CSS3가 이미지의 로우폴리 애니메이션 효과를 완성하는 과정에 대한 자세한 설명
- Y2J원래의
- 2017-05-22 11:34:492430검색
이 글에서는 CSS3로 구현한 모든 이미지의 로우폴리곤 애니메이션 효과의 예를 주로 소개합니다. 이는 CSS3의 애니메이션 속성을 이용하여 구현한 로우폴리곤(낮은 폴리곤 스타일)과 결합한 효과입니다. 주로 회전 회전과 이동 이동을 사용합니다. , scale scale
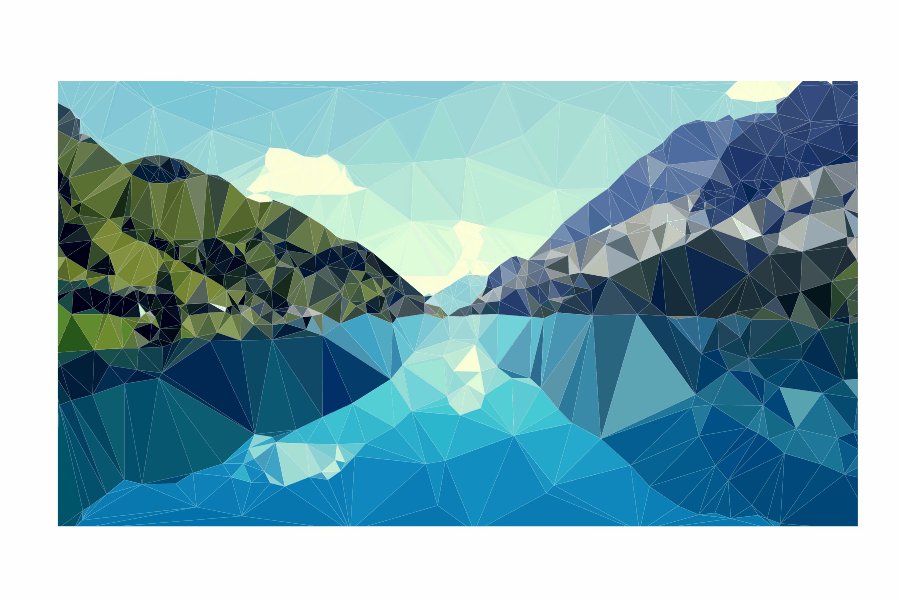
CSS3의 애니메이션 속성을 활용하여 lowpoly(낮은 폴리곤 스타일)을 결합한 효과입니다. 주로 CSS3의 회전 회전, 이동 이동 및 크기 조정을 사용합니다. CSS 코드 부분은 매우 간단합니다. 유일하게 흥미로운 점은 n번째 유형 선택기를 사용하는 것입니다. 여기서 CSS 부분은 재사용이 가능합니다. (재사용할 수 없는 SVG 애니메이션 코드는 모두 불량입니다.) 그러면 UI 디자이너는 자신에게 익숙한 AI 도구를 사용하여 다음과 같은 효과를 완벽하게 얻을 수 있습니다.

단계별 분해:
1. 스타일 사진
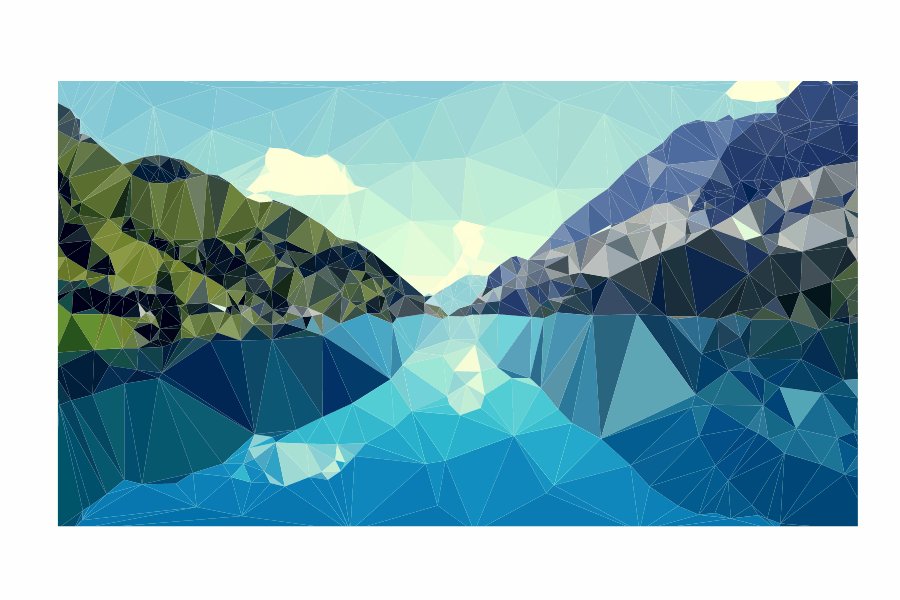
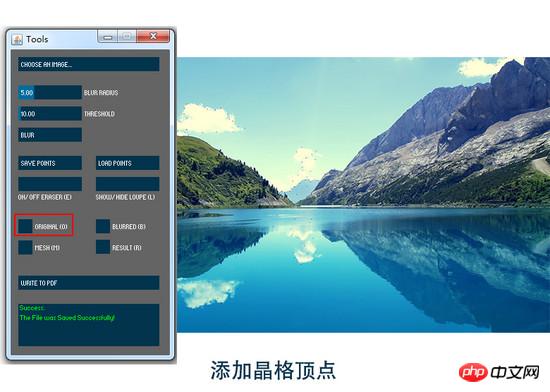
제 원본 사진은 다음과 같습니다.

