CSS3에 대해 당신이 모르는 멋진 것들이 있습니다
- 黄舟원래의
- 2017-05-21 15:34:502034검색
아마도 일부 웹 페이지의 소스 코드를 보면
이전에 본 적이 없는 속성이나 사용법을 발견할 수 있습니다
오늘 요약하겠습니다.
CSS3에 대한 냉담한 지식
스타일 계산
CSS에서도 간단한 계산을 할 수 있습니다
calc 함수를 통해서도 가능합니다
이는 요소를 적응형으로 만들 수도 있습니다
물론 계산된 값은 합법적인 값이어야 합니다
.demo { ...
width: calc(100% - 500px); height: 200px;}이 데모에서 요소의 너비 값은 상위 요소의 너비에서 뺀 값입니다. 500픽셀
상위 요소가 창 크기를 변경하는 것은 본문
인 경우 너비도 그에 따라 변경됩니다.
흐릿한 텍스트
두 줄의 간단한 코드로 흐린 텍스트 효과 얻기
.demo { ...
color: transparent; text-shadow: black 0 0 2px;}사실 우리는 전경색 투명도와 함께 친숙한 텍스트 그림자를 사용합니다
필터와 같은 효과를 얻기 위해
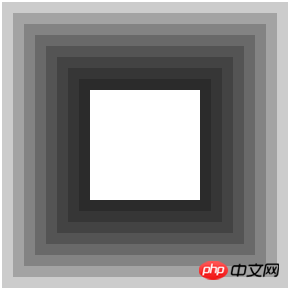
다중 테두리
어쩌면 border를 사용하고 윤곽선을 사용하여 2레이어 테두리를 구현할 수 있습니다
사실 상자 그림자를 사용하여 다음과 같은 효과를 얻을 수 있습니다. 다중 테두리
.demo { ...
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2),
0 0 0 20px rgba(0, 0, 0, 0.2),
0 0 0 30px rgba(0, 0, 0, 0.2),
0 0 0 40px rgba(0, 0, 0, 0.2), 0 0 0 50px rgba(0, 0, 0, 0.2), 0 0 0 60px rgba(0, 0, 0, 0.2), 0 0 0 70px rgba(0, 0, 0, 0.2), 0 0 0 80px rgba(0, 0, 0, 0.2);}
포인터 이벤트
pointer-events 속성을 사용하면 커서의 동작을 제어할 수 있습니다. 마우스 클릭, 드래그 및 기타 이벤트
a { pointer-events: none;}이 스타일을 추가하면 링크가 무효화됩니다
이 링크 위에 마우스를 올려도 포인터 커서 스타일로 변경되지 않습니다
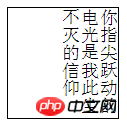
쓰기 모드
writing-mode 속성을 사용합니다 쓰기 모드 지정
이 속성은 모든 언어가 왼쪽에서 오른쪽으로 쓰여지지 않는 문제를 해결하기 위한 것입니다
예를 들어 쓰기 모드를 오른쪽에서 왼쪽으로 지정하고 싶습니다
.demo { width: 100px; height: 100px; writing-mode: vertical-rl; border: 1px solid black;}
요소 자르기
아마도 다음 속성을 사용했을 것입니다. 이미지 자르기배경 클립
사실 CSS는 요소를 자를 수 있습니다
클립 속성
만 사용하지만 자주 사용되지는 않는 것 같습니다.
이 속성은 매우 섬세합니다
절대 또는 고정으로 배치된 경우에만 효과가 있습니다
이 속성은
.demo { ...
position: absolute; clip: rect(20px,140px,140px,20px);}와 같이 사용됩니다. 그런데 이 속성을 chrome browser배경 이미지 자르기와 동일하지 않은 것을 발견했습니다
4개의 픽셀 값도 각각 위쪽, 오른쪽, 아래쪽 및 왼쪽에 해당하지만
첫 번째 값(상단)과 마지막 값(왼쪽)은
자를 크기를 지정하는 반면, 두 번째 값(오른쪽)과 세 번째 값(하단)은
유지할 크기와 비슷합니다. 일반적으로 사용되지 않으므로 여기서 자세히 설명하지 않겠습니다
관심 있는 학생들은 브라우저에서
디버깅할 수 있습니다
지금은 작성하세요
나중에 생각하세요
여기에서 정리
위 내용은 CSS3에 대해 당신이 모르는 멋진 것들이 있습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

