집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 개발시 바닥 앵커 포인트 점핑 구현 예시에 대한 자세한 설명
미니 프로그램 개발시 바닥 앵커 포인트 점핑 구현 예시에 대한 자세한 설명
- 零下一度원래의
- 2017-05-24 09:27:334523검색
이 글에서는 위챗 애플릿으로 앵커 포인트 위치 지정 플로어 점프 구현에 대한 관련 정보를 주로 소개합니다. 필요한 친구는
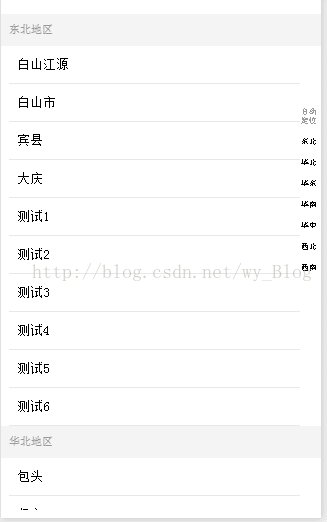
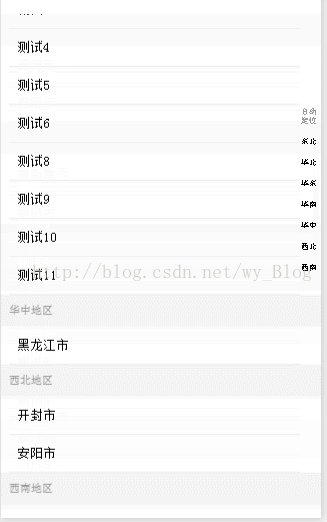
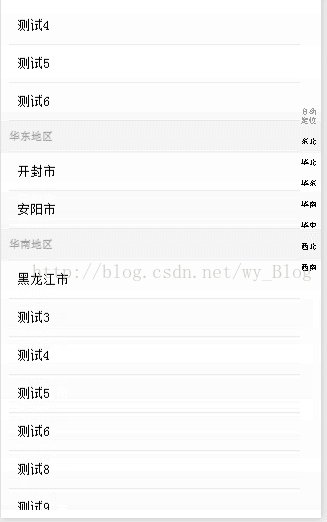
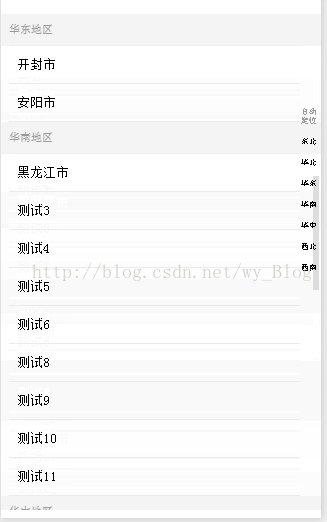
위챗 애플릿을 참조하여 플로어 앵커를 구현하세요. 포인트 점프, 다른 앵커 포인트를 클릭하여 점프 위치로 이동:
사용: 스크롤-인투-뷰 달성
렌더링은 다음과 같습니다. :

WXML:
<scroll-view class="content" scroll-into-view="{{toView}}" scroll-y="true" scroll-with-animation="true">
<view wx:for="{{act_addList}}">
<view class="address_top" id="{{ 'inToView'+item.id}}">{{item.region}}</view>
<view wx:for="{{item.city}}">
<view class="address_bottom">{{item.name}}</view>
</view>
</view>
</scroll-view>
<view class="orientation_region">
<view class="orientation">自动定位</view>
<block wx:for="{{orientationList}}" >
<view class="orientation_city" bindtap="scrollToViewFn" data-id="{{item.id}}">{{item.region}}</view>
</block>
</view>WXSS:
page{ height: 100%;}
.content{padding-bottom: 20rpx; box-sizing: border-box; height: 100%;}
.location{width: 100%;}
.location_top{height: 76rpx;line-height: 76rpx; background: #f4f4f4;color: #606660;font-size: 28rpx;padding: 0 20rpx;}
.location_bottom{height: 140rpx;line-height: 140rpx;color: #d91f16;font-size: 28rpx;border-top: 2rpx #ebebeb solid; border-bottom: 2rpx #ebebeb solid;padding: 0 20rpx; align-items: center;display: -webkit-flex;}
.address_top{height: 76rpx;line-height: 76rpx; background: #f4f4f4;color: #999999;font-size: 28rpx;padding: 0 20rpx;}
.address_bottom{height: 88rpx;line-height: 88rpx; background: #fff;color: #000000;font-size: 32rpx;padding: 0 20rpx; border-bottom: 2rpx #ebebeb solid;margin-left: 20rpx;margin-right: 50rpx; }
.location_img{width: 48rpx;height: 48rpx;position: absolute;right: 20rpx;top: 125rpx;}
.add_city{width: 228rpx;height: 60rpx;line-height: 60rpx; text-align: center; border: 2rpx solid #ebebeb; color: #000000;margin-right: 20rpx; }
.add_citying{width: 228rpx;height: 60rpx;line-height: 60rpx; text-align: center; border: 2rpx solid #09bb07; color: #09bb07;margin-right: 20rpx;}
.orientation{white-space:normal;display: inline-block; width: 55rpx;height:58rpx; color: #999; text-align: center;}
.orientation_region{ width: 55rpx;font-size: 20rpx;position: fixed;top: 220rpx; right: 0rpx;}
