사실 어젯밤에 썼어야 했는데 급성 위장염인 것 같았고 통증 때문에 밤새 잠을 이루지 못했습니다. 블루슬림 표고버섯
괜찮아요 오늘은 주사 맞고 자면 괜찮을 것 같아요. 밥 먹을 때 조심하는 게 좋을 것 같아요
CSS는 어렵지 않은데, 너. 읽는 동안 브라우저에서 다시 시도해 보세요.
모두 헛된 일입니다
| 브라우저 |
접두사 |
| chrome/safari |
-webkit |
| firefox |
-moz |
| IE |
-ms |
| 열기 |
- o |
테이블>border-radius 둥근 모서리
반경이라는 단어는 반경을 의미합니다
CSS3 이전에 이 효과를 얻으려면 아마도Photoshop 사용 가능이 속성을 사용하면 요소에 "둥근 모서리"를 추가할 수 있습니다.
예를 들어 요소를 원으로 바꿉니다
<p class="demo"></p>
.demo { width: 100px; height: 100px; backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-color: gold; border-radius: 50%;}

이유 border-radius 속성은 값이 50%일 때 원이 되나요? CSS에 대한 이해를 바탕으로
border-radius: 50% 50% 50% 50%;border-radius와 동일한 복합 속성이어야 하며
.demo { width: 100px; height: 100px; backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-color: gold; border-top-left-radius: 50%; border-top-right-radius: 50%; border-bottom-left-radius: 50%; border-bottom-right-radius: 50%;}이것을
예로 들어보겠습니다border-top-left-radius: 50%
 사실 요소 상자 자리에 직사각형을 그리는 것과 같습니다. 직사각형의 너비와 높이는 다음과 같습니다. 요소의 절반(50%)
사실 요소 상자 자리에 직사각형을 그리는 것과 같습니다. 직사각형의 너비와 높이는 다음과 같습니다. 요소의 절반(50%)
그리고 요소의 내부에 가까운 점을 중심으로 호를 그립니다. 그래서 네 가지 속성이 합쳐져 원이 됩니다
 이 속성은 더 복잡할 수 있습니다
이 속성은 더 복잡할 수 있습니다
다음 코드는 동일합니다.demo { width: 100px; height: 100px; backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-color: gold; border-top-left-radius: 10px 20px; border-top-right-radius: 20px 30px; border-bottom-right-radius: 30px 40px; border-bottom-left-radius: 40px 50px;}.demo { width: 100px; height: 100px; backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-color: gold; border-radius: 10px 20px 30px 40px / 20px 30px 40px 50px;}
순서는 순차적입니다. 시침: 왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래 이런 미친 글쓰기는 정말 흔하지 않습니다 하위 속성이 복합속성인 것 같습니다
그런데 신기해서 사용해 보니 없습니다border-top-left-radius: 10px 20px;. 이 속성
첫 번째 숫자는 직사각형의 x축 방향의 거리를 나타내고, 두 번째 숫자는 직사각형의 y축 방향의 거리를 나타냅니다. border-top-left-radius-x이전 왼쪽 상단을 두지 마세요. CSS에서
오해를 불러일으킵니다. 모든 유사한 속성에는 x축이 앞에 있고 y축이 뒤에 있습니다.
예를 들어<a href="http://www.php.cn/wiki/%20896.html" target="_blank">배경 -위치<br></a>복합 속성은
앞, <a href="http://www.php.cn/wiki/896.html" target="_blank">backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-position</a>뒤backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-position-xbackgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-position-y이 재미있는 속성을 사용하여 semicircle
.demo { width: 200px; height: 100px; backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-color: orangered; border-radius: 100px 100px 0 0 / 100px 100px 0 0;}
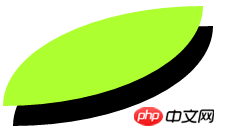
 Make a leaf
Make a leaf
.demo { width: 200px; height: 100px; backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0;}
 는 패딩과 유사하며,
는 패딩과 유사하며,
margin과 기타 복합 속성 1개 값 쓰기
–> ↖/↗/↘/↙ 2개 값 쓰기border-radius: 10px –> ↖/↘, ↗/↙
3개 값 쓰기 border-radius: 10px 20px –> ↖, ↗/ ↙, ↘
4개 값 작성border-radius: 10px 20px 30px –> ↖, ↗, ↘, ↙
border-radius: 10px 20px 30px 40px무슨 말인지 이해하셨을 거라 믿습니다
box-shadow box-shadow
위에서 작성한 리프에
.demo { width: 200px; height: 100px; backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 10px 20px;}
 코드 한 줄을 추가하여 속성 값을 생성했습니다. x축 오프셋과 y축 오프셋입니다.
코드 한 줄을 추가하여 속성 값을 생성했습니다. x축 오프셋과 y축 오프셋입니다.
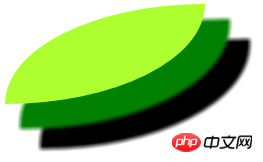
추가로 일부 선택적 속성 값이 있습니다: 그림자 흐림 반경, 그림자 확장 반경, 그림자 색상, 투영 방법상자 동시에 여러 개의 그림자를 가질 수 있습니다. 쉼표로 구분하세요
.demo { width: 200px; height: 100px; backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 20px 20px 5px 5px green, 40px 40px 5px 5px;}
 투영 방법의 경우 기본값은 외부 투영이며 속성 값은
투영 방법의 경우 기본값은 외부 투영이며 속성 값은
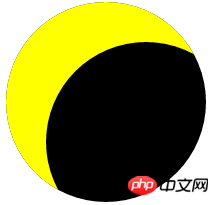
설정 내부 투영예를 들어 월식 효과를 만들려면
.demo { width: 200px; height: 200px; backgCSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명-color: black; border-radius: 50%; box-shadow: 40px 40px 0 0 yellow inset;}
 테두리-이미지 테두리 그림
테두리-이미지 테두리 그림
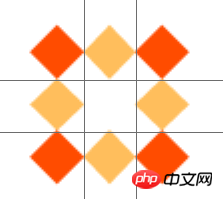
먼저 테두리 이미지 리소스가 필요합니다
 가져가겠습니다. 이 이미지의 크기는 81px*81px입니다.
가져가겠습니다. 이 이미지의 크기는 81px*81px입니다.
border-image도 복합 속성입니다. 하위 속성에는 다음이 포함됩니다.
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png');}只写一个CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명资源样子会很奇怪

