-pay.png);
}
}
구문은 다음과 같습니다.

첫 번째 매개변수는 시간 함수의 간격 수(양의 정수여야 함)를 지정하며, 이 간격 수는 두 키 프레임 사이, 즉 양식과 30% 사이, 30%와 ~ 사이에 사용됩니다.
b. 두 번째 매개변수는 선택사항이며 시작과 끝의 두 값을 허용하며, 각 간격의 시작점이나 끝점에서 단계 변경을 지정합니다. 기본값은 끝입니다.
CSS에서 1을 설정했습니다(이 예에서는 시작과 끝 사이에 큰 차이가 없습니다). 이는 단계별 애니메이션이므로 설정하지 않으면 실제로 여러 단계가 있게 됩니다. 그림자가 나타날 것입니다.
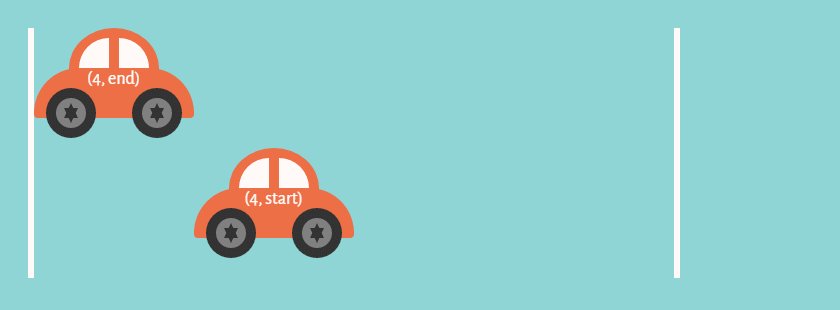
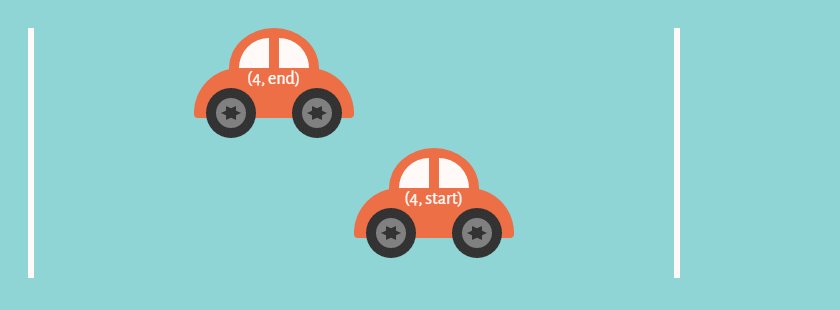
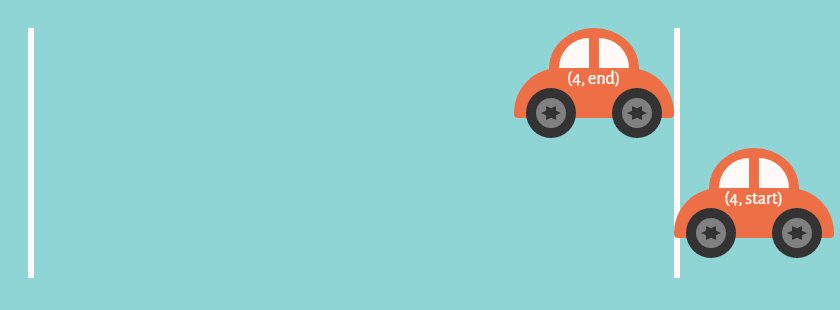
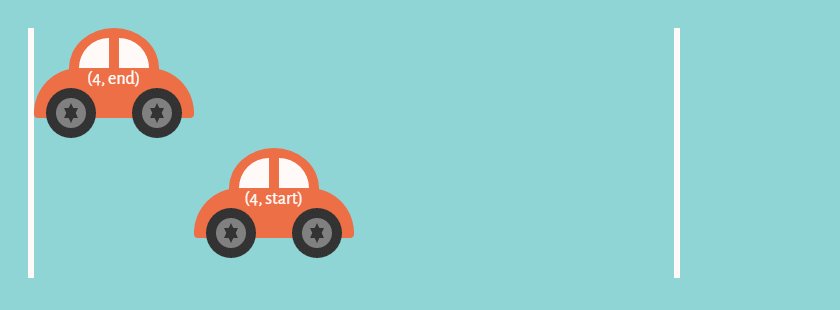
이 두 가치의 차이를 구별할 수 있는 외국 기사에 작성된 예가 있습니다. 데모 링크는 여기를 클릭
할 수 있으며, 구체적인 원칙은 온라인에서 검색할 수 있습니다..contain-car {
animation: drive 4s steps(4, end) infinite;
}
.contain-car-2 {
animation: drive 4s steps(4, start) infinite;
}
 3) 스프라이트 이미지를 통해 애니메이션 만들기
3) 스프라이트 이미지를 통해 애니메이션 만들기
이미지를 합성하고 간격 수를 설정하면 애니메이션이 나타납니다. 예를 들어 아래 로딩 이미지를 보려면 클릭하세요. 온라인 데모

