WeChat 개발 시작하기(8) 페이지 라우팅
- 零下一度원래의
- 2017-05-24 09:49:062013검색
라우팅이란 무엇인가요?
(경로)에 따라 한 페이지에서 다른 페이지로 이동하는 규칙인 미니 프로그램 페이지 라우팅을 이해할 수 있습니다.우리가 일반적으로 라우팅이라고 이해하는 것은 소스에서 대상까지의 패킷 데이터 패킷의 종단 간 경로를 결정하는 네트워크 전체 프로세스를 의미합니다. 위의 정의를 통해
라우팅 규칙
이 기사를 통해 다음 내용을 알아볼 수 있습니다.
페이지 점프를 유발하는 상황- 페이지 점프 방법
- 페이지 매개변수
- 페이지 스택
- 1. 페이지 이동을 유발하는 상황
애플릿을 시작하고 첫 번째 페이지를 초기화하려면
-
새 페이지를 열고
API wx.navigateTo를 호출하거나 다음을 사용하세요. - 구성 요소
구성 요소57a737e6177310cdb6fcd032ddad3df4를 사용하여 페이지를 리디렉션하고 API wx.redirectTo를 호출하거나 57a737e6177310cdb6fcd032ddad3df4를 사용하여 페이지를 반환합니다. API wx .navigateBack을 호출하거나 사용자가 왼쪽 상단의 반환 버튼tarbar 스위치
-
을 누릅니다. 모든 페이지는 다음에 등록되어야 합니다. app.json, 예:
{ "pages": [ "pages/index/index", "pages/logs/index" ] }2. 페이지로 이동하는 방법
wx.navigateTo
인터페이스- 를 사용하여
- 원본 페이지는 그대로 유지됩니다
.
원본 페이지를 닫고wx.navigateTo({ //目的页面地址 url: 'pages/logs/index', success: function(res){}, ... })wx.redirectTo 인터페이스를 사용하여 이동하세요. 으로 돌아갈 수 없습니다. wx.redirectTo({ //目的页面地址 url: 'pages/logs/index', success: function(res){}, ... })3. 구성요소 사용
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
redirect 속성이 구성요소에 추가되면 기본 리디렉션 속성은 false입니다. wx.navigateTo 인터페이스.사용자가 왼쪽 상단의 돌아가기 버튼을 클릭하거나, wx.navigateBack 인터페이스를 호출하여 이전 페이지로 돌아갑니다.
wx.navigateBack({ delta: 1 })delta가 1이면 이전 페이지로 돌아가는 것을 의미하고, 2이면 이전 페이지로 가는 것을 의미하며, delta가 열린 총 페이지 수보다 크면 반환됩니다. 홈 페이지로. 반환 후에는 메타 인터페이스가 삭제됩니다. -
》》》페이지 점프 값
사실 이는 다음과 같은 형식으로 매우 간단합니다.
url?key=value&key1=value1
테스트 후 전달된 매개변수는 URIEncoded가 아닌 경우 잘못된 문자 없이 중국어를 전송합니다. 매개변수 길이는 테스트되지 않습니다.
3. 페이지 점프를 올바르게 사용하는 방법
공식 규정에 따르면 미니 프로그램은 동시에 최대
5페이지만 존재할 수 있습니다. 페이지를 닫으면 최대 5개의 새 페이지가 열리고
페이지 깊이는 5입니다. 홈 페이지에서 보조 페이지로 점프하고 홈 페이지를 다시 렌더링하지 않고 보조 페이지에서 돌아가는 등의 되돌릴 수 있는 작업에는 wx.navigateTo를 사용하세요.
되돌릴 수 없는 작업의 경우 wx.redirectTo를 사용합니다. 예를 들어 사용자가 성공적으로 로그인하면 로그인 페이지가 닫히고 로그인 인터페이스로 돌아갈 수 없습니다.
일부 소개 페이지와 기타 일반적이지 않은 페이지의 경우 wx.redirectTo 또는 wx.navigatrBack
-
유사한 9각형 그리드 및 목록 항목의 경우
홈페이지에서 wx.redirectTo를 사용하지 마세요. 이렇게 하면 애플리케이션이 홈페이지로 돌아갈 수 없게 됩니다.
