WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드
- 零下一度원래의
- 2017-05-25 10:29:232741검색
이 글에서는 주로 WeChat 애플릿 슬라이더에 대한 자세한 설명과 예제 코드를 소개합니다. 필요한 친구는
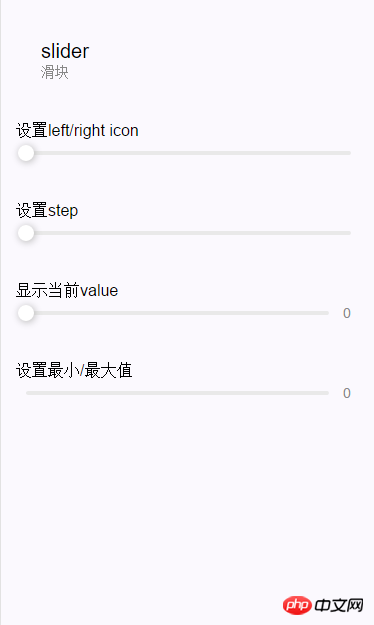
구현 렌더링을 참조하세요:

슬라이딩 선택기
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被 (max - min) 整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| show-value | Boolean | false | 是否显示当前value |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value:value} |
샘플 코드:
<view class="section section_gap"> <text class="sectiontitle">设置left/right icon</text> <view class="body-view"> <WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드 bindchange="WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">设置step</text> <view class="body-view"> <WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드 bindchange="WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">显示当前value</text> <view class="body-view"> <WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드 bindchange="WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드3change" show-value/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">设置最小/最大值</text> <view class="body-view"> <WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드 bindchange="WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드${index}change`] = function(e) {
console.log(`WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)[관련 추천]
3. WeChat Lala Takeaway 2.2.4 WeChat Rubik's Cube 소스 코드의 복호화된 오픈 소스 버전
위 내용은 WeChat에서 개발한 슬라이더에 대한 자세한 설명과 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

