CSS3의 상자 모델 및 상자 모델 속성 상자 크기 조정에 대한 자세한 소개
- 黄舟원래의
- 2017-05-21 15:48:543050검색
이틀 동안 쓴 내용은 모두 소소한 지식 포인트입니다
정말 좀 바쁘기 때문에
아주 간단하지만 종합 요약의 원칙을 바탕으로 그래도 하고 싶은 말이 있습니다
오늘은 CSS3의 boxmodel
과 CSS3에서 변경할 수 있는 box 모델의 속성에 대해 이야기해 보겠습니다
상자 모델
상자 모델은 요소 크기를 계산하는 모델 규칙입니다
CSS에는 두 가지 유형의 상자 모델이 있습니다
W3C 표준 상자 모델
일반적인 상황에서 우리는 모두 이 표준 상자 모델을 사용합니다.
표준 상자 모델의 요소 크기는 다음과 같이 계산됩니다.
요소의 실제 너비 = 너비 + 패딩(왼쪽 및 오른쪽 패딩 크기) + border(왼쪽 및 오른쪽 테두리 크기)
요소의 실제 높이 = 높이 + 패딩(상단 및 하단) 패딩 크기) + 테두리(상단 및 하단 테두리 크기)
우리가 설정한 너비 및 높이 속성은 실제로 요소 콘텐츠 영역의 너비와 높이
패딩과 테두리를 설정한 후 요소 크기가 변경됩니다. Big
IE6 무차별 모드 상자 모델
IE는 항상 다릅니다
IE6 무차별 모드(IE6 이전 버전)에도 자체 박스 모델이 있습니다
박스 모델이 우리가 이해하기에 더 적합할 수 있습니다
우리가 설정한 너비와 높이 속성은 요소의 실제 너비와 높이입니다
계산식은 다음과 같습니다
요소 콘텐츠 콘텐츠 영역 너비 = 너비 - 패딩(왼쪽 및 오른쪽 내부 여백 크기) - 테두리(왼쪽 및 오른쪽 테두리 크기)
요소 콘텐츠 콘텐츠 영역 높이 = 높이 - 패딩(상단 및 하단 패딩 크기) - 테두리(상단 및 하단 테두리 크기)
IE6에서 혼합 모드의 박스 모델 아래
너비와 높이를 설정한 후
요소의 너비와 높이가 결정됩니다
패딩과 여백을 설정하면 콘텐츠 영역이 작아집니다
IE6의 박스 모델은 표준 박스 모델인 반면 IE6 혼합 모드의 박스 모델은 비표준
이며 어떤 박스 모델이든 마진의
을 사용하면 요소가 사용하는 상자 모델을 지정할 수 있습니다.
두 가지 속성 값
- 콘텐츠 -box [W3C 표준 박스 모델] (기본값)
- border-box [IE6 혼합 모드 박스 모델]
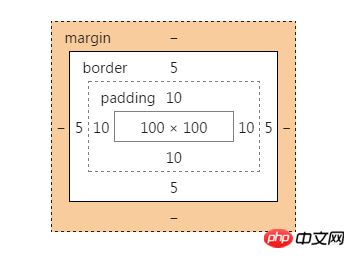
표준 박스 모델
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}

증가 패딩과 테두리를 적용한 후 요소의 실제 크기가 증가합니다.
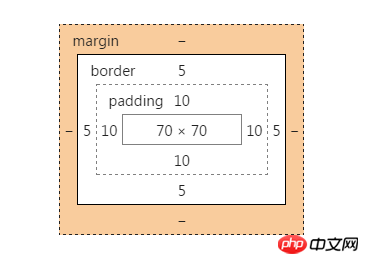
box-sizing 설정: IE6 혼합 상자 모델을 사용하기 위한 border-box
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}

상자의 원래 크기는 여전히 100px*100px입니다
상자 크기 조정 상자 모델 속성을 설정하면 상자 모델을 선택할 수 있습니다.
레이아웃을 더욱 유연하게 만들 수 있습니다
위 내용은 CSS3의 상자 모델 및 상자 모델 속성 상자 크기 조정에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