요구사항을 단순화하고 핵심 기능은 2~3페이지로 완성됩니다. 장샤오룽의 '작지만 아름다운' 추구를 구현한 것입니다.
페이지 스택
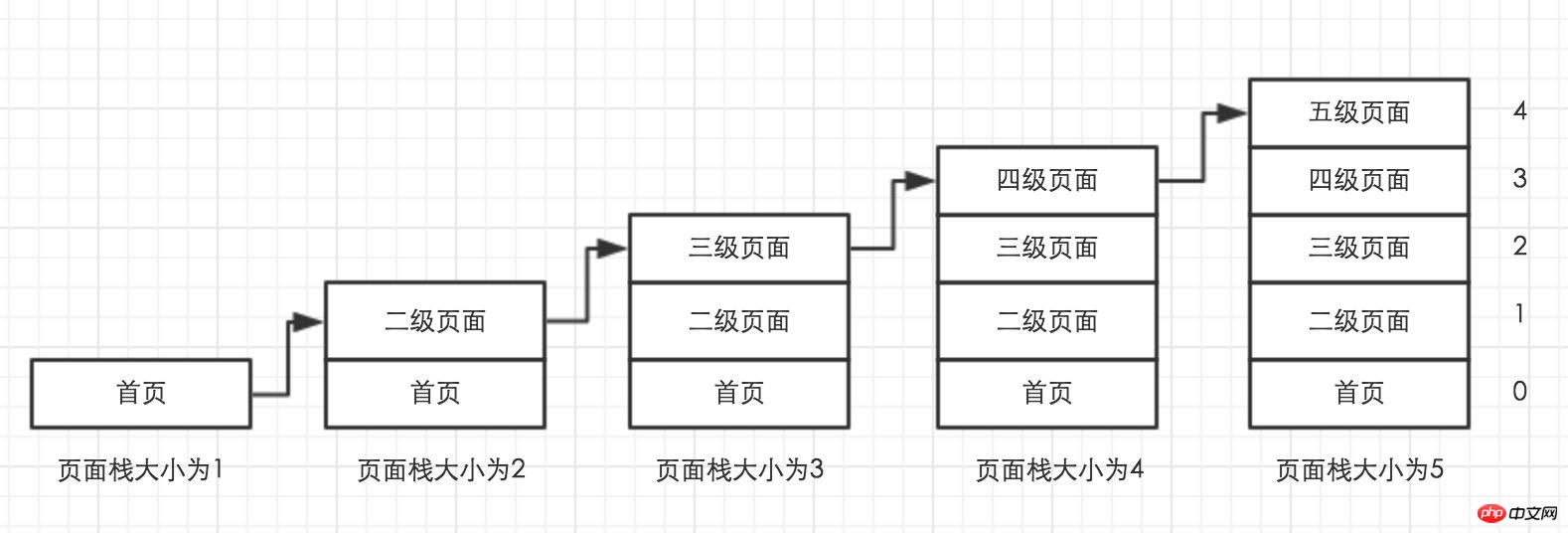
스택 형식(선입, 후출)으로 페이지 간의 관계를 유지합니다.
첫 번째 요소는 홈 페이지입니다. 마지막 요소는 현재 페이지입니다.
