순수 CSS를 사용하여 적응형 사각형을 구현하는 사례에 대한 자세한 소개
- 黄舟원래의
- 2017-05-26 13:09:442035검색
모바일 페이지를 다룰 때, Flipbord의 모바일 페이지와 같이 최상의 경험을 얻기 위해 배너 이미지를 화면과 동일한 너비의 정사각형으로 만들어야 하는 경우가 있습니다. 
그렇다면 순수 CSS를 사용하여 크기에 적응할 수 있는 사각형을 만드는 방법은 무엇입니까?
옵션 1: CSS3 vw 단위
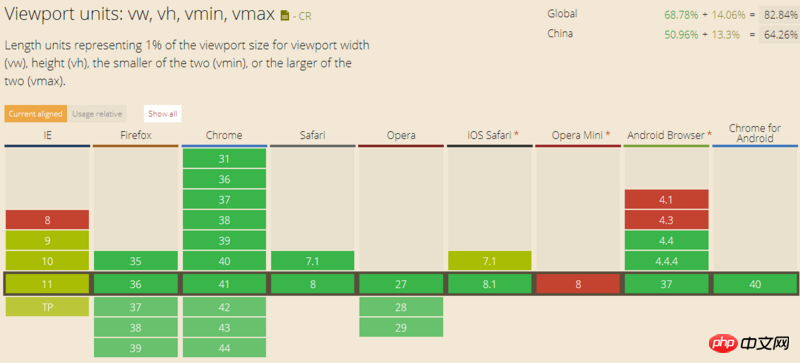
CSS3에는 시각적 영역 백분율을 기준으로 새로운 길이 단위 세트가 vw, vh, vmin, vmax 추가되었습니다. 여기서 vw는 뷰포트 너비의 백분율에 상대적인 단위입니다. 1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank "> 뷰포트<code>1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank">viewport</a> <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a> 너비vh, 1vh = 1% viewport <a href="http://www.php.cn/wiki/836.html" target="_blank">height</a>는 비율입니다. 뷰포트 높이 단위, 1vh = 1% 뷰포트 <a href="http://www.php.cn/wiki/836.html" target="_blank">높이<code>vmin;

<p class="placeholder"></p>
.placeholder {
width: 100%;
height: 100vw;
} 효과 달성
장점: 간단하고 편리함
옵션 2: 세로 패딩
설정 컨테이너 열기에서 CSS 박스 모델<a href="http://www.php.cn/wiki/931.html" target="_blank">margin</a>, padding에서 쉽게 간과되는 한 가지는 <a href="http://www.php.cn/wiki/931.html" target="_blank">Margin, 패딩</a>의 백분율 수치 계산. 관례적으로 margin, padding의 백분율 값은 상위 요소 너비 의 너비를 기준으로 계산됩니다. 이를 통해 적응형 사각형을 생성하려면 요소의 세로 방향으로 padding 값을 width과 동일한 비율로 설정하기만 하면 된다는 것을 알 수 있습니다.
.placeholder {
width: 100%;
padding-bottom: 100%;
}효과 달성
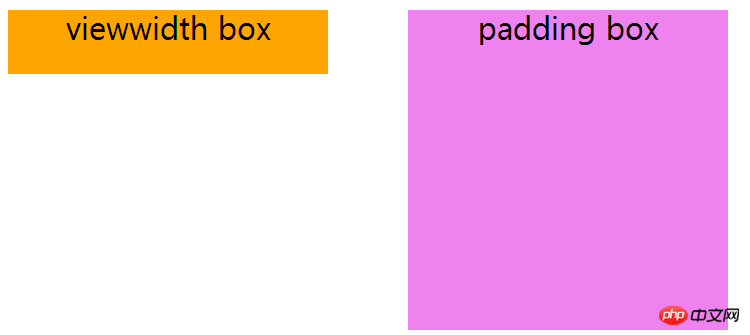
모든 것이 정상으로 보이면 컨테이너에 콘텐츠를 추가하려고 합니다.

