집 >백엔드 개발 >C#.Net 튜토리얼 >asp.net 내장 개체(응답) 사용 예 요약
asp.net 내장 개체(응답) 사용 예 요약
- 零下一度원래의
- 2017-05-22 16:11:448242검색
이 글은 주로 asp.net에 내장된 개체를 소개합니다: Response 개체의 사용 소개. Response 개체에 관심이 있는 친구들은
Response 개체는 다음을 참조할 수 있습니다. HttpRespone 클래스. 이 클래스는 주로 ASP.NET 작업의 HTTP 해당 정보를 캡슐화합니다. Response 객체는 요청의 결과로 서버에서 클라이언트의 브라우저로 데이터를 보내고 응답에 대한 정보를 제공합니다. 페이지에 데이터를 출력하고, 페이지로 점프하고, 각 페이지의 매개변수를 전달하는 데 사용할 수 있습니다.
1. 페이지에 데이터 출력
구문 형식
Response 개체는 Write 메서드 또는 WriteFile 메서드를 통해 페이지에 데이터를 출력합니다. , 또는 문자 배열입니다.
Response를 사용하여 데이터를 출력할 때 ASP.NET의 가장 중요한 구문은 다음과 같습니다. Response.Write(...);
예:
( 1) 빈 ASP.NET 웹사이트를 만들고 웹페이지 제목을 "페이지에 데이터 출력"으로 설정합니다.
(2) 리소스 관리자에서 프로젝트 이름을 마우스 오른쪽 버튼으로 클릭하고 "새 항목 추가" 명령을 선택한 다음 팝업 대화 상자에서 "텍스트 파일"을 선택하여 새 항목을 추가하고 이름을 " 쓰기파일.txt".
(3) WriteFile.txt 텍스트 파일에 다음 텍스트를 입력합니다.
English can be displayed normally. For example,this is a book.<br/> 但是中文文字需要设置一下:<br/> 即在Response.Write开始写上如下的语句:<br/> Response.ContentEncoding = System.Text.Encoding.UTF8;或Response.ContentEncoding = System.Text.Encoding.Default; <hr/>
(4) Default.aspx.cs 파일에서 Page_Load 함수 를 찾아 다음을 입력합니다. 함수 내용에서:
//Response.ContentEncoding = System.Text.Encoding.UTF8;
//Response.ContentEncoding = System.Text.Encoding.Default;
char c='a';
string s="用Response打印字符串";
char[] cArray = { '用', 'R', 'e', 's', 'p', 'o', 'n', 's', 'e', '打', '印','字','符','数','组',};
Page p = new Page();
Response.Write("输出单个字符:"+c+"<hr/>");
Response.Write("输出一个字符串:" + s + "<hr/>");
Response.Write("输出字符数组:");
Response.Write(cArray,0,cArray.Length);
Response.Write("<hr/>");
Response.Write("输出一个对象:" + p + "<hr/>");
Response.Write("输出一个文件:" + "<hr/>");
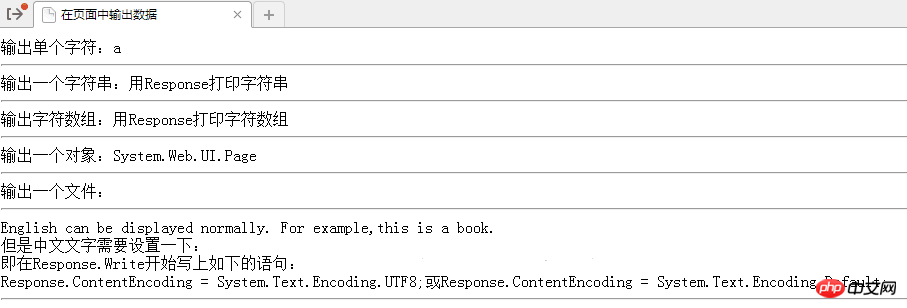
Response.WriteFile(@"~\WriteFile.txt");(5) 디버깅 시작실행 결과는 다음과 같습니다.

2. 이미지 파일을 출력합니다. 페이지로
1) WriteFIle 메소드
구문 형식
을 사용합니다. 이 메소드는 이미지 파일을 파일 스트림 형식으로 클라이언트 페이지에 출력합니다. 이 방법을 사용하기 전에 ContentType 속성을 통해 파일 스트림이 어떤 파일 유형인지 정의해야 합니다.
Response.ContentType="image/JPEG";
Response.WriteFile(이미지가 포함된 파일 이름);
예
(1) 우리는 Windows 시스템에 기본으로 제공되는 그리기 도구를 이용하여 간단하게 이미지를 그릴 수도 있고, 인터넷에서 이미지를 다운로드 받아 로컬 하드디스크파일 시스템에 저장하고 파일명을 임시이미지.jpg.
(2) 로컬 하드디스크 파일 시스템에서 tempimage.jpg를 찾아 웹사이트 탐색기에 복사합니다. 탐색기를 마우스 오른쪽 버튼으로 클릭하고 "붙여넣기" 옵션을 선택하여 이 파일을 이 프로젝트에 붙여넣습니다.
(3) Default.aspx.cs 파일에서 Page_Load 함수를 찾아 함수에 다음 내용을 입력합니다.
Response.ContentType = "image/JPEG"; Response.WriteFile(@"~\tempimage.jpg");
(4) 작업 결과는 다음과 같습니다.