wx.navigateTo를 사용하여 새 페이지를 열 때마다 페이지 스택 크기가 5에 도달할 때까지 페이지 스택 크기가 1씩 증가합니다. 🎜>
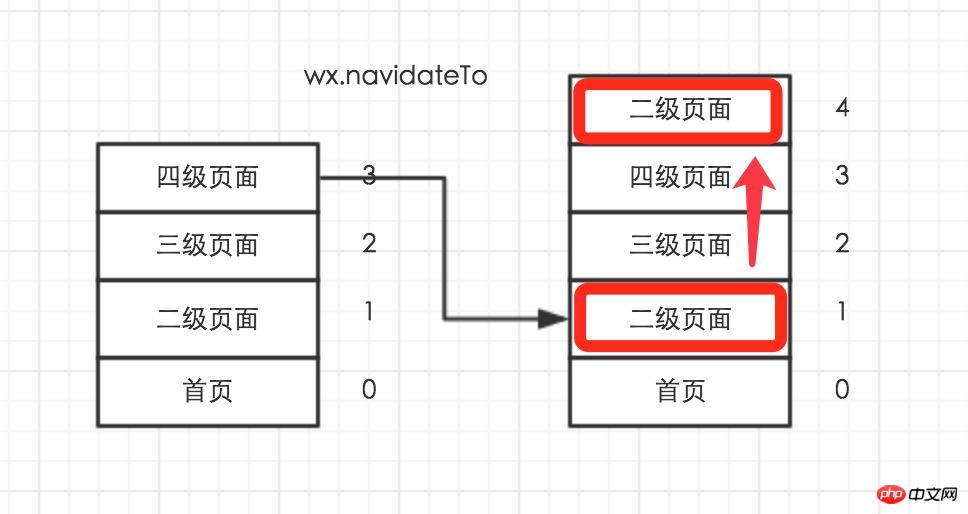
- wx.navigateTo를 사용하여 인터페이스를 반복적으로 엽니다

- 위 그림에서 wx.navigateTo를 사용하는 경우 4단계 페이지에서 2단계 페이지로 점프하면 이때 보조 페이지의 초기 상태와 동일한 인터페이스가 페이지 스택의 맨 위에 추가되지만 두 페이지 상태는
독립
. 페이지 스택 크기가 5이면 wx.navigateTo가 유효하지 않습니다.
. 페이지 스택 크기가 1만큼 증가합니다
페이지 스택 크기가 1만큼 증가합니다
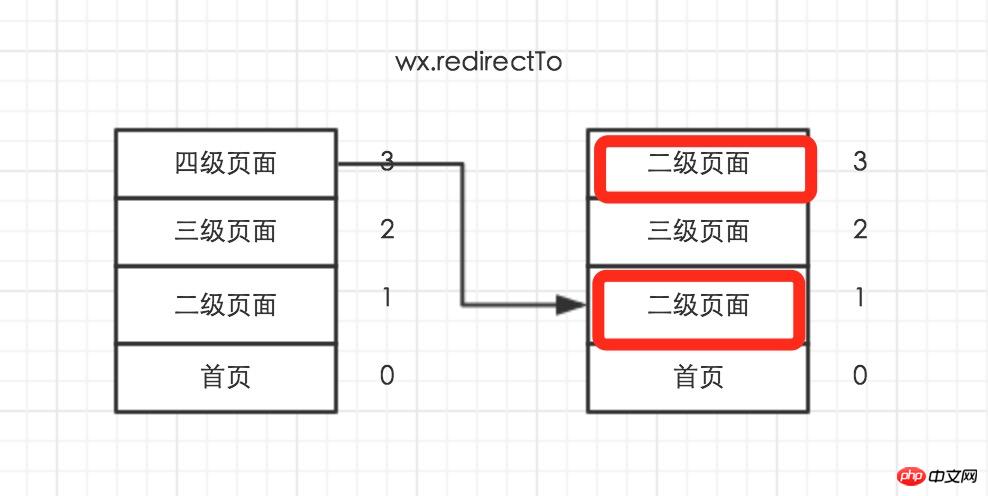
wx.redirectTo를 사용하여 리디렉션하세요
- 위 그림에서 wx.redirectTo를 사용하여 4레벨 페이지에서 2레벨 페이지로 리디렉션하면 4레벨 페이지가 닫히고 두 번째 수준 페이지는 네 번째 수준 페이지를 대체하는 데 사용됩니다. 그러나 두 페이지 상태는 독립적입니다.
현재 페이지 스택의 크기는 변경되지 않습니다. wx.navigateTo 사용과의 차이점에 유의하세요.

