HTML 코드를 생성하고 웹페이지 라이브 방송에 삽입하는 방법에 대한 자세한 설명
- 黄舟원래의
- 2017-05-26 15:10:546971검색
생방송 사업이 빠르게 발전하는 오늘날의 환경에서 기업, 기관, 정부, 학교의 공식 홈페이지는 물론 개인 홈페이지에도 생방송 섹션이나 VOD 섹션이 없다면, 공식 홈페이지라고 하기엔 부끄럽습니다. 소규모 동시성에 더 적합한 타사 라이브 주문형 클라우드 서비스를 구매하기 위해 기술자가 웹사이트를 관리하는 것은 어렵습니다. 그러나 동시성 양이 상대적으로 크다고 추정되는 경우가 많아 클라우드 플랫폼을 사용하는 것은 비용 효율적이지 않습니다. 특히 현재 많은 라이브 방송 클라우드 플랫폼은 더 이상 트래픽을 기준으로 결제를 제공하지 않고 대신 최대 대역폭을 기준으로 결제합니다. 이에 비해 결국 자체 구축한 라이브 방송 주문형 서버만 사용할 수 있게 됐다.
그러면 문제가 발생합니다. 라이브 방송 콘텐츠와 플레이어를 웹 페이지에 삽입하는 방법은 무엇입니까? 네티즌들은 또한 질문을 했습니다:
ü HTML에 라이브 플래시 플레이어를 추가하는 방법
ü 웹 페이지에 비디오 재생 코드를 배치하는 방법
ü 추가하는 방법; HTML 웹 페이지의 라이브 플래시 플레이어 라이브 비디오 삽입
ü 웹 페이지에는 온라인 라이브 방송 코드가 포함되어 있습니다.
그럼 웹페이지에 삽입된 라이브 방송용 HTML 코드를 생성하는 방법을 한 번 살펴보겠습니다.
현재 시중의 생방송은 고급 스트리밍 방식을 채택하고 있습니다. 그러면 RTMP 라이브 스트리밍 시스템, RTMFP/P2P 스트리밍 시스템 또는 HLS 라이브 방송 시스템이 필요합니다. 선택한 스트리밍 미디어 시스템 요구 사항:
1. 플러그인 설치가 필요하지 않도록 플래시 HTML 플레이어 코드를 생성하고 웹 페이지에 삽입합니다.
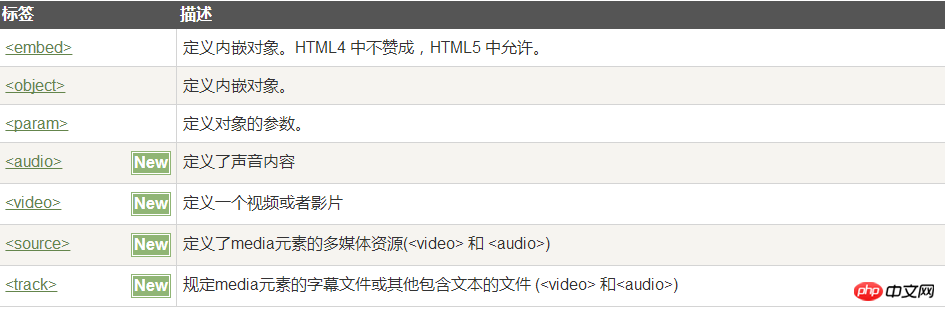
2. 모바일 단말기는 HLS 프로토콜과 H5 기술을 채택하여 Android 및 Apple 모바일 단말기에 플러그인을 설치할 필요가 없습니다. 또는 M3U8의 비디오 재생 주소를 제공하고 스트리밍 재생을 위해 비디오를 호출하는 앱을 개발하십시오.
3. Adobe Media Server 또는 800Li Media Server와 같은 라이브 방송 시스템은 다양한 재생 터미널에 적응할 수 있습니다.
PC에서 플래시를 사용한 HTML 코드 예(객체+임베드 태그)
요즘 많은 라이브 방송 시스템 소프트웨어의 설치 및 배포가 매우 간단하게 설계되었으며 관리가 전부입니다. 복잡하지 않은 웹 페이지 보기 작업 단계는 간단하고 이해하기 쉽습니다. 물론, 웹 페이지에 라이브 콘텐츠를 삽입하기 위한 HTML 태그도 직접 제공할 예정이며, 호환성을 고려하면 객체 태그 + 삽입 태그의 두 가지 유형이 있습니다. 아래와 같습니다.


