CSS3를 사용하여 이미지 뒤집기 효과 만들기
- Y2J원래의
- 2017-05-24 10:00:432253검색
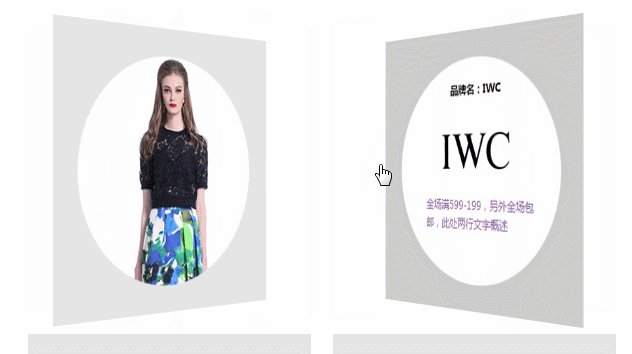
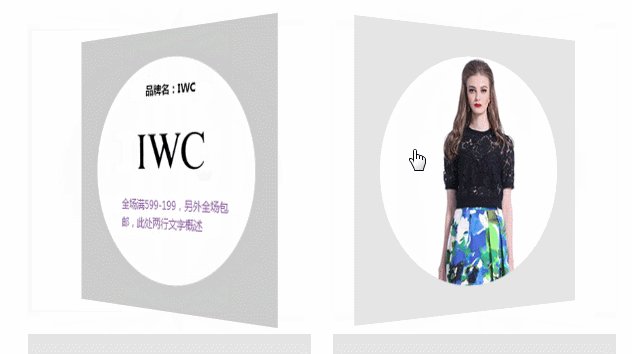
이 기사는 기본 CSS3를 사용하여 구현된 이미지 카드 뒤집기 효과를 공유합니다. 매우 멋지지만 코드는 매우 간단합니다.
먼저 효과 시연을 살펴보겠습니다.

구현 코드를 공유해 볼까요?
코드는 다음과 같습니다.
<!doctype html>
<html>
<head>
<meta char
set
="utf-8">
<title>css3 翻牌</title>
</head>
<body>
<style>
*{
margin
:0;
padding
:0;}
ul,li{
list-style
:none; margin:0; padding:0;}
.brandsShow{
width
:1200px;
height
:620px; margin:0 auto; }
.brandsShow ul{
margin-left
:-20px; width:1225px; height:auto; }
.brandsShow ul li{
float
:left
;
display
:inline; width:283px; height:283px; }
.flip-container {perspective: 1000;
-webkit-perspective: 1000px; /*父类容器中 perspective 子类允许透视*/
-moz-perspective: 1000px;
-ms-perspective: 1000px;
-o-perspective: 1000px;
perspective: 1000px;
margin:0px auto; float:left; margin-left:20px;
margin-bottom
:20px; border:1px solid #fff;}
.flip-container
:hover
.back {trans
for
m: rotateY(0deg); -webkit-transform: rotateY(0deg);-moz-transform: rotateY(0deg);-ms-transform: rotateY(0deg);-o-transform: rotateY(0deg);
z-index
:2;}
.flip-container:hover .front { transform: rotateY(180deg);-webkit-transform: rotateY(180deg);-moz-transform: rotateY(180deg);-ms-transform: rotateY(180deg);-o-transform: rotateY(180deg); z-index:1}
.flip-container, .front, .back {width: 283px;height: 283px;}
.flipper {transition:transform 0.6s ease-out;
transition: transform .5s ease-in-out;
-webkit-transition: transform .5s ease-in-out;
-moz-transition: transform .5s ease-in-out;
-ms-transition: transform .5s ease-in-out;
-o-transition: transform .5s ease-in-out;
-webkit-transform-style: preserve-3d; /*使其子类变换后得以保留 3d转换后的位置*/
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
display:block;
position
: relative;}
.front, .back {backface-
visibility
: hidden;transition: 0.6s ease-out;-webkit-transition: .6s ease-out; -webkit-transform-style: preserve-3d; -moz-transform-style: preserve-3d; -ms-transform-style: preserve-3d;-o-transform-style: preserve-3d;transform-style: preserve-3d;position: absolute;
top
: 0;left: 0;}
.front img, .back img{ width:283px; height:283px;
overflow
:hidden;}
.front {z-index: 2;transform: rotateY(0deg);transform: rotateY(0deg); -webkit-transform: rotateY(0deg);-moz-transform: rotateY(0deg);-ms-transform: rotateY(0deg);-o-transform: rotateY(0deg);}
.back { z-index:1;transform: rotateY(-180deg);transform: rotateY(-180deg);-webkit-transform: rotateY(-180deg);-moz-transform: rotateY(-180deg);
-ms-transform: rotateY(-180deg);-o-transform: rotateY(-180deg);}
</style>
<ul>
<li class="flip-container " ontouchstart="this.
class
List.toggle('hover');">
<a href="bran
dL
i.html" class="flipper">
<p class="front "><img src="images/pic/brand10.jpg">前面</p>
<p class="back " ><img src="images/pic/brand01.jpg">后面</p>
</a>
</li>
<li class="flip-container " ontouchstart="this.classList.toggle('hover');">
<a href="brandLi.html" class="flipper">
<p class="front "><img src="images/pic/brand10.jpg"></p>
<p class="back " ><img src="images/pic/brand01.jpg"></p>
</a>
</li>
</ul>
</body>
</html>[관련 추천]
위 내용은 CSS3를 사용하여 이미지 뒤집기 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS3의 몇 가지 새로운 기술 소개다음 기사:CSS3의 몇 가지 새로운 기술 소개