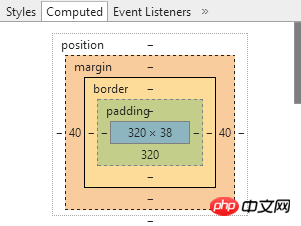
어? 왜 높이가 넘쳤습니까? 이때 박스 모델을 살펴보겠습니다.

그림과 같이 콘텐츠 영역은 38px의 높이를 차지합니다. 이 문제를 해결하기 위해 컨테이너 높이를 0으로 설정할 수 있습니다.
.placeholder {
height: 0;
} 이 솔루션은 간단하고 명확하며 호환성이 좋지만 콘텐츠를 채운 후의 문제 외에도 다음과 같은 문제가 있습니다. 또한 <a href="http://www.php.cn/wiki/908.html" target="_blank">max-height<code><a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a>가 발생할 가능성도 줄어들지 않습니다: DEMO 이므로 세 번째 옵션이 나옵니다.
옵션 3: 의사 요소의 여백(패딩) 사용-top을 사용하여 컨테이너 열기
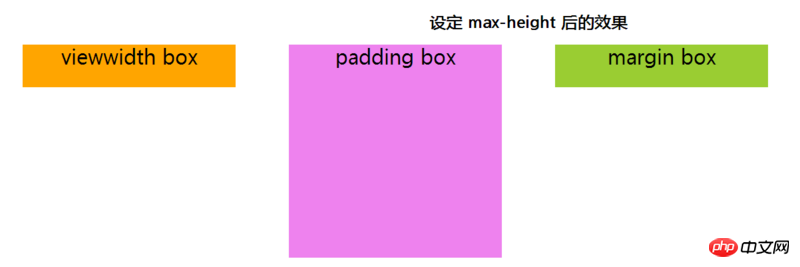
옵션 2에서는 백분율 값 padding-bottom 속성은 컨테이너의 내부 공간을 확장하지만, 그렇게 하면 요소에 설정된 max-height 속성이 유효하지 않게 됩니다:

이유는 max-height 속성이 높이로만 제한되기 때문입니다. 즉, 요소의 content height에서만 작동합니다. 그러면 content 속성이 적용되도록 하위 요소를 사용하여 max-height 부분의 높이를 확장할 수 있나요? 시도해 봅시다:
.placeholder {
width: 100%;
}
.placeholder:after {
content: '';
display: block;
margin-top: 100%; /* margin 百分比相对父元素宽度计算 */
}페이지를 새로 고치세요, 그렇죠? 왜 아무것도 없나요?
여기에는 여백 축소 개념이 포함됩니다. 컨테이너와 의사 요소는 수직 방향으로 여백축소되므로 우리가 상상한 확장된 상위 요소의 높이는 나타나지 않습니다. 해결책은 在父元素上触发 BFC입니다.
.placeholder {
overflow: hidden;
} 참고: padding를 수직 방향으로 사용하여 상위 요소를 확장하는 경우
를 트리거할 필요가 없습니다. 🎜>좋아, 상위 요소가 지원됩니다. 최대 높이를 다시 설정해 보겠습니다.

절대 위치 지정을 사용하여 공간 점유를 제거할 수 있습니다.
결론위는 제가 현재 생각하는 적응형 사각형을 만드는 세 가지 방법입니다. CSS3에서 뷰포트의 상대 단위를 무시하고 주로 margin, padding 的百分比数值相对父元素宽度的宽度计算得出를 사용하여 너비와 높이가 같고 적응형 상대 뷰포트 너비를 만듭니다. 뷰포트에 비해 적응성이 높은 사각형을 만드는 것이 요구사항이라면 vh 유닛~
위 내용은 순수 CSS를 사용하여 적응형 사각형을 구현하는 사례에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

