이 글에서는 img 태그의 상단과 하단 사이의 간격을 해결하는 방법을 주로 소개합니다. 최근 직장에서 이 문제를 접했기 때문에 기록해 보기로 했습니다. 귀하의 편의를 위해 또는 도움이 필요한 친구를 위해 아래 내용을 살펴보겠습니다.
일반적인 개발 과정에서는 여러 이미지를 사용해야 하는 경우가 많습니다. 일반적으로 이미지를 호스팅하기 위해 목록을 사용합니다.
그런데 이번에 문제를 발견했는데 왜 사진 밑에 줄이 더 있는 걸까요?

무슨 일이에요?
IMG의 여백과 패딩을 모두 지운거 아닌가요?
실제로 이는 인라인 요소로 인해 발생합니다.
블록 수준 요소가 아닌 눈에 보이는 모든 요소는 인라인 요소이며 성능 특성은 "행 레이아웃" 형태입니다. ----"CSS 최종 가이드"
무슨 뜻인가요?
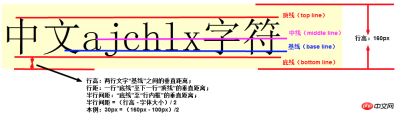
은 실제로 그림, 텍스트 등의 인라인 요소의 기본 정렬은 상위 요소의 기준선에 맞춰 정렬되지만 정렬하는 것은 기준선이며 높이를 확장하는 요소라는 의미입니다. 전체 높이(최하위 라인)는 확실히 일정한 간격을 유발하게 되는데, 이것이 위에서 겪었던 문제입니다.

이제 문제의 원인을 알았으니 문제를 해결하는 것이 훨씬 쉬울 것입니다.
1. 첫 번째 해결책
이 문제는 인라인 요소에서만 발생하므로 간단하고 투박하게 자연스럽게 해결할 수 있지 않을까요? 요소의 "개성을 변경"하고 인라인에서 블록으로 변경하기에 충분합니까?
2. 두 번째 해결책
너무 무례해요, 성별 바꿔서 나중에 돌려주세요 어쩜 재미있나요 그래서 우리는 곡선 구조를 시도할 것입니다. 수직 정렬을 수정할 수 있습니다. 괜찮습니까?
이것도 원하는 효과를 얻을 수 있음을 알 수 있습니다.
이유는 수직 정렬의 기본 속성이 기준선과 다른 속성을 설정하는 한 이 문제를 피할 수 있기 때문입니다.