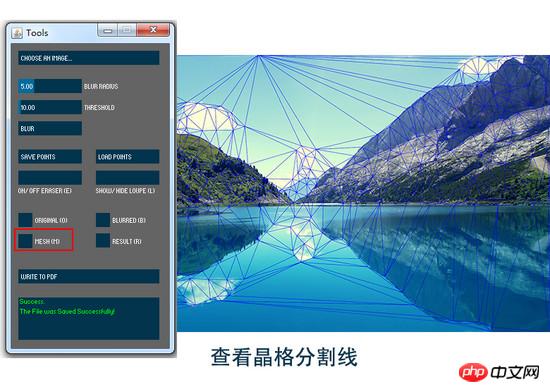
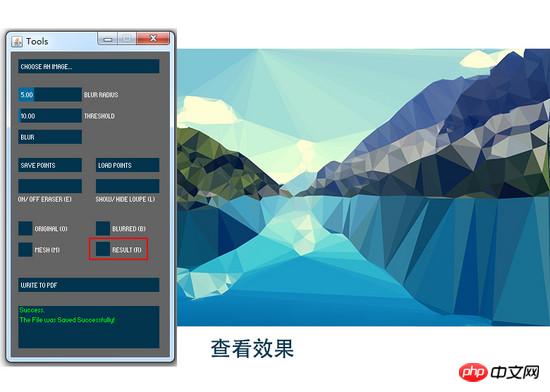
컴퓨터에서 배경 사진을 무작위로 찾은 후 아티팩트 Image Triangulator를 사용했습니다. , 한숨이 나옵니다. 이 도구는 사용하기 매우 쉽습니다. 디자이너가 해야 할 일은 그림에 점을 추가하는 것뿐입니다. (테스트를 위해 정점을 대략적으로 추가했습니다. 훌륭한 효과를 얻으려면 밝은 부분과 어두운 부분이 미세하게 추가됩니다.)



내보낸 PDF 형식 파일을 AI로 열 수 있습니다.
2. 이미지 처리
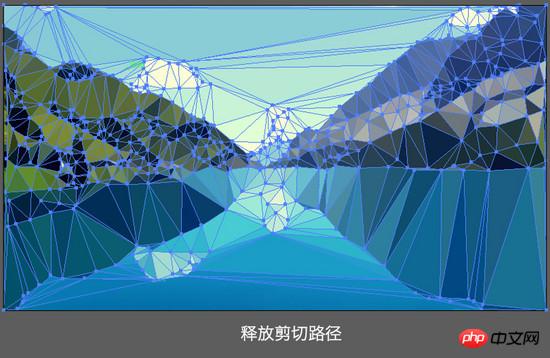
AI에서 꼭 필요한 중요한 단계인 "클리핑 마스크 해제"가 있습니다. SVG 코드의 다수의 경로 클리핑 마스크 태그 5aba456969ac84efddd3a044d2e34e38 및 다각형 클립 경로 속성.

클리핑 패스를 해제하고 그래픽을 선택하면 이제 이미지가 삼각형 컬러 블록으로 구성되어 있는 것을 볼 수 있습니다.
