집 >백엔드 개발 >C#.Net 튜토리얼 >ASP.NET Core 2.0 버전의 새로운 기능에 대한 자세한 설명
ASP.NET Core 2.0 버전의 새로운 기능에 대한 자세한 설명
- 零下一度원래의
- 2018-05-24 13:55:176480검색
놀라운 ASP.NET Core 2.0, 이 글에서는 주로 ASP.NET Core 2.0 버전의 새로운 기능을 소개합니다. 관심 있는 친구들은
서문
ASP를 참조하세요. .NET Core는 매우 빠르게 변화하고 발전하고 있습니다. 아직 ASP.NET Core 1.0을 마스터하지 못했다면 2.0이 곧 출시될 예정입니다. 현재 2.0이 이전1 버전이라는 의미입니다. 기능은 기본적으로 정해져 있어 ASP.NET Core를 배우지 않은 학생도 2.0부터 바로 시작할 수 있지만, 이미 1.0을 마스터했다면 2.0에 추가되고 수정된 일부 기능만 이해하면 됩니다.
모든 주요 버전 릴리스 및 업그레이드는 항상 개발자에게 놀라움과 흥미로운 기능을 제공합니다. ASP.NET Core 버전 2.0의 새로운 기능은 주로 여러 부분에 집중되어 있습니다.
SDK 변경
PS: 현재 VS에서 ASP.NET Core 2.0의 모든 기능을 경험하려면 VS 2017.3 미리 보기 버전이 필요합니다. 물론 VS Core를 사용하면 빠르게 이해할 수 있습니다.
.NET Core 2.0 Priview 다운로드 주소:
www.microsoft.com/net/core/preview
완료 후 cmd에서 다음 명령을 사용하여 버전을 볼 수 있습니다. .

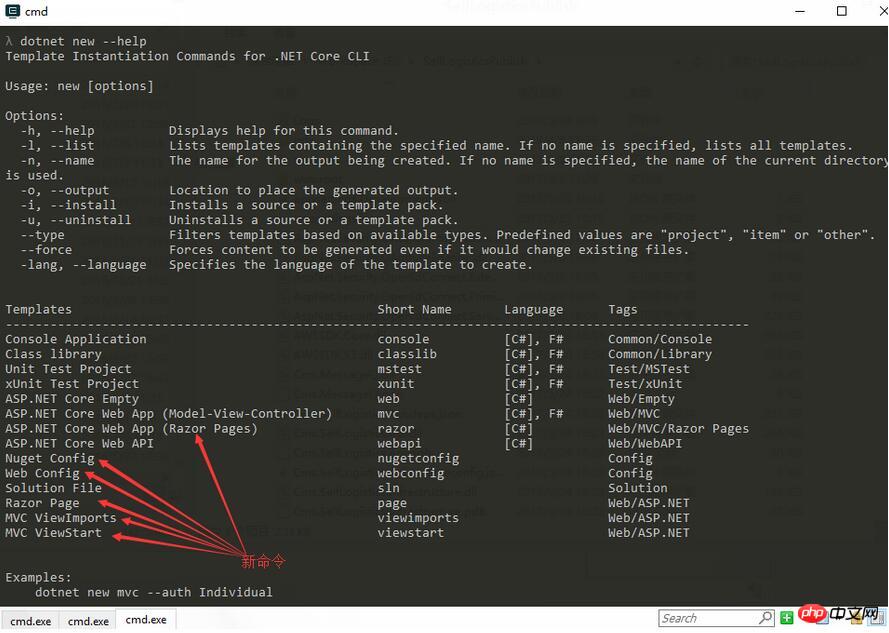
변경 1: 아래 그림의 화살표로 표시된 대로 새 명령을 추가했습니다.

dotnet new razor dotnet new nugetconfig dotnet new page dotnet new viewimports dotnet new viewstart
새로운 cli 명령이 추가되었습니다. 그 중 viewimports와 viewstart는 Razor 뷰의 _xxx.cshtml 두 파일입니다.
변경 2: dotnet new xxx는 NuGet 패키지를 자동으로 복원합니다. dotnet Restore 명령을 다시 실행할 필요가 없습니다.
G:\Sample\ASPNETCore2 > dotnet new mvc The template "ASP.NET Core Web App (Model-View-Controller)" was created successfully. This template contains technologies from parties other than Microsoft, see https://aka.ms/template-3pn for details. Processing post-creation actions... Running 'dotnet restore' on G:\Sample\ASPNETCore2\ASPNETCore2.csproj... Restore succeeded.
