CSS3 이전에는 그림을 추가할 수 있었습니다.
CSS3에서는 하나의 요소에 여러 그림을 추가할 수 있었습니다.
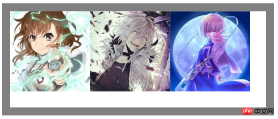
여러 배경 그림
<p class="demo"></p>
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat;}
여러 배경은 배경 속성 에 여러 이미지 리소스를 추가할 수 있으며, 쉼표
로 구분한 다음 배경 위치를 사용할 수 있습니다. 원하는 위치에 배치
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}
반복 없음을 설정하지 않으면 아래 이미지 리소스가 위의 이미지 리소스
사진 시작 위치배경을 덮어쓰게 됩니다. Origin
background-origin을 사용하면 이미지가 배치되기 시작하는 위치를 정의할 수 있습니다
선택적 속성 값padding-box(기본값), border-box, content-box ;
padding-box 기본 이미지는 padding
이를 증명하기 위해 padding을 추가할 수 있습니다.
.demo { width: 600px; height: 200px; border: 20px solid gray/*改*/; padding: 20px/*增*/; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}[참고: 주석 은 CSS에서 사용할 수 없습니다. . 하이라이트 효과를 위해 이렇게 댓글을 다는군요.] 
border-box는 경계선부터 이미지를 정의합니다.
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: border-box/*增*/;}
border-box로 수정하면 회색 배경색 하단에서 이미지의 일부가 가려지는 것을 확인할 수 있습니다
테두리가 실제로 요소 위에 있어야 한다고 이해할 수 있습니다
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: content-box/*改*/;}content-box는 요소의 콘텐츠 부분에서 시작 위치를 정의합니다
이미지 자르기배경 클립
시작 위치는 콘텐츠 영역
으로 설정되어 있지만 이것이 우리의 그림이 콘텐츠 영역으로 제한된다는 의미는 아닙니다
전체 요소 테두리 및 테두리 내에 그릴 수 있습니다
위의 코드는
.demo { width: 600px; height: 200px; border: 20px solid transparent/*改*/; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png')/*删掉no-repeat 默认repeat*/ 400px 0; background-origin: content-box;}
이미지 표시 범위를 설정하는 방법이 있나요?
이것은 background-clip 속성
과 content-를 사용합니다. 원본 속성 padding-box(기본값), border-box, content-box 등 값은
과 유사합니다.
이미지 표시 범위를 잘린 것처럼 설정
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; background-clip: content-box/*增*/;} 
이렇게 하면 이미지의 초과 부분이 표시되지 않습니다.
웹킷의 이미지 자르기 속성에도 텍스트라는 특수 속성 값이 있습니다.
, 이는 배경 이미지가 텍스트
로 제한됨을 의미합니다. 텍스트 채우기 색상과 결합하여 독특한 마스크 텍스트 효과를 형성할 수 있습니다.
<p class="demo">某科学的超电磁炮</p> <--添加内容
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; -webkit-background-clip: text;/*增*/
-webkit-text-fill-color: transparent;/*增*/
font: 75px/200px bold;/*增*/}
배경 크기
사진 중 하나로 돌아가기배경 크기 속성을 사용하면 사진 크기를 제어할 수 있습니다
예를 들어 2픽셀을 씁니다. 너비와 높이를 조절하는 값
.demo {/*新*/
width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: 180px 140px;}
 1픽셀 쓰기 값은 너비와 높이가 픽셀 단위로 같다는 뜻
1픽셀 쓰기 값은 너비와 높이가 픽셀 단위로 같다는 뜻
물론 1픽셀로도 쓸 수 있다 백분율 형식
또한 두 가지 키워드가 있습니다: 덮고 포함
덮어 전체 영역을 덮습니다
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: cover/*改*/;}
. 
contain은 해당 영역 내에서 이미지가 최대로 표시되도록 하기 위한 것입니다. 이 예에서는 높이가 채워집니다.
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: contain;}

위 내용은 CSS3 다중 배경 및 배경 이미지 자르기, 위치 지정 및 크기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 CSS 회전 목마 내부의 스크롤 구동 애니메이션May 16, 2025 am 09:50 AM
CSS 회전 목마 내부의 스크롤 구동 애니메이션May 16, 2025 am 09:50 AM이봐, 스크롤 지역과 함께 작동하는 상당히 새로운 CSS 기능이 없습니까? 네, 스크롤 구동 애니메이션입니다. CSS 회전 목마의 항목을 스크롤하는 동안 애니메이션을 트리거 할 수 없다는 의미입니까?
