순환 진행률 표시줄을 구현하기 위한 CSS3+jQuery에 대한 자세한 설명
- 黄舟원래의
- 2017-05-26 13:40:202598검색
전체적인 아이디어는 클리핑을 통해 두 개의 반원을 생성하여 정적 진행률 표시줄을 표시한 다음 각도 변경을 회전시켜 동적 효과를 만드는 것입니다.
먼저 두 가지 기본 지식을 검토해 보겠습니다
(1) CSS의 흔하지 않은 속성:
clip: rect(top, right, bottom, left);
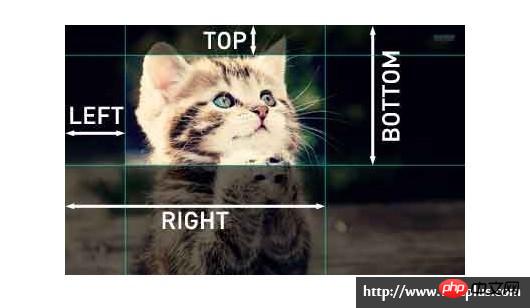
이 속성은 잘린 직사각형을 지정합니다. 여기서 상단은 bottom은 요소 상자의 위쪽 가장자리에서 계산되고 right 및 left로 지정된 오프셋은 요소 상자의 왼쪽 가장자리에서 계산됩니다(여기서 필수). 주의해야 할 중요한 점은 하단 및 오른쪽의 계산 방법). 아래 엄청 선명한 사진 보세요(w3cplus에서 직접 옮긴 사진인데 워터마크 있는 게 불법은 아니죠?):

clip 속성은 요소가 "position:absolute" 또는 "position:fixed" 속성으로 설정된 경우에만 작동할 수 있다는 점에 유의하세요. 클립은 "위치:상대" 및 "위치:정적" 설정에서 작동하지 않습니다.
클립 관련 (2) CSS의 또 다른 속성:transform: rotate(deg);시계 방향으로 일정 각도 회전합니다. 준비운동 : 오른쪽 반원을 그려보자
rreee
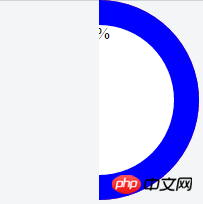
효과는 다음과 같습니다.
//html
<p class="pie-right">
<p class="right"></p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.pie-right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right {
clip: rect(0, auto, auto, 100px);
}
.mask {//我是遮罩
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
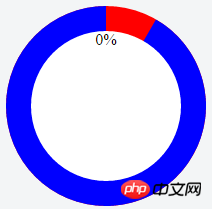
}회전 후 효과는 다음과 같습니다.

.right {
transform: rotate(30deg);
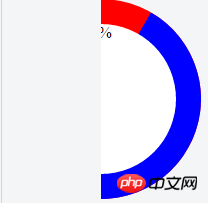
}효과는 다음과 같습니다. 유사:

//html
<p class="circle">
<p class="pie-right">
<p class="right"></p>
</p>
<p class="pie-left">
<p class="left"></p>
</p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.circle {//这个元素可以提供进度条的颜色
position: absolute;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.pie-right, .pie-left { //这俩元素主要是为了分别生成两个半圆的,所以起作用的地方在于clip裁掉另一半
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
}
.right, .left {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right { //裁掉左边一半
clip: rect(0, auto, auto, 100px);
}
.pie-left, .left { //裁掉右边一半
clip: rect(0, 100px, auto, 0);
}
.mask {//我是遮罩 mask不用改 好欣慰
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
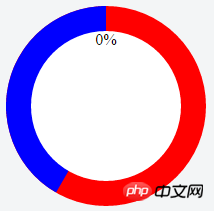
}그래서 이렇게 됩니다. 이렇게:【 빨간색 부분이 현재 진행 상황이라는 점을 항상 기억하세요. ]

.right{
transform: rotate(30deg);
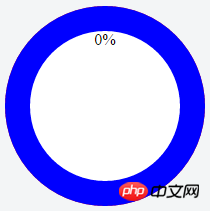
}다음과 같습니다:

진행률 값이 1씩 증가할 때마다 각도가 3.6도씩 증가합니다. 또한 진행률이 50% 미만인 경우 왼쪽 진행률 표시줄이 50%를 초과하는 경우 변경되지 않습니다. 왼쪽 진행 표시줄이 변경되기 시작합니다.
함수를 작성할 수 있습니다:
.right{
transform: rotate(180deg);
}
.left{
transform: rotate(30deg);
}진행률 값이 변경되면 이 함수를 호출하면 됩니다.
위 내용은 순환 진행률 표시줄을 구현하기 위한 CSS3+jQuery에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