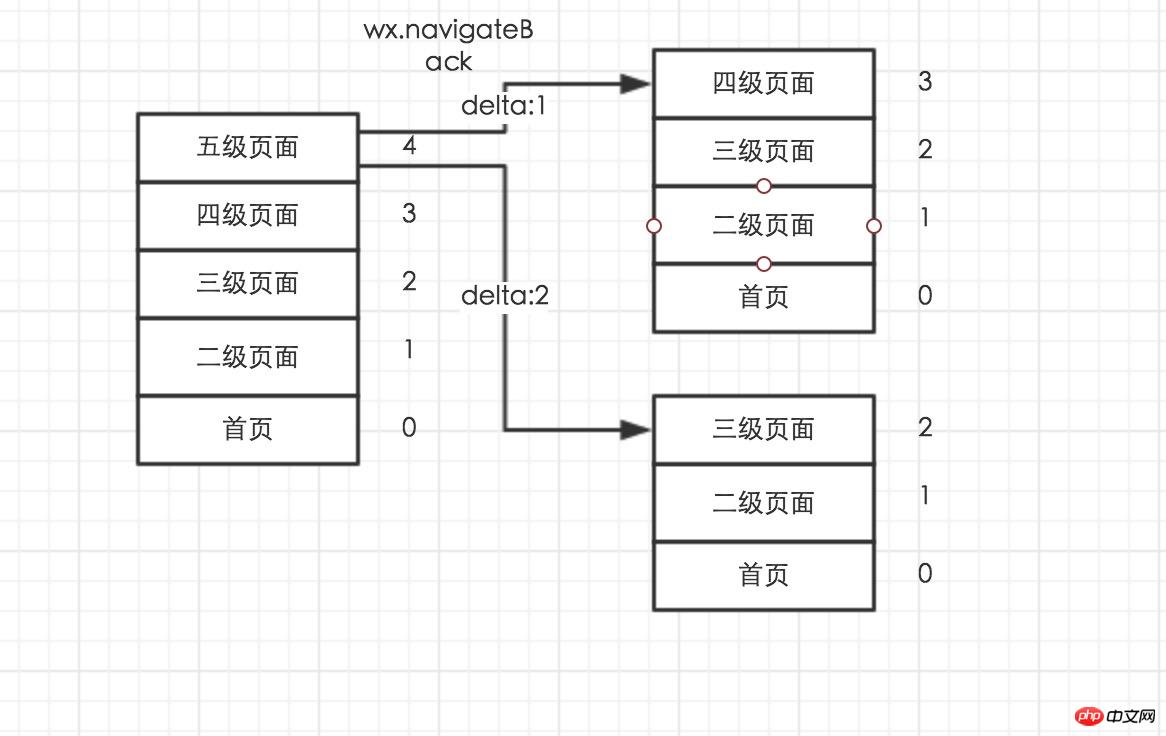
- 으로 돌아가려면 위 그림에서 현재 페이지가 5단계 페이지, wx.navigateBack 사용:
delta가 1이면 5단계 페이지를 닫고 현재 페이지는 4단계 페이지이며 페이지 스택 크기 1만큼 감소합니다.
delta가 2이면 5단계 페이지와 4단계 페이지가 차례로 닫힙니다. 현재 페이지는 3단계 페이지이고 페이지 스택 크기가 2만큼 줄어듭니다.
그리고 홈 페이지인 스택의 맨 아래까지 계속됩니다.
위에서는 wx.navigateTo, wx.redirectTo, wx.navigateBack을 사용하여 페이지 스택에서 페이지 스택 작업에 영향을 줍니다. 일상생활에서는 사용되지 않을 수도 있지만 여전히 그렇습니다. 그 뒤에 있는 원리를 이해하는 것이 필요합니다.
페이지 스택을 학습하면 최소한 다음 사항을 알 수 있습니다.
미니 프로그램이 실행 중일 때 초기화된 속성과 메서드를 얻을 수 있습니다. 페이지
현재 페이지 경로를 동적으로 가져옵니다
페이지가 자동으로 이동합니다
getCurrentPages()를 전달할 수 있습니다. 페이지 객체를 가져오고 현재가 아닌 페이지 js
요약
wx.navigateTo가 증가합니다. 페이지 스택 크기가 5가 될 때까지 페이지 스택 크기
wx.redirectTo는 페이지 스택 크기를 늘리지 않습니다.
wx.navigateBack은 페이지 스택 크기를 줄입니다. 페이지 스택 크기는 1
[관련 권장 사항]
2. 3.WeChat Lala Takeout 2.2.4 WeChat Rubik's Cube 소스 코드의 복호화된 오픈 소스 버전
위 내용은 WeChat 개발 시작하기(8) 페이지 라우팅의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



 페이지 스택 크기가 1만큼 증가합니다
페이지 스택 크기가 1만큼 증가합니다