*.csproj 프로젝트 파일
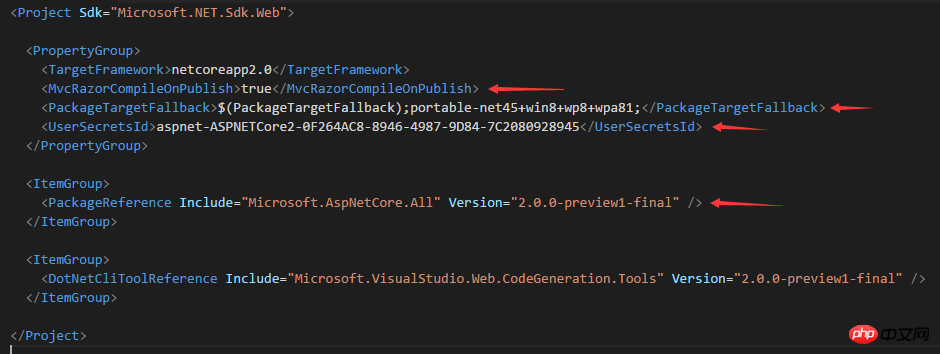
2.0에서 MVC 프로젝트 생성 시 생성되는 csporj 프로젝트 파일은 다음과 같습니다.

그 중 빨간색 화살표 부분이 새로운 콘텐츠를 차례대로 살펴보겠습니다:
MvcRazorCompileOnPublish:
버전 1.0에서는 게시할 때 MVC의 Views 폴더를 DLL로 컴파일해야 하는 경우
Microsoft.AspNetCore.Mvc.Razor.ViewCompilation NuGet 패키지를 참조해야 합니다. 현재 사용 가능합니다. 이 기능은 기본적으로 SDK에 통합되어 있습니다. 게시할 때 Views 폴더의 *.cshtml 파일이 자동으로 DLL 어셈블리로 패키지됩니다.
PackageTargetFallback
이 구성 항목은 현재 어셈블리에서 지원하는 대상 프레임워크를 구성하는 데 사용됩니다.
UserSecretsId
이전에는 프로그램에서 사용하는 비밀을 저장하는 데 사용됩니다. 지금은 project.json 파일에 저장됩니다. 여기에서 구성을 완료할 수 있습니다.
UserSecrets에 대한 자세한 내용은 제 블로그 게시물을 확인하세요.
MVC 관련 패키지
faa8fd849072674b406541bfbe975029
Core MVC 2.0에서는 모든 MVC 관련 NuGet 패키지가 이 Microsoft.AspNetCore.All 패키지에 통합되어 있습니다. 권한 부여, 인증, ID, CORS, 지역화, 로깅, Razor, Kestrel 등을 포함한 많은 항목이 포함된 메타데이터 패키지입니다. 이 외에도 EntityFramework, SqlServer, Sqlite 등도 추가됩니다. . 가방.
어떤 학생들은 이것이 프로젝트에 사용되지 않는 많은 어셈블리를 참조하여 출시된 프로그램의 규모가 매우 커질 것이라고 생각할 수도 있지만, 출시된 어셈블리는 단지 Microsoft가 이러한 모든 종속성을 SDK에 통합했기 때문에 크기는 커지지만 훨씬 작아집니다. 이는 SDK를 설치한 후 MVC 관련 패키지가 이미 시스템에 설치되어 있음을 의미합니다.
이것의 장점은 Nuget 패키지를 업데이트하거나 삭제할 때 많은 버전 불일치로 인한 숨겨진 충돌을 걱정할 필요가 없다는 것입니다. 또 다른 장점은 2333이 많은 초보자에게 매우 친숙하다는 것입니다. , 그렇지 않습니다. 어떤 상황에서 해당 NuGet 패키지에서 필요한 정보를 얻을 수 있는지 알아야 합니다.