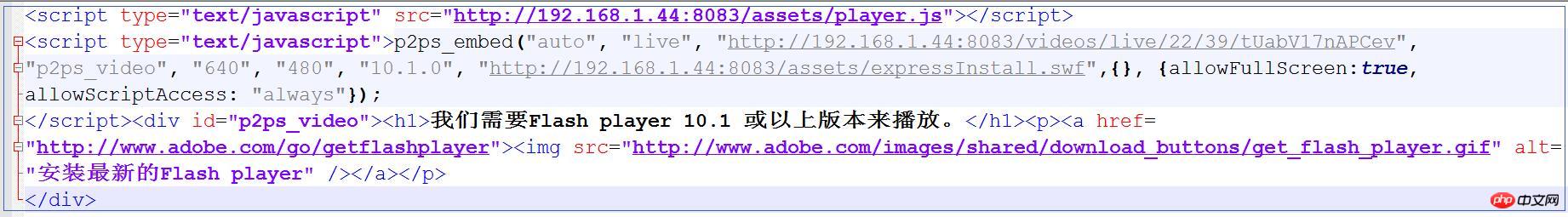
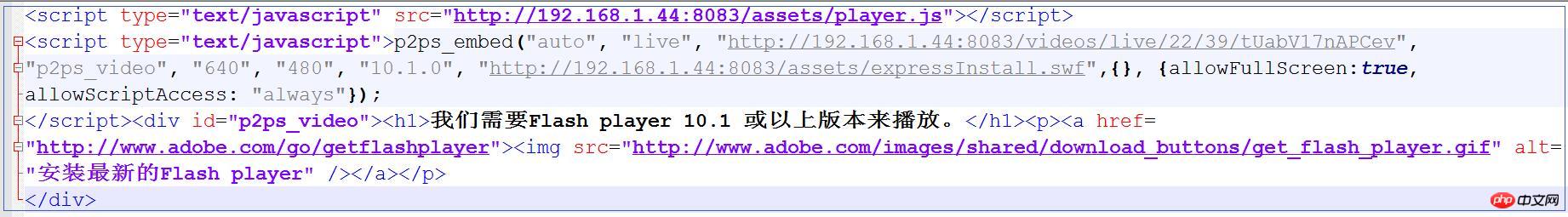
코드는 다음과 같습니다.
<script type="text/javascript" src="http://192.168.1.44:8083/assets/player.js"></script>
<script type="text/javascript">p2ps_embed("auto", "live", "http://192.168.1.44:8083/videos/live/22/39/tUabV17nAPCev",
"p2ps_video", "640", "480", "10.1.0", "http://192.168.1.44:8083/assets/expressInstall.swf",{}, {allowFullScreen:true,
allowScriptAccess: "always"});
800Limediaserver</script><div id="p2ps_video"><h1>我们需要Flash player 10.1 或以上版本来播放。</h1><p><a href=
"http://www.adobe.com/go/getflashplayer"><img src="/static/imghwm/default1.png" data-src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" class="lazy" alt=
"安装最新的Flash player" /></a></p>
</div>
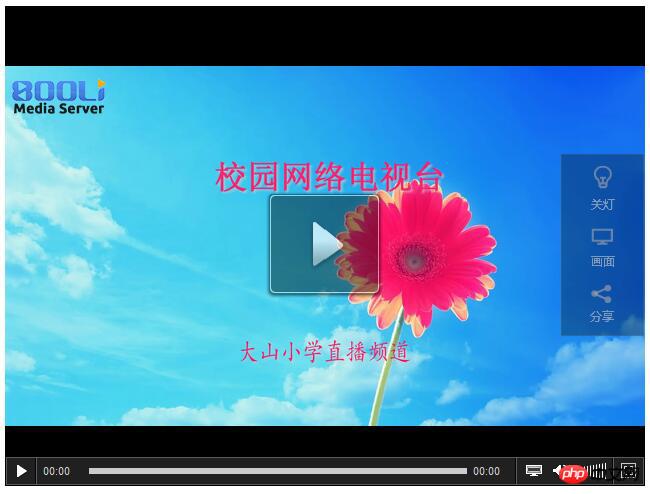
임베디드 웹페이지 표시:

iQiyi, Youku 등 다른 사람의 라이브 방송을 다시 게시하면 공유 및 삽입 웹 페이지 코드가 제공됩니다. 아래와 같습니다:

위 내용은 HTML 코드를 생성하고 웹페이지 라이브 방송에 삽입하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

