HTML로 간단한 로그인 페이지 완성
- Y2J원래의
- 2017-05-24 09:17:5352937검색
이 글은 HTML로 간단하고 아름다운 로그인 페이지를 만들기 위한 구체적인 코드를 주로 소개합니다. 관심 있는 친구들이 참고하면 좋을 것 같습니다.
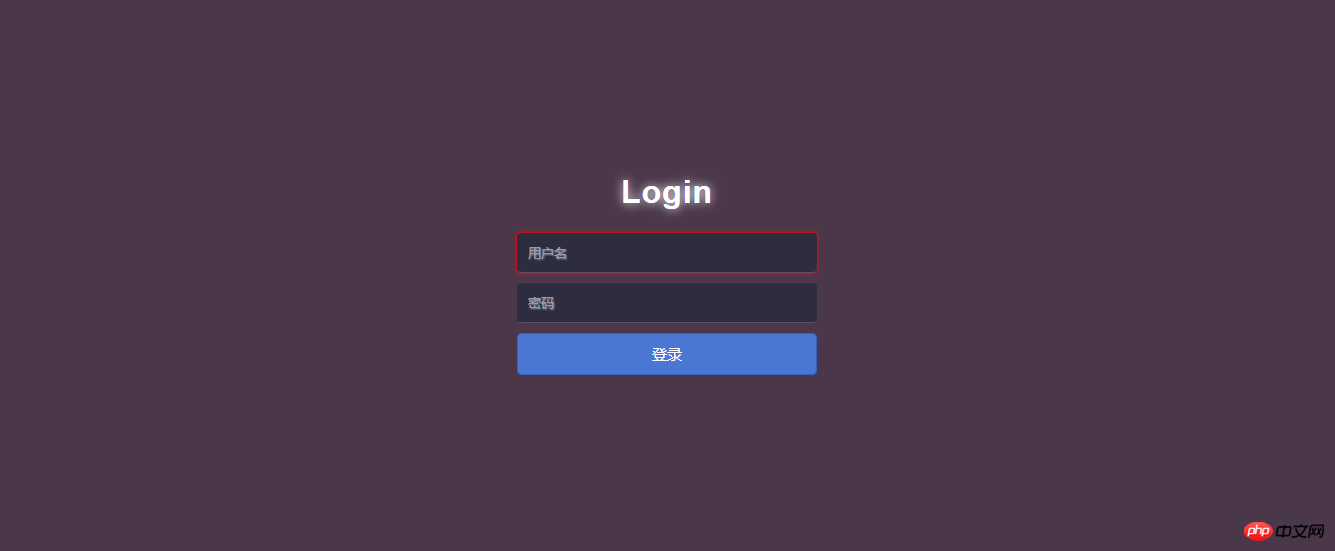
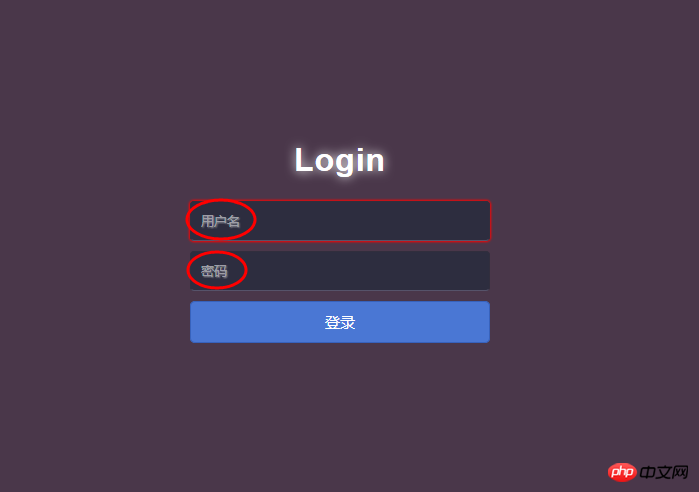
먼저 살펴보겠습니다.

html 소스 코드:
XML/HTML 코드 클립보드에 콘텐츠 복사
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<p id="login">
<h1>Login</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="密码" name="p"></input>
<button class="but" type="submit">登录</button>
</form>
</p>
</body>
</html>css 코드:
CSS 코드클립보드에 콘텐츠 복사 보드
html{
width: 100%;
height: 100%;
overflow: hidden;
font-style: sans-serif;
}
body{
width: 100%;
height: 100%;
font-family: 'Open Sans',sans-serif;
margin: 0;
background-color: #4A374A;
}
#login{
position: absolute;
top: 50%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 10px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:1px 1px 1px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
.but{
width: 300px;
min-height: 20px;
display: block;
background-color: #4a77d4;
border: 1px solid #3762bc;
color: #fff;
padding: 9px 14px;
font-size: 15px;
line-height: normal;
border-radius: 5px;
margin: 0;
}요약:
코드는 다음과 같습니다.
<input type="text" required="required" **placeholder="用户名"** name="u"></input> <input type="password" required="required" **placeholder="密码"** name="p"></input>
placeholder="username" 함수: 자리표시자

[관련 추천]
2. 프론트엔드 개발에서 흔히 사용되는 HTML 태그에 대한 자세한 설명
3. 마키 태그를 통해 스크롤 효과를 구현하는 순수 HTML 코드
4. 메일 전송 기능을 구현하기 위해 Mailto를 사용한 html 예제에 대한 자세한 설명
위 내용은 HTML로 간단한 로그인 페이지 완성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