2) BinaryWrite 메소드를 사용하여 이미지를 출력합니다.
구문 형식
BInaryWrite 메소드를 통해 출력되는 바이너리 이미지 형식 응답 객체는 다음과 같습니다.
byte[] buffer=new byte[integer file length];
Response.BinaryWrite(buffer);
예
(1) 파일이 로컬 하드 디스크 파일 시스템에 저장되어 있고 파일 이름이 picture.gif로 설정된 경우 인터넷에서 *.g를 찾습니다.
(2) 웹사이트 리소스 관리를 마우스 오른쪽 버튼으로 클릭하고 "기존 항목 추가"를 선택합니다. "기존 항목 추가" 대화 상자가 팝업됩니다. 이미지를 저장한 로컬 위치를 찾아 "추가"를 클릭합니다.
(3) Default.aspx.cs 파일에서 Page_Load 함수를 찾아 함수에 다음 내용을 입력합니다.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;//添加的命名空间
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//打开图片文件,并存在文件流中
FileStream stream = new FileStream(Server.MapPath("picture.gif"),FileMode.Open);
long FileSize = stream.Length;//获取流的长度
byte[] Buffer=new byte[(int)FileSize];//定义一个二进制数据
stream.Read(Buffer,0,(int)FileSize);//从流中读取字节块并将该数据写入给定缓冲区中
stream.Close();//关闭流
Response.BinaryWrite(Buffer);//将图片输出在页面上
//设置页面的输出格式
Response.ContentType = "image/gif";
Response.End();//中止页面的其他输出
}
}(4) 작업 결과는 다음과 같습니다.

三、页面跳转
Response对象的Redirect和AppendHeader方法均可实现页面重定向功能。Redirect方法较为常用,但该方法在页面进行跳转,即在页面打开后才执行的页面重定向。而AppendHeader方法是在页面打开前执行的页面重定向。前者还会执行页面的一些程序,而后者不会。
1、AppendHeader方法
语法格式
Response.AppendHeader(Name,Value)
参数Name为HTTP头,参数Value为HTTP头的值。
HTTP头是HTTP协议规定的请求和响应消息都支持的头域内容。HTTP头是页面通过HTTP协议访问页面时,最先响应的请求和响应消息,例如HTTP头中的Location,Location头用于将页面重定向到另一个页面,与Redirect方法相似。
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Status = "302 Object Moved";
Response.AppendHeader("Location","http://www.baidu.com");(2)运行的结果为:

2、Redirect方法
语法格式
Response.Redirect("重定向网页方法")方法
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Redirect(@"~/Redirect.aspx");
(2)右击网站资源管理器,选择“添加新项”,在“添加新项”对话框中选择“Web窗体”,命名为Redirect.aspx。
(3)在Redirect.aspx窗体中,添加代码:
<form id="form1" runat="server"> <p>这是重定向页!!!</p> </form>
(4)运行的结果为:

四、Response对象与JavaScript结合使用
有时候,我们需要在后台服务器通过C#语言来执行前台客户端的JavaScript代码,有一种方法就是采用Response对象。采用Response.Write()方法将JavaScript脚本写入客户端页面的93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1中并执行,我们来说说常用的三种方法:
1、弹出提示对话框
Alert在JavaScript中主要用于警告作用,例如将要关闭一个网页时,可以提醒用户网页将要关闭。
Response.Write("3f1c4e4b6b16bbbd69b2ee476dc4f83aalert('这是提示对话框')2cacc6d41bbb37262a98f745aa00fbf0");
2、打开窗口
window.open用于打开新的窗口,语法格式如下:
Response.Write("3f1c4e4b6b16bbbd69b2ee476dc4f83awindow.open(url,windowname[,loctaion])2cacc6d41bbb37262a98f745aa00fbf0");
可以对打开的新窗口设置文档的名称,窗口的宽高等一些参数。
3、关闭窗口
window.close用于关闭浏览器窗口。
Response.Write("3f1c4e4b6b16bbbd69b2ee476dc4f83awindow.close()2cacc6d41bbb37262a98f745aa00fbf0");
实例
(1)建立一个新的网站,默认主页为Default.aspx,打开设计视图,从工具箱拖入三个Button控件,分别设置为按钮1,按钮2,按钮3。
(2)分别双击三个Button控件,添加Click事件的代码为:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("<script>alert('这是提示对话框')</script>");
}
protected void Button2_Click(object sender, EventArgs e)
{
//在新窗口中打开Newwindow.aspx,各参数如下设置
string str = "<script>window.open('NewWindow.aspx','','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no')</script>";
Response.Write(str);
}
protected void Button3_Click(object sender, EventArgs e)
{
Response.Write("<script>window.close()</script>");
}(3)右击网站资源管理器中的“添加新项”,在“添加新项”的对话框中选择“Web窗体”,设置为Newwindow.aspx。在
页面中添加代码:
<form id="form1" runat="server"> <p> 这是window.open打开的新窗体!!! </p> </form>
(4)运行的结果为:
单击第一个按钮:

点击第二个按钮:

点击第三个按钮,我运行了Google,Firefox,2345浏览器,第三个按钮均没有弹出提示框,最后使用IE打开有了效果(这是浏览器设置的原因):

以上就是关于asp.net内置对象Response的实例介绍,希望对大家了解Response对象更有帮助。
【相关推荐】
1. springmvc实现json交互-requestBody和responseBody(图文)
2. AngularJS的ng Http Request与response格式转换方法
위 내용은 asp.net 내장 개체(응답) 사용 예 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