 CSS 포함 : 프로젝트에 적합한 방법을 선택합니다May 16, 2025 am 12:02 AM
CSS 포함 : 프로젝트에 적합한 방법을 선택합니다May 16, 2025 am 12:02 AMTheBestMethodforincludingcssdependsonProjectSizeanDocplexity : 1) ForlargerProjects, useexternalcssforbettermainabilitableandableabilitable.2) ForsMallerProjects, 내부 CSSSSISSUITSIUT ABOIDEXTRAHTTPREQUESTS.ALWAYSIDERMANGERMANDIFIDANIDITION
 @keyframes vs CSS 전환 : 차이점은 무엇입니까?May 14, 2025 am 12:01 AM
@keyframes vs CSS 전환 : 차이점은 무엇입니까?May 14, 2025 am 12:01 AM@keyframesandcsstransitionsdifferincomplexity :@keyframesallowsfordeTailEdanimationsections, whilecsStransitsimplestateChanges.UsecsStransitionSforHovereffects likeToncolorChanges 및@keyframesforintricateanimationspinners.
 정적 사이트 컨텐츠 관리에 페이지 CMS 사용May 13, 2025 am 09:24 AM
정적 사이트 컨텐츠 관리에 페이지 CMS 사용May 13, 2025 am 09:24 AM알고 있습니다. 컨텐츠 관리 시스템 옵션이 수많은 톤을 사용할 수 있으며, 여러 번 테스트했지만 실제로는 아무도 없었습니다. y ' 이상한 가격 책정 모델, 어려운 커스터마이즈, 일부는 전체가되었습니다.
 HTML의 CSS 파일 연결에 대한 궁극적 인 안내서May 13, 2025 am 12:02 AM
HTML의 CSS 파일 연결에 대한 궁극적 인 안내서May 13, 2025 am 12:02 AMHTML의 일부에서 요소를 사용하여 CSS 파일을 HTML에 연결하면 달성 할 수 있습니다. 1) 태그를 사용하여 로컬 CSS 파일을 연결하십시오. 2) 여러 개의 태그를 추가하여 여러 CSS 파일을 구현할 수 있습니다. 3) 외부 CSS 파일은 다음과 같은 절대 URL 링크를 사용합니다. 4) 파일 경로 및 CSS 파일로드 순서의 올바른 사용을 확인하고 성능을 최적화하면 CSS Preprocessor를 사용하여 파일을 병합 할 수 있습니다.
 CSS Flexbox vs Grid : 포괄적 인 검토May 12, 2025 am 12:01 AM
CSS Flexbox vs Grid : 포괄적 인 검토May 12, 2025 am 12:01 AMFlexbox 또는 그리드 선택은 레이아웃 요구 사항에 따라 다릅니다. 1) Flexbox는 탐색 표시 줄과 같은 1 차원 레이아웃에 적합합니다. 2) 그리드는 매거진 레이아웃과 같은 2 차원 레이아웃에 적합합니다. 두 사람은 프로젝트에 사용하여 레이아웃 효과를 향상시킬 수 있습니다.
 CSS 파일 포함 방법 : 방법 및 모범 사례May 11, 2025 am 12:02 AM
CSS 파일 포함 방법 : 방법 및 모범 사례May 11, 2025 am 12:02 AMCSS 파일을 포함시키는 가장 좋은 방법은 태그를 사용하여 HTML 부분에 외부 CSS 파일을 소개하는 것입니다. 1. 태그를 사용하여 외부 CSS 파일을 소개합니다. 2. 작은 조정의 경우 인라인 CSS를 사용할 수 있지만주의해서 사용해야합니다. 3. 대규모 프로젝트는 SASS와 같은 CSS 전 처리기를 사용하여 @Import를 통해 다른 CSS 파일을 가져올 수 있습니다. 4. 성능의 경우 CSS 파일을 병합하고 CDN을 사용해야하고 CSSNANO와 같은 도구를 사용하여 압축해야합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.