2. animation-direction
animation-direction은 애니메이션을 역방향으로 재생할지 여부를 정의합니다. 옵션은 Normal, Alternative, Reverse 등입니다.
1) 프로젝트의 예
왼쪽의 지터는 확실히 훨씬 부드러워진 반면 오른쪽의 지터는 100% 완료 후 바로 0% 상태로 돌아갑니다.
코드는 다음과 같습니다. 자세한 내용은  여기에서 확인하세요
여기에서 확인하세요
.img1 {
animation: tel-rotate 1s linear infinite alternate;
}
.img2 {
animation: tel-rotate 1s linear infinite;
}
@keyframes tel-rotate {
from {
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
to {
-webkit-transform: rotate(40deg);
transform: rotate(40deg);
}
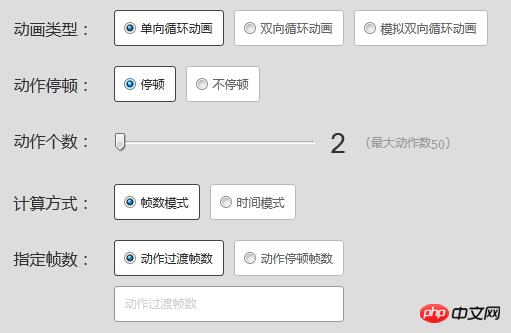
} 2) CSS3 애니메이션 프레임 번호 계산기
작업 중 흔들리고 있어서 처음에는 이 속성을 눈치채지 못했지만 나중에 이런 CSS3 애니메이션 프레임 수 계산기가 있다는 것을 알게 되었습니다.
그리고 여기에서 앞뒤로 스크롤하는 애니메이션이 매우 부드러운 것을 확인했습니다. 키 프레임 계산은 매우 특별하며 그 안에 몇 가지 알고리즘이 있습니다. 인터넷에도 관련 정보가 많이 있습니다.
 3. 타이밍 기능: 큐빅-베지어()
3. 타이밍 기능: 큐빅-베지어()
베지어 곡선 기능을 사용자 정의하여 4개의 매개변수를 설정하여 애니메이션 속도를 제어할 수 있습니다.
자주 사용되는 이즈, 리니어, 이즈인 등은 실제로 4개의 매개변수를 입력한 결과입니다.
1) 온라인 예시
커스터마이징을 통해 공이 땅에 떨어지는 장면 등 보다 복잡한 합성 애니메이션을 구성할 수 있습니다. 클릭하면 온라인 코드
를 볼 수 있습니다.

이런 애니메이션은 자바스크립트와 조화를 이루어야 한다는 생각을 늘 접했습니다.
사진은 "웹 애니메이션의 12원칙"에서 따온 것입니다. 이 글은 해외에서 번역된 내용으로 디즈니 애니메이션에서 정리한 것입니다.
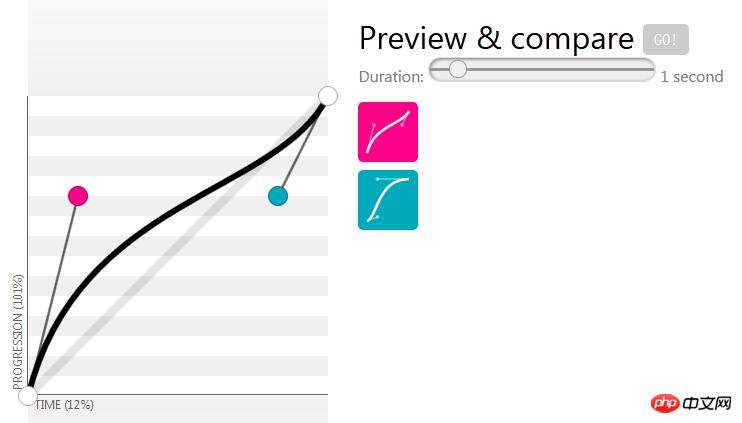
2) 베지어 보조 도구
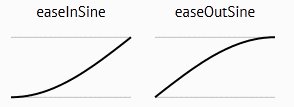
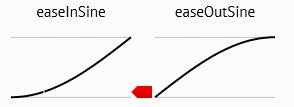
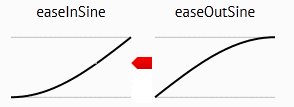
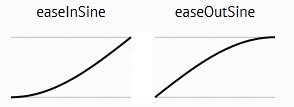
easings.net 페이지에서는 다양한 이징 효과를 보실 수 있습니다.

Cuban-bezier.com에서는 두 개의 빨간색 또는 파란색 점을 드래그하여 해당 매개변수를 자동으로 표시할 수 있습니다.

위 내용은 눈에 띄지 않는 여러 CSS3 속성의 강력한 응용 프로그램의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