.orientation_city{height: 50rpx; line-height: 50rpx;color: #000;text-align: center;}JS:
Page({
/**
* 页面的初始数据
*/
data: {
orientationList: [
{ id: "01", region: "东北" },
{ id: "02", region: "华北" },
{ id: "03", region: "华东" },
{ id: "04", region: "华南" },
{ id: "05", region: "华中" },
{ id: "06", region: "西北" },
{ id: "07", region: "西南" }
],
act_addList: [
{
id: "01", region: "东北地区",
city: [{ id: "0101", name: "白山江源" },
{ id: "0102", name: "白山市" },
{ id: "0103", name: "宾县" },
{ id: "0104", name: "大庆" },
{ id: "0105", name: "测试1" },
{ id: "0106", name: "测试2" },
{ id: "0107", name: "测试3" },
{ id: "0108", name: "测试4" },
{ id: "0109", name: "测试5" },
{ id: "0110", name: "测试6" },
]
},
{
id: "02", region: "华北地区",
city: [{ id: "0201", name: "包头" },
{ id: "0202", name: "保定" },
{ id: "0206", name: "测试2" },
{ id: "0207", name: "测试3" },
{ id: "0208", name: "测试4" },
{ id: "0209", name: "测试5" },
{ id: "0210", name: "测试6" },
]
},
{
id: "03", region: "华东地区",
city: [{ id: "0303", name: "开封市" },
{ id: "3104", name: "安阳市" },]
},
{
id: "04", region: "华南地区",
city: [
{ id: "0401", name: "黑龙江市" },
{ id: "0407", name: "测试3" },
{ id: "0508", name: "测试4" },
{ id: "0609", name: "测试5" },
{ id: "0710", name: "测试6" },
{ id: "0711", name: "测试8" },
{ id: "0712", name: "测试9" },
{ id: "0713", name: "测试10" },
{ id: "0714", name: "测试11" },
]
},
{ id: "05", region: "华中地区", city: [{ id: "0501", name: "黑龙江市" }] },
{
id: "06", region: "西北地区",
city: [{ id: "0603", name: "开封市" },
{ id: "0604", name: "安阳市" },]
},
{
id: "07", region: "西南地区",
city: [{ id: "0703", name: "开封市" },
{ id: "0704", name: "安阳市" },
{ id: "0401", name: "黑龙江市" },
{ id: "0407", name: "测试3" },
{ id: "0508", name: "测试4" },
{ id: "0609", name: "测试5" },
{ id: "0710", name: "测试6" },
{ id: "0711", name: "测试8" },
{ id: "0712", name: "测试9" },
{ id: "0713", name: "测试10" },
{ id: "0714", name: "测试11" },
{ id: "0401", name: "黑龙江市" },
{ id: "0407", name: "测试3" },
{ id: "0508", name: "测试4" },
{ id: "0609", name: "测试5" },
{ id: "0710", name: "测试6" },
{ id: "0711", name: "测试8" },
{ id: "0712", name: "测试9" },
{ id: "0713", name: "测试10" },
{ id: "0714", name: "测试11" },
]
},
],
toView: 'inToView01',
},
scrollToViewFn: function (e) {
var _id = e.target.dataset.id;
this.setData({
toView: 'inToView' + _id
})
console.log(this.data.toView)
},
onLoad: function (options) {
}
})[관련 추천]
2. 🎜 >WeChat 미니 프로그램 데모: Kaka Auto
3.위 내용은 미니 프로그램 개발시 바닥 앵커 포인트 점핑 구현 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