3. 세 번째 해결 방법
하지만 정렬이 수정되어 문제가 발생할 수도 있습니다. 이 요소를 부동으로 만들까요? 더 이상 현재 문서 흐름에 있지 않기 때문에 자연스럽게 레이아웃할 때 정렬을 위해 이 텍스트를 참조하지 않게 됩니다.
수레를 사용할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
img{
height: 200px;
margin: 0;
padding: 0;
border-bottom: 1px solid red;
}
ul{
border: 1px solid blue;
list-style: none;
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>
<img src="/static/imghwm/default1.png" data-src="lipeng.png" class="lazy" alt="img 태그 상단과 하단 사이의 간격을 해결하는 방법" >
</li>
</ul>
</body>
</html>이것도 이 문제를 해결할 수 있지만 "떠도 좋지만 욕심내지 마세요"라는 점을 참고해주세요.
플로트의 영향을 올바르게 처리할 수 있어야 하며, 원래 텍스트 감싸기 효과를 만들 계획이었다면 플로트를 사용하는 것이 최선의 선택일 것입니다.
4. 네 번째 해결 방법
위의 해결 방법 중 어느 것도 문제를 해결할 수 없다면 저는 큰 킬러를 사용해야 합니다.
상위 요소의 텍스트 크기를 0으로 설정할 수 있습니다.
글의 기준선에 맞춰 정렬을 하고 계시기 때문에 글의 위치를 정하실 수 없도록 제가 직접 설정을 해드리는데 이렇게 하면, "너무 불안해서 꺼낼 수 없을 때"에만 사용하는 것이 좋습니다.
위 내용은 img 태그 상단과 하단 사이의 간격을 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AM
H5 코드 : 웹 개발자를위한 모범 사례Apr 16, 2025 am 12:14 AMH5 코드에 대한 모범 사례는 다음과 같습니다. 1. 올바른 문서 선언 및 문자 인코딩 사용; 2. 시맨틱 태그를 사용하십시오. 3. HTTP 요청을 줄입니다. 4. 비동기 부하 사용; 5. 이미지 최적화. 이러한 관행은 웹 페이지의 효율성, 유지 관리 및 사용자 경험을 향상시킬 수 있습니다.
 H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM
H5 : 웹 표준 및 기술의 발전Apr 15, 2025 am 12:12 AM웹 표준과 기술은 현재까지 HTML4, CSS2 및 간단한 JavaScript에서 발전했으며 중대한 개발을 거쳤습니다. 1) HTML5는 캔버스 및 웹 스토리지와 같은 API를 도입하여 웹 응용 프로그램의 복잡성과 상호 작용을 향상시킵니다. 2) CSS3은 애니메이션 및 전환 기능을 추가하여 페이지를보다 효과적으로 만듭니다. 3) JavaScript는 화살표 기능 및 클래스와 같은 Node.js 및 ES6의 최신 구문을 통해 개발 효율 및 코드 가독성을 향상시킵니다. 이러한 변경으로 인해 웹 애플리케이션의 성능 최적화 및 모범 사례의 개발이 촉진되었습니다.
 H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AM
H5는 HTML5의 속기입니까? 세부 사항을 탐색합니다Apr 14, 2025 am 12:05 AMH5는 HTML5의 약어 일뿐 만 아니라 더 넓은 현대 웹 개발 기술 생태계를 나타냅니다. 1. H5는 HTML5, CSS3, JavaScript 및 관련 API 및 기술을 포함합니다. 2. 그것은 더 풍부하고 대화식이며 부드러운 사용자 경험을 제공하며 여러 장치에서 원활하게 실행할 수 있습니다. 3. H5 기술 스택을 사용하여 반응 형 웹 페이지와 복잡한 대화식 기능을 만들 수 있습니다.
 H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AM
H5 및 HTML5 : 웹 개발에 일반적으로 사용되는 용어Apr 13, 2025 am 12:01 AMH5 및 HTML5는 동일한 것을, 즉 html5를 나타냅니다. HTML5는 HTML의 다섯 번째 버전으로 시맨틱 태그, 멀티미디어 지원, 캔버스 및 그래픽, 오프라인 스토리지 및 로컬 스토리지와 같은 새로운 기능을 제공하여 웹 페이지의 표현성 및 상호 작용성을 향상시킵니다.
 H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색Apr 12, 2025 am 12:03 AMh5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AM
H5 : 도구, 프레임 워크 및 모범 사례Apr 11, 2025 am 12:11 AMH5 개발에서 마스터 해야하는 도구 및 프레임 워크에는 vue.js, React 및 Webpack이 포함됩니다. 1.vue.js는 사용자 인터페이스를 구축하고 구성 요소 개발을 지원하는 데 적합합니다. 2. 복잡한 응용 프로그램에 적합한 가상 DOM을 통해 페이지 렌더링을 최적화합니다. 3. Webpack은 모듈 포장에 사용되며 리소스로드를 최적화합니다.
 HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AM
HTML5의 유산 : 현재 H5 이해Apr 10, 2025 am 09:28 AMhtml5hassignificallytransformedwebdevelopmentbyintranticalticlementements, 향상 Multimediasupport 및 Improvingperformance.1) itmadewebsitessmoreaccessibleadseo 친환경적 인 요소, 및 .2) Html5intagnatee
 H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AM
H5 코드 : 접근성 및 시맨틱 HTMLApr 09, 2025 am 12:05 AMH5는 시맨틱 요소 및 ARIA 속성을 통해 웹 페이지 접근성 및 SEO 효과를 향상시킵니다. 1. 컨텐츠 구조를 구성하고 SEO를 개선하기 위해 사용합니다. 2. Aria-Label과 같은 ARIA 속성은 접근성을 향상시키고 보조 기술 사용자는 웹 페이지를 원활하게 사용할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