SVG 코드를 내보내면 조밀한 다각형 태그를 볼 수 있습니다c32be6ae7b55b2e3b096b12a7e719a36 .
배경 이미지만 필요한 경우 웹사이트 qrohlf.com/trianglify-를 사용하는 것이 좋습니다. 생성기/, 크기, 색상 및 격자 크기를 사용자 정의하고 SVG 형식 생성을 지원할 수 있습니다. 예:
이온라인 도구 를 사용하여 생성된 이미지가 처리되지 않으면 98953a78f52873edae60a617ec082494 경로 태그와 획이 표시됩니다. 속성은 AI에서 처리되어야 하며 모두 선택하고 모든 스트로크 속성을 제거해야 합니다. 이때 내보낸 SVG 파일은 해당 폴리곤 태그6f1cb7f8499a7e0f625f982868cbc44d이다.
를 사용하여 생성된 이미지가 처리되지 않으면 98953a78f52873edae60a617ec082494 경로 태그와 획이 표시됩니다. 속성은 AI에서 처리되어야 하며 모두 선택하고 모든 스트로크 속성을 제거해야 합니다. 이때 내보낸 SVG 파일은 해당 폴리곤 태그6f1cb7f8499a7e0f625f982868cbc44d이다.
이 단계까지 그래픽 처리 부분이 끝났고 나머지는 애니메이션 효과 구현입니다.
4CSS3 애니메이션
JavaScript쓰레기입니다. 다행히 CSS3는 강력한 n번째 유형(an+b) 선택기를 제공합니다. 다양한 폴리곤 조각에 다양한 애니메이션 속성 값을 부여할 수 있습니다. n번째 유형(an+b)에 대한 간략한 소개, n은 0에서 시작하여 순차적으로 1을 추가하므로 a+b, 2a+b, 3a+b … 요소를 얻게 됩니다. . 예를 들어, 내 67e515763f4c8204382402d021b2299e 폴리곤을 6개의 그룹으로 나누고 각 그룹마다 다른 애니메이션 속성을 설정하려고 합니다.
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}이것은 6n+1(예: 1,7,13,19...) 순서의 다각형의 애니메이션 효과입니다. 마찬가지로 다음 그룹은 다각형:n번째 유형(6n+2)입니다. 즉, 2번째, 8번째, 14번째, 20번째...다각형을 선택하고 다각형:n번째 유형(6n+6)
이제 모든 코드와 주석
아래의 모든 코드에 대해 이야기해 보겠습니다.<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
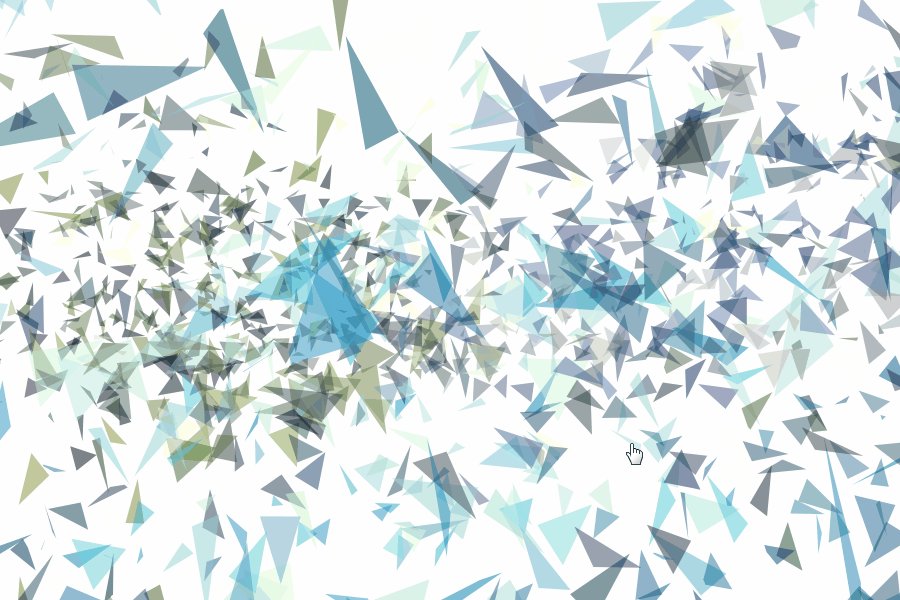
</svg></body></html> SVG가 애니메이션 효과를 실행한 후 전체 화면으로 전환되므로 애니메이션이 마우스가 움직일 때 중단되고 다음이 되면 복원되도록 설정되어 있습니다. 마우스가 밖으로 움직입니다. 효과를 실행하려면 영역이 필요합니다. 이것이 덮개 정의의 의미이며 계층적 속성은 SVG 속성보다 높습니다.