我们先加上裁剪属性值
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27;}
注意它没有单位(默认px),也可以用百分比的形式
这里的27表示对CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명四个方向(上右下左)都从外向里裁剪27px变成一个CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명

然后将四个角的CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명放到CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명的四个角
将剩下的部分(中间的扔掉)拉伸(默认)放到CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명余下的位置
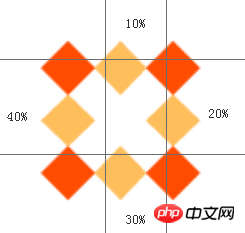
如果你想裁剪不同像素,可以分开写
比如border-image: url('border.png') 10% 20% 30% 40%;
CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명就会被划成这样

平铺方式一下有几种
CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명 拉伸
CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명 平铺
CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명 铺满(拉伸平铺)
默认的就是CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명拉伸
现在我把盒子宽度变为200px,再来比较这三种方式的区别
.demo { /*①拉伸*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명;}拉伸就是把CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명自适应拉开

.demo { /*②平铺*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명;}平铺会把裁剪的CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명放到中间的位置,然后向两边重复

.demo { /*③铺满*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명;}铺满是拉伸和平铺的结合,不会造成上面的切割效果(毫无违和感)
当然它会尽可能重复多个小方格

我们可以再调整CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명的宽度
比如说我要调整为20px
在裁剪属性值后加‘/’写上要调整的宽度值
.demo { width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27/20px CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명;}
今天这个就不总结了,都在上面了
위 내용은 CSS3 둥근 모서리, 상자 그림자 및 테두리 이미지에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



 사실 요소 상자 자리에 직사각형을 그리는 것과 같습니다. 직사각형의 너비와 높이는 다음과 같습니다. 요소의 절반(50%)
사실 요소 상자 자리에 직사각형을 그리는 것과 같습니다. 직사각형의 너비와 높이는 다음과 같습니다. 요소의 절반(50%) 이 속성은 더 복잡할 수 있습니다
이 속성은 더 복잡할 수 있습니다 Make a leaf
Make a leaf 는 패딩과 유사하며,
는 패딩과 유사하며,  코드 한 줄을 추가하여 속성 값을 생성했습니다. x축 오프셋과 y축 오프셋입니다.
코드 한 줄을 추가하여 속성 값을 생성했습니다. x축 오프셋과 y축 오프셋입니다.  투영 방법의 경우 기본값은 외부 투영이며 속성 값은
투영 방법의 경우 기본값은 외부 투영이며 속성 값은  테두리-이미지 테두리 그림
테두리-이미지 테두리 그림 가져가겠습니다. 이 이미지의 크기는 81px*81px입니다.
가져가겠습니다. 이 이미지의 크기는 81px*81px입니다.