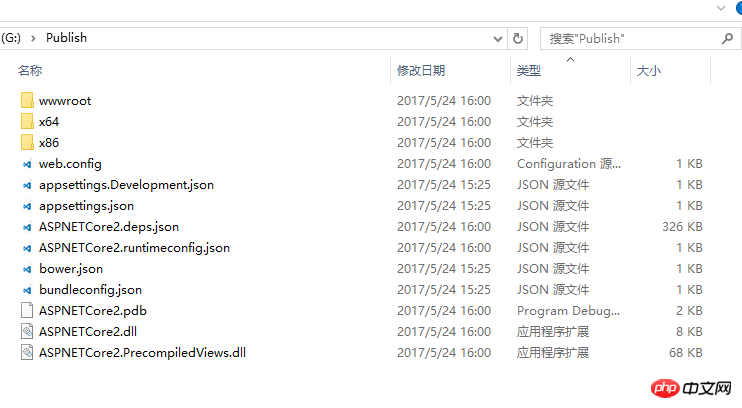
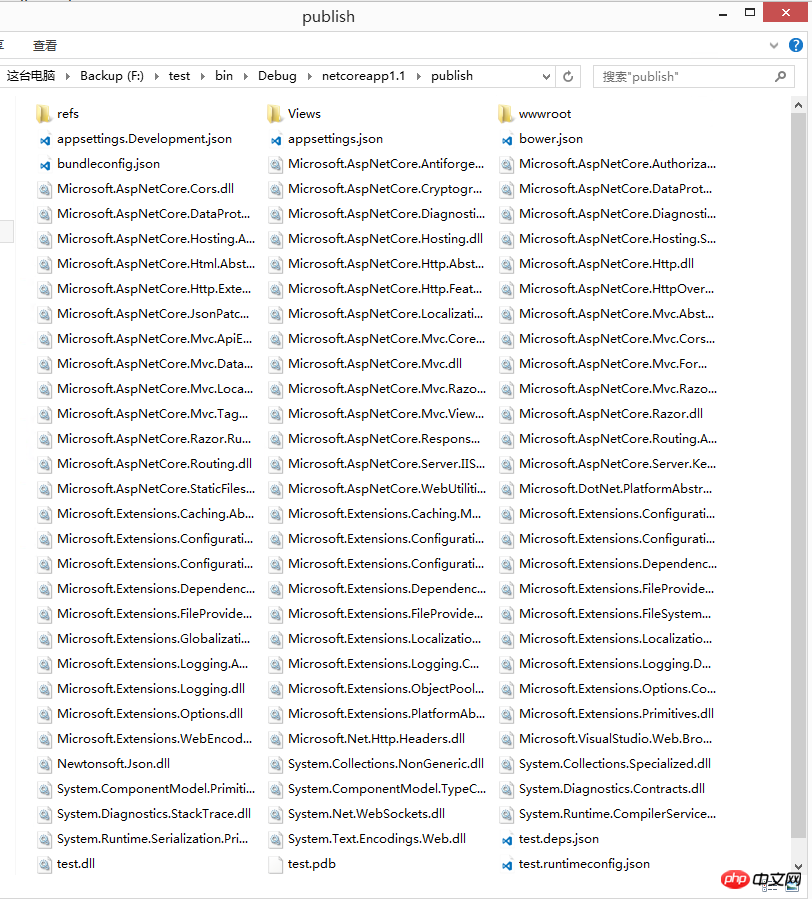
이제 게시된 폴더가 너무 간결해졌습니다: 크기 4.3M

이전 게시된 파일을 다시 게시하세요. 촉감 : 사이즈 16.5M

有些同学可能好奇他们把那些引用的 MVC 包放到哪里了,默认情况下他们位于这个目录:
C:\Program Files\dotnet\store\x64\netcoreapp2.0
新的 Program.cs 和 Startup.cs
现在,当创建一个 ASP.NET Core 2.0 MVC 程序的时候,Program 和 Startup 已经发生了变化,他们已经变成了这样:
Program.cs
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.Build();
}Startup.cs
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}可以发现,新的 Program.cs 中和 Startup.cs 中的内容已经变得很简单了,少了很多比如 appsetting.json 文件的添加,日志中间件, Kertrel , HostingEnvironment 等,那么是怎么回事呢? 其他他们已经被集成到了 WebHost.CreateDefaultBuilder 这个函数中,那么我们跟进源码来看一下内部是怎么做的。
WebHost.CreateDefaultBuilder
下面是 WebHost.CreateDefaultBuilder 这个函数的源码:
public static IWebHostBuilder CreateDefaultBuilder(string[] args)
{
var builder = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.ConfigureAppConfiguration((hostingContext, config) =>
{
var env = hostingContext.HostingEnvironment;
config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true, reloadOnChange: true);
if (env.IsDevelopment())
{
var appAssembly = Assembly.Load(new AssemblyName(env.ApplicationName));
if (appAssembly != null)
{
config.AddUserSecrets(appAssembly, optional: true);
}
}
config.AddEnvironmentVariables();
if (args != null)
{
config.AddCommandLine(args);
}
})
.ConfigureLogging((hostingContext, logging) =>
{
logging.UseConfiguration(hostingContext.Configuration.GetSection("Logging"));
logging.AddConsole();
logging.AddDebug();
})
.UseIISIntegration()
.UseDefaultServiceProvider((context, options) =>
{
options.ValidateScopes = context.HostingEnvironment.IsDevelopment();
})
.ConfigureServices(services =>
{
services.AddTransient<IConfigureOptions<KestrelServerOptions>, KestrelServerOptionsSetup>();
});
return builder;
}可看到,新的方式已经隐藏了很多细节,帮助我们完成了大部分的配置工作。但是你知道怎么样来自定义这些中间件或者配置也是必要的技能之一。
appsettings.json 的变化