이벤트가 필요한 경우 도움을 요청할 수 있습니다. 프론트 엔드 공성 사자.
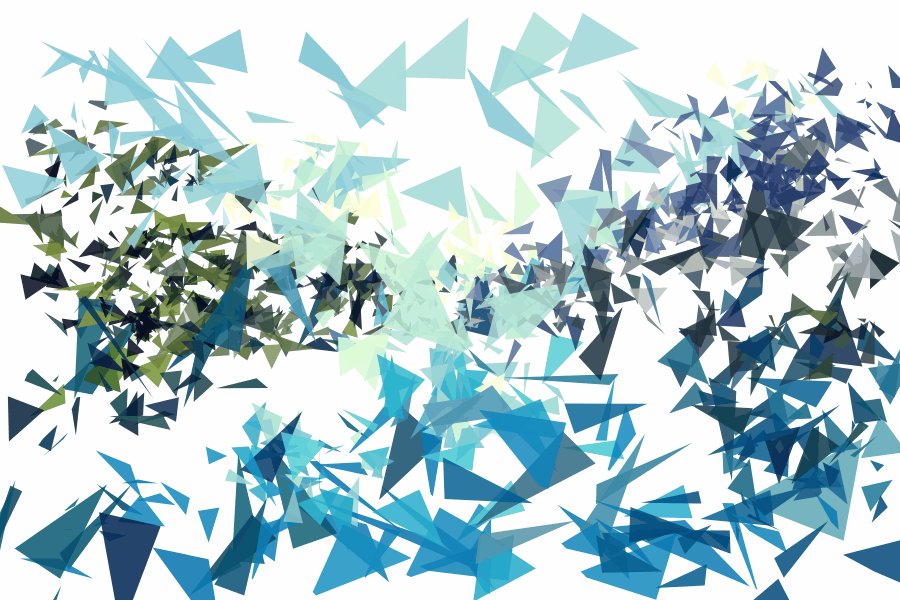
svg의 오버플로 속성을 visible로 정의해야 애니메이션 효과 후 svg 크기를 벗어나는 부분이 보이도록 할 수 있습니다. 다각형 애니메이션 속성 설정과 관련하여 이 전환: 모든 1초 이즈는 모든 애니메이션 시간이 1초이고 이즈 효과는 1초임을 의미합니다. 변환 원점: 50% 50%는 변환 원점을 각 요소의 중심으로 정의합니다. 6가지 애니메이션 효과 세트에 대해 변위 이동, 배율 조정, 선택 회전 및 투명도 불투명도 변경을 설정했습니다. 여기서 X축과 Y축의 변위는 값이 클수록 확산도가 높아지는 범위를 직접 정의하는 것이 좋습니다. 800%~800%. 또한, 회전 각도인rotate()는 물리 법칙을 따르기 위해 오프셋 경로가 멀수록 회전 각도가 커지며, 반대의 경우도 마찬가지입니다. 더 다양한 효과를 설정하고 싶다면 n번째 유형(an+b)에서 n의 계수 a만 변경하면 됩니다. 수정하고 시도하기가 너무 게으른 경우, UI 디자이너는 이 템플릿을 적용할 때 만든(또는 자동 생성된) 6f1cb7f8499a7e0f625f982868cbc44d 태그만 교체하면 됩니다. 예를 들어, 해당 배경 이미지를 적용하려고 하면 다음과 같은 애니메이션 효과를 쉽게 얻을 수 있습니다. 
지식 포인트 요약
1. 로우 폴리곤 로우폴리 스타일 사진 제작에 대해(강조) 스스로 임의의 그래픽을 만드세요) 2. CSS3 선택기 n번째 유형(an+b) 사용 [관련 권장 사항] 2.CSS를 사용하여 표준 원형 패턴을 그리는 방법을 배웁니다.
3. CSS를 사용하여 텍스트 하이퍼링크를 추가합니다. 텍스트 오른쪽에 있는 화살표 아이콘H5 및 CSS3 양식 유효성 검사에 대한 튜토리얼CSS3 코드 튜토리얼 상자 둥근 모서리 효과 완성위 내용은 CSS3가 이미지의 로우폴리 애니메이션 효과를 완성하는 과정에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

