CSS3의 상위 10개 명령에 대한 자세한 설명
- Y2J원래의
- 2017-05-24 10:31:102443검색
CSS3에서 꼭 알아야 할 상위 10가지 명령은 모두 좋은 효과 구현 코드입니다. 좋아하는 친구들은 저장해도 좋습니다. 1. 테두리 둥근 모서리(Bor Radiuas) 이것은 우리가 일상생활에서 흔히 사용하는 것입니다. 예전에 둥근 모서리를 사용할 때 CSS를 사용하여 둥근 모서리를 그리는지
이미지를 사용하여 그리는지 매우 고통스러웠습니다. . 모서리를 둥글게 만드는 것이 그리 쉬운 일은 아니지만 이제 CSS3에서는 다음 코드만 있으면 아름다운 둥근 모서리 효과를 만들 수 있습니다~~~
#box1 { border: 1px solid #699; /* for Mozilla Firefox */ -moz-border-radius: 20px; /* for Safari & Google Chrome */ -webkit-border-radius: 20px; } 렌더링 예시:

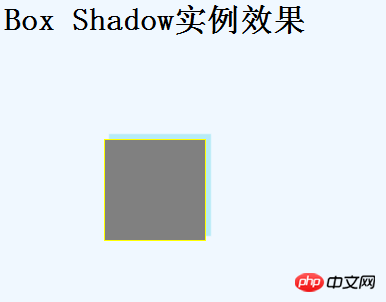
2. Box Shadow(박스 섀도우) 는 p가 그림자 효과를 낼 수 있도록 하는 것입니다. 코드는 다음과 같습니다.
#box1 { border: 1px solid #699; -moz-box-shadow: 5px -5px 5px #b6ebf7; -webkit-box-shadow: 5px -5px 5px #b6ebf7; width: 100px; height: 100px; margin-left: 100px; margin-top: 100px; background-color:Gray; border-color:Yellow; }4개의 매개변수가 있다는 점에 유의하세요. 첫 번째 매개변수 : 수평 오프셋 위치이며 양수 또는 음수를 갖습니다. 양수이면 테두리의 오른쪽(오른쪽)에 그림자가 생성되고, 음수이면 왼쪽(왼쪽) 프레임에 그림자 효과가 생성됩니다. 두 번째 매개변수: 수직 오프셋 위치. 양수 또는 음수를 가질 수도 있습니다. 양수이면 하단(하단) 테두리에 그림자가 있음을 의미하고, 음수이면 상단(상단) 테두리에 그림자가 있음을 의미합니다.
세 번째 매개변수: 그림자의 크기 네 번째 매개변수: 색상, 이해하기 쉽습니다. 렌더링 예:
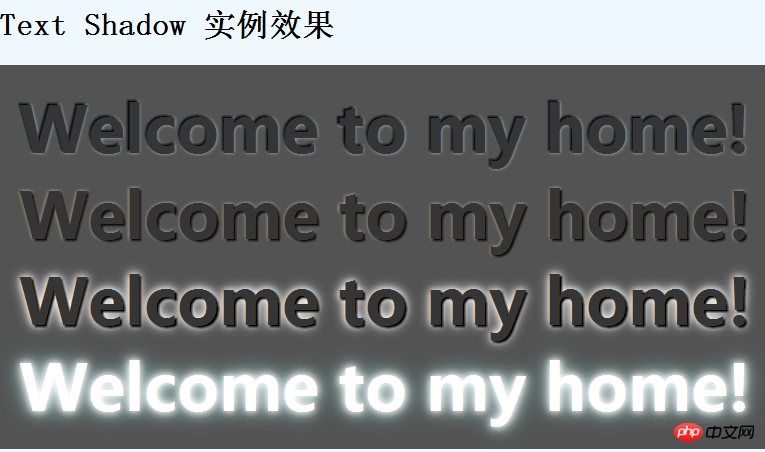
에는 상자 그림자가 있고 또 다른
속성 은 text-shadow로 주로 텍스트에 사용됩니다. 코드는 다음과 같습니다:
<p style="background-color: #535353; color: #353535; font-family: 微软雅黑; font-size: 64px; padding:20px; font-weight:bold;"> <span style="text-shadow: -2px -2px 2px #0D0D0D, 0px 0px 5px #aaa;">Welcome to my home!</span><span style="text-shadow: 2px 2px 2px #0D0D0D, 0px 0px 5px #aaa;">Welcome to my home!</span><span style="text-shadow: 2px 2px 2px #000, 0px 0px 10px #fff, 0px 0px 20px #fff;">Welcome to my home!</span><span style="color: white; text-shadow: 0px 0px 10px #fff, 0px 0px 20px #fff, 0px 0px 40px #9dd;">Welcome to my home!</span> </p>렌더링 예:

3. 투명도(투명도 또는 RGBA)
요소의 투명도를 설정하는 것은 항상 까다로운 문제였으며 브라우저마다 사용 방법이 다릅니다. 예를 들어 저는 다음과 같이 투명도를 설정했습니다. [참고: 이 방법은 권장되지 않습니다]
Firefox, Safari, Chrome 및 Opera에서 CSS 투명도
#myElement { 불투명도: .7 }
IE에서의 CSS 투명성#myElement { filter: alpha(opacity=40); }
IE8의 CSS 투명도 메서드 구문은 다음과 같습니다. 코드는 다음과 같습니다.#myElement {
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=40);
/* 第一行在IE6, IE7和IE8下有效 */
-ms-filter:
"progid:DXImageTransform.Microsoft.Alpha(opacity=40)";
/*第二行仅在IE8下有效 */
}Firefox 및 Safari 이전 버전에 필요한 투명도 설정: 코드는 다음과 같습니다.#myElement {
-khtml-opacity: .5;
-moz-opacity: 0.5;
}
아닙니다. 특히 까다 롭습니다! ~~.
다행히도 우리는 이제 완벽해지기 시작하는 시대에 살고 있습니다. CSS 3가 나온 이후 투명성 속성이라는 새로운 용어가 등장했습니다.
코드는 다음과 같습니다:
#box3 {
background-color: rgba(110, 142, 185, .5);
}
여기에는 4개의 매개변수가 있습니다. 처음 3개의 매개변수는 특히 이해하기 쉽습니다. RGB 색상입니다. rgb 색상 값이 무엇인지 아직 모르겠습니다.) 그를 끌어 당겨 때립니다.) 가장 중요한 것은 네 번째 값입니다. 값은 0에서 1 사이이며, 값이 클수록 불투명도가 높아집니다.
그러나 너무 기뻐하지 마십시오. 여기에는 여전히 특별한 예가 있습니다. 바로 Microsoft의 IE입니다. 마이크로소프트는 늘 남들과 전혀 다른 일을 하기를 좋아하고, 지치는 건 바로 우리 프로그래머들이다.
IE에서는 위의 내용을 이해하고 RGBA가 아닌 배경색으로 직접적으로 이해합니다. 개발 중 모든 브라우저에서 완벽한 호환성을 보장하기 위해 다음과 같은 수정이 필요합니다:
#box3 {
/* For
all
browsers */
background-color: #6e8eb9;
}
body:last-child #box3 {
/* Exclude all IE browsers using :last-child */
background-color: rgba(110, 142, 185, .5)!important;
}
<span style="font -family :NSimsun">:last-child는 의사 선택기이며 선택기는 CSS2부터 CSS에서 사용되었습니다. IE는 이를 모르기 때문에 그 뒤에 있는 코드를 실행하지 않습니다. <p><code><span style="font-family:NSimsun">:last-child 是伪选择器,在CSS2开始在css中使用选择器。IE 对这个是不认识,所以它不会执行它后面的代码。<br></span>그래서 위의 내용은 완벽한 호환성을 이루고 있습니다.
렌더링 예:

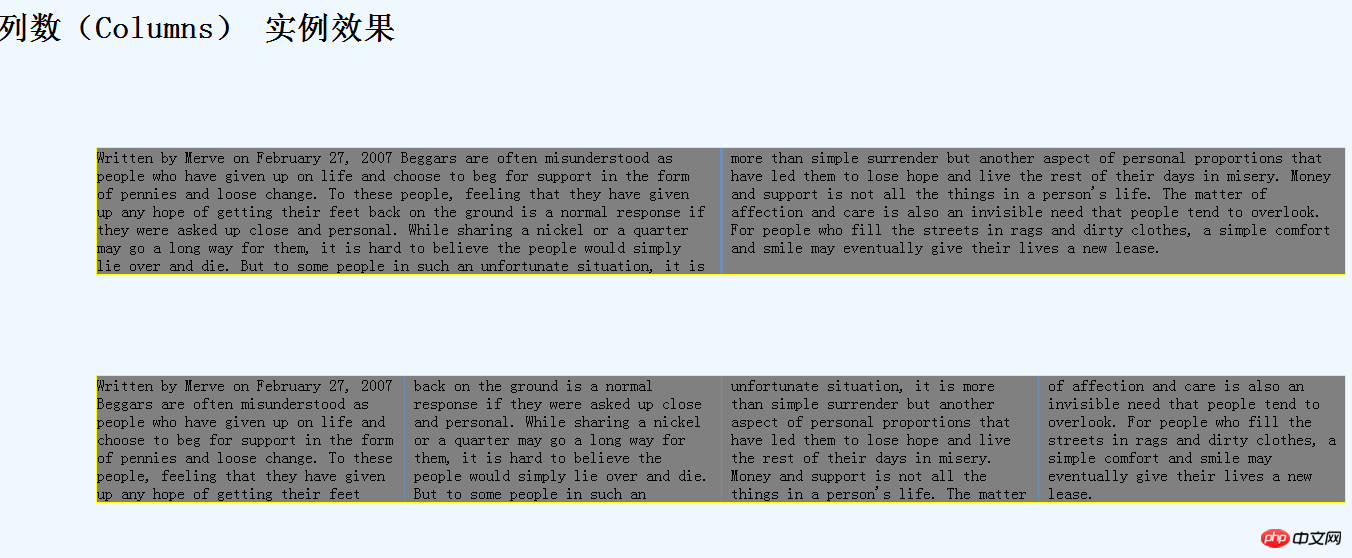
4. 열 레이아웃
은 프레임 내부의 콘텐츠를 여러 열로 나눌 수 있음을 의미합니다. .
먼저 코드로 이동합니다.
코드는 다음과 같습니다.
#box1
{
border: 1px solid #699;
/* for Mozilla Firefox */
-moz-column-
count
: 2;
-moz-column-gap: 20px;
-moz-column-rule: 1px solid #6e8eb9;
/* for Safari & Google Chrome */
-webkit-column-count: 2;
-webkit-column-gap: 20px;
-webkit-column-rule: 1px solid #6e8eb9;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color:Gray;
}-moz-column-count: 열 수를 나타냅니다(예: 2). 그러면 2를 의미합니다. 2개의 열로 나누어져 있습니다.
-moz-column-rule: 가운데 구분선의 스타일을 나타냅니다.
렌더링 예:

上面第一个我分层2列,而第二个我是分成3列的。
还有就是第一个的 -webkit-column-rule: 3px solid #6e8eb9;我这样设置,所以它的分割线就是加粗的。
5.显示多个背景图片
你可以在一个标签元素里应用多个背景图片。代码类似与css2.0版本的写法,但引用图片之间需用“,”逗号隔开。第一个图片是定位在元素最上面的背景,后面的背景图片依次在它下面显示,如下:
代码如下:
background-image : url(top-image.jpg), url(mid dl e-image.jpg), url(bottom-image.jpg);
代码如下:
border: 1px solid #699; background: url(/Nature/bird1-thumb.png) no-repeat 0 0, url(/Nature/apple.jpg) no-repeat 100% 0; border: 1px solid #699; padding: 0 20px; margin-left: 100px; margin-top: 100px; border-color: Yellow; background-color: Gray; width:400px; height: 300 px;
实例效果图:

但是,这里还是别高兴的太早,又是微软那孩子没事干,又在这里搞一个不兼容性,所以你 不得下下面代码,为了兼容所以浏览器:
代码如下:
#box5 blockquote { /* 用在所有的浏览器*/ background: url(/i/quotel.gif) 0 0 no-repeat; padding: 0 20px; } body:last-child #box5 blockquote{ /* 用在除了IE 之外的浏览器:last-child */ background: url(/i/quotel.gif) no-repeat 0 0, url(/i/quoter.gif) no-repeat 100% 0; }这样子才OK.
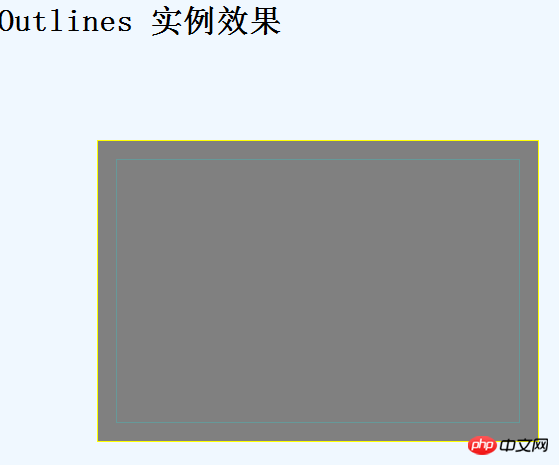
6.轮廓(outlines)
也就是在框在的内部在画一个框。
代码如下:
#box1
{
border: 1px solid #000;
outline: 1px solid #699;
outline-off
set
: -20px;
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width: 400px;
height: 300px;
}参数很好理解: outline: 1px solid #699; 这个画框;
outline-offset 这个表示里面的偏移量,通俗点说 就是距离。
实例效果图: 
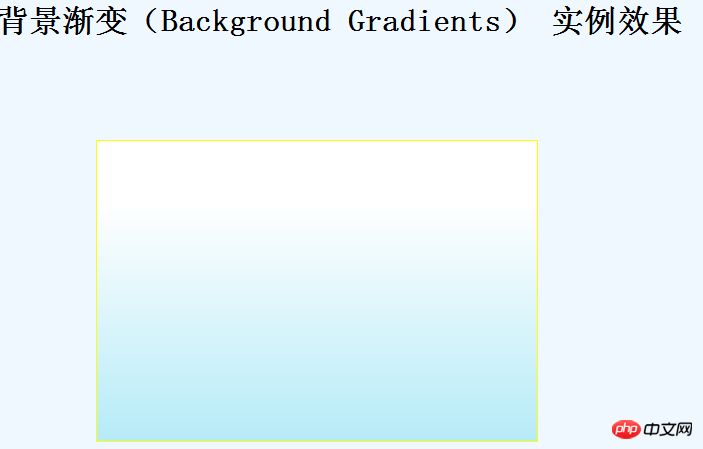
7.背景渐变(Background Gradients)
顾名思义,渐变就是颜色慢慢的开始变淡。在CSS3中,渐变效果非常非常的灵活,而且运用也很方便。
不过,这里需要注意的一点是在Firfox和chrome浏览器之间的设定没有和上面的那么简单。
Firfox 的代码:
background: -moz-linear-gradient(bottom,#b6ebf7, #fff 50%);
Chrome or safari的代码:
background: -webkit-gradient(linear, left bottom, left top,color-stop(0, #b6ebf7), color-stop(0.80, #fff));
参数解释下,比如在firfox中,
第一个参数:bottom 表示运用的位置,bottom表示在顶部,当然你也可以有其他地方,比如left表示在方框的左边,right在方便的右边,top就是在顶部啦!~。
而在chrome中,color-stop:用来表示开始和结束的值以及里面的颜色。其余参数和上面一样。
实例效果图:
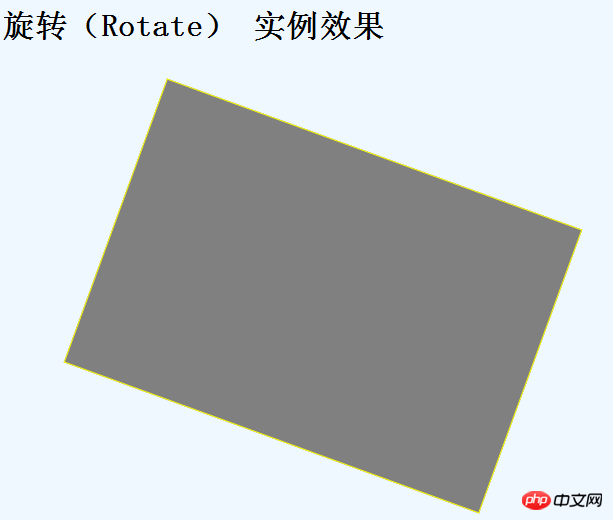
8.旋转(Rotate)
旋转,顾名思义就是转动元素的角度,很好理解。
代码:
代码如下:
#box1
{
border: 1px solid #000;
-moz-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width: 400px;
height: 300px;
}
rotate(角度)里面的数组就是角度的意思,deg是英文单词degree的缩写 度数的意思。
实例效果图:

注意:
如果是负数的话,那么它会向相反方向转动。
如果是超过360度的话,那么会和360进行求余运算,比如你写 rotate(380deg),那么它的值等效于rotate(20deg)。
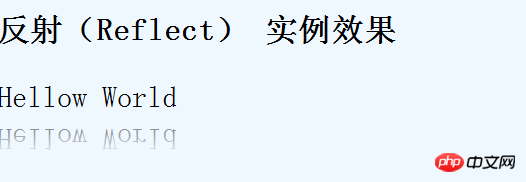
9.反射(reflect)
反射,其实也就是倒影效果。
代码如下:
#myFont
{
-webkit-box-reflect: below 10px -webkit-gradient(linear, left top, left bottom, from(transparent),
to(rgba(255, 255, 255, 0.51)));
font-size: 30px;
}实例效果图:

10.转换(Transitions) 注:次内容来自zhangxinxu的博客 。谢谢他的努力。
其作用是:平滑的改变CSS的值。无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画。于是乎,只要一个整站通用的class,就可以很轻松的渐进增强地实现动画效果,超有实用价值的说。
transition有下面些具体属性:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
上面的主要用在transition-timing-function里面的参数。表示速度的快慢。
代码:
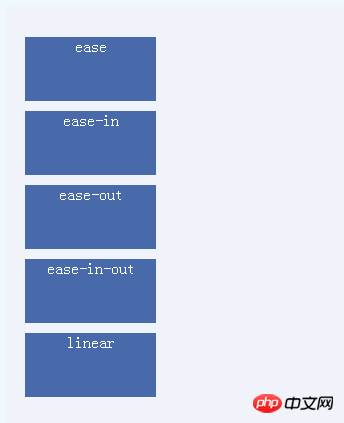
<p id="transBox" class="trans_box"> <p class="trans_ list ease"> ease</p> <p class="trans_list ease_in"> ease-in</p> <p class="trans_list ease_out"> ease-out</p> <p class="trans_list ease_in_out"> ease-in-out</p> <p class="trans_list linear"> linear</p> </p>
CSS代码:
代码如下:
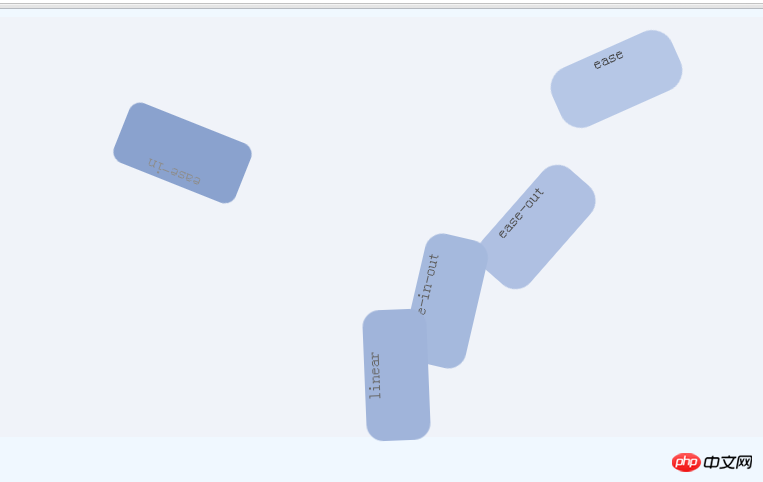
<style type="text/css"> .trans_box { padding: 20px; background-color: #f0f3f9; } .trans_list { width: 10%; height: 64px; margin: 10px 0; background-color: #486AAA; color: #fff; text-align: center; } .ease { -webkit-transition: all 4s ease; -moz-transition: all 4s ease; -o-transition: all 4s ease; transition: all 4s ease; } .ease_in { -webkit-transition: all 4s ease-in; -moz-transition: all 4s ease-in; -o-transition: all 4s ease-in; transition: all 4s ease-in; } .ease_out { -webkit-transition: all 4s ease-out; -moz-transition: all 4s ease-out; -o-transition: all 4s ease-out; transition: all 4s ease-out; } .ease_in_out { -webkit-transition: all 4s ease-in-out; -moz-transition: all 4s ease-in-out; -o-transition: all 4s ease-in-out; transition: all 4s ease-in-out; } .linear { -webkit-transition: all 4s linear; -moz-transition: all 4s linear; -o-transition: all 4s linear; transition: all 4s linear; } .trans_box:hover .trans_list, .trans_box_hover .trans_list { margin-left: 89%; background-color: #beceeb; color: #333; -webkit-border-radius: 25px; -moz-border-radius: 25px; -o-border-radius: 25px; border-radius: 25px; -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); } </style>此主要实现的效果是从左边移动到右边!~~。根据参数的不同,进行速度的不同。
实例效果图:初始化时:

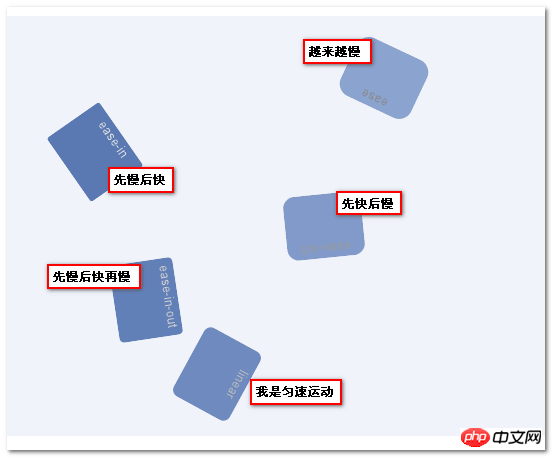
예제 렌더링 후:

이 5가지 기능이 익숙하지 않은 친구도 있을 수 있으므로 속도는 아래와 같습니다. :

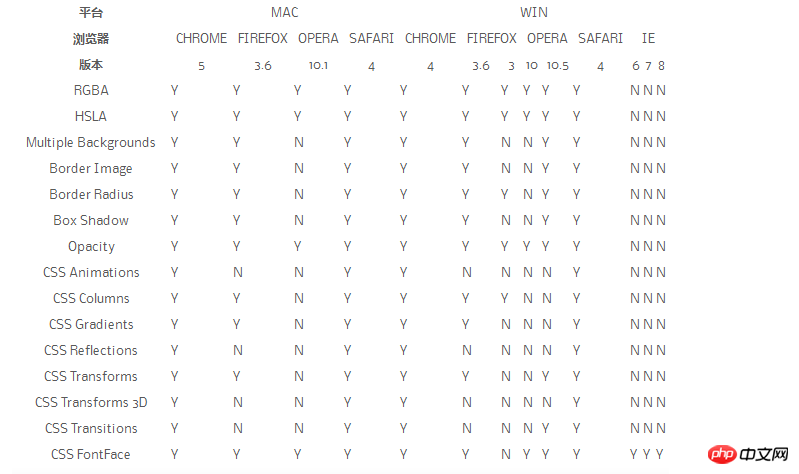
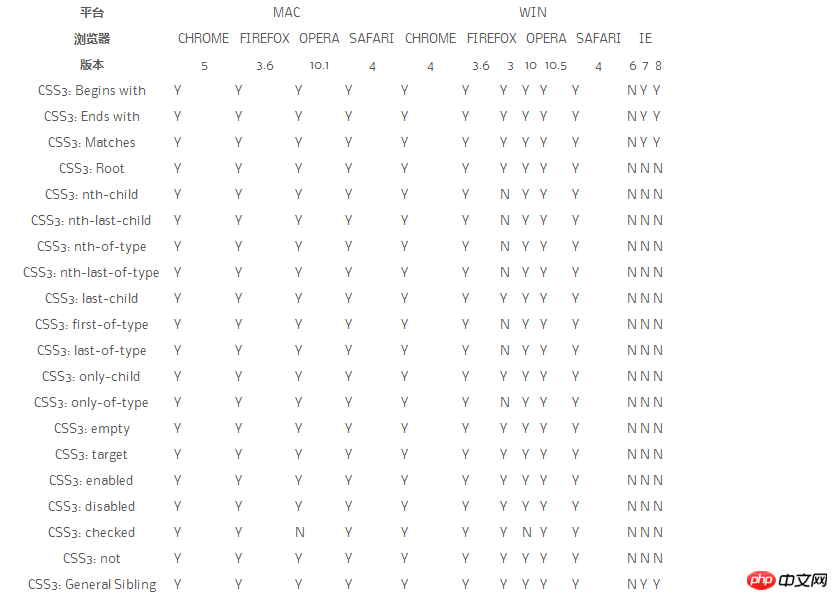
마지막으로 유용한 사진 2장:
CSS 속성

CSS 선택기

【관련 추천】
위 내용은 CSS3의 상위 10개 명령에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