在 appsettings.json 中,我们可以定义 Kestrel 相关的配置,应用程序会在启动的时候使用该配置进行Kerstrel的启动。
{
"Kestrel": {
"Endpoints": {
"Localhost": {
"Address": "127.0.0.1",
"Port": "9000"
},
"LocalhostHttps": {
"Address": "127.0.0.1",
"Port": "9001",
"Certificate": "Https"
}
}
},
"Certificate": {
"HTTPS": {
"Source": "Store",
"StoreLocation": "LocalMachine",
"StoreName": "MyName",
"Subject": "CN=localhost",
"AllowInvalid": true
}
},
"Logging": {
"IncludeScopes": false,
"LogLevel": {
"Default": "Warning"
}
}
}以上配置内容配置了 Kertrel 启动的时候使用的本地地址和端口,以及在生产环境需要使用的 HTTPS 的配置项,通常情况下关于 HTTPS 的节点配置部分应该位于 appsettings.Production.json 文件中。
现在,dotnet run在启动的时候将同时监听 9000, 和 9001 端口。
日志的变化
在 ASP.NET Core 2.0 中关于日志的变化是非常令人欣慰的,因为它现在不是作为MVC中间件配置的一部分了,而是 Host 的一部分,这句话好像有点别扭,囧~。 这意味着你可以记录到更加底层产生的一些错误信息了。
现在你可以这样来扩展日志配置。
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>()
.ConfigureLogging(factory=>{你的配置})
.Build();全新的 Razor Pages
ASP.NET Core 2.0 引入的另外一个令人兴奋的特性就是 Razor Pages。提供了另外一种方式可以让你在做Web 页面开发的时候更加的沉浸式编程,或者叫 page-focused 。额...它有点像以前 Web Form Page,它隶属于 MVC 框架的一部分,但是他们没有 Controller。
你可以通过dotnet new razor命令来新建一个 Razor Pages 类型的应用程序。
Razor Pages 的 cshtml 页面代码可能看起来是这样的:
@page
@{
var message = "Hello, World!";
}
<html>
<body>
<p>@message</p>
</body>
</html>Razor Pages 的页面必须具有 @page 标记。他们可能还会有一个 *.cshtml.cs 的 class 文件,对应的页面相关的一些代码,是不是很像 Web Form 呢?
有同学可能会问了,没有 Controller 是怎么路由的呢? 实际上,他们是通过文件夹物理路径的方式进行导航,比如:

有关 Razor Pages的更多信息可以看这里:
docs.microsoft.com/en-us/aspnet/core/razor-pages
总结
可以看到,在 ASP.NET Core 2.0 中,给我们的开发过程带来了很多便利和帮助,他们包括 Program 等的改进,包括 MVC 相关 NuGet 包的集成,包括appsetting.json的服务器配置,以及令人惊讶的Razor Page,是不是已经迫不及待的期待正式版的发布呢?如果你期待的话,点个【推荐】让我知道吧~ 2333..
如果你对 ASP.NET Core 有兴趣的话可以关注我,我会定期的在博客分享我的学习心得。
【相关推荐】
3. 分享ASP.NET Core在开发环境中保存机密(User Secrets)的实例
4. .Net Core中如何使用ref和Span8742468051c85b06f0a0af9e3e506b5c提高程序性能的实现代码
위 내용은 ASP.NET Core 2.0 버전의 새로운 기능에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

