CSS3를 사용하여 모든 이미지에 저폴리 애니메이션 효과를 구현하는 방법
- 黄舟원래의
- 2017-05-21 14:30:032131검색
이 글은 주로 그림lowpoly애니메이션 효과 예제의 CSS3 구현을 소개합니다. 이것은 lowpoly(lowpoly)와 결합된 CSS3의 애니메이션 속성 입니다. 폴리곤 스타일) 효과는 주로 CSS3 transm속성
의 회전 회전, 이동 이동, 스케일 스케일링을 사용하여 구현한 로우폴리곤(로우 폴리곤)의 조합입니다. CSS3 스타일의 속성) 효과는 주로 CSS3 변형 속성의 회전 회전, 이동 이동 및 크기 조정을 사용합니다. 유일하게 흥미로운 점은 n번째 유형 선택기의 사용입니다. 디자이너는 여기에서 단념할 필요가 없습니다. CSS 부분은 재사용할 수 있으며 매개변수는 자신의 요구 사항에 따라 마음대로 변경할 수 있습니다(재사용할 수 없는 모든 SVG 애니메이션 코드는 단지 훌리건일 뿐입니다). 그가 익숙한 AI 도구를 사용하면 다음을 완벽하게 수행할 수 있는 효과가 사라집니다. 
단계별 분해:
1. 스타일 사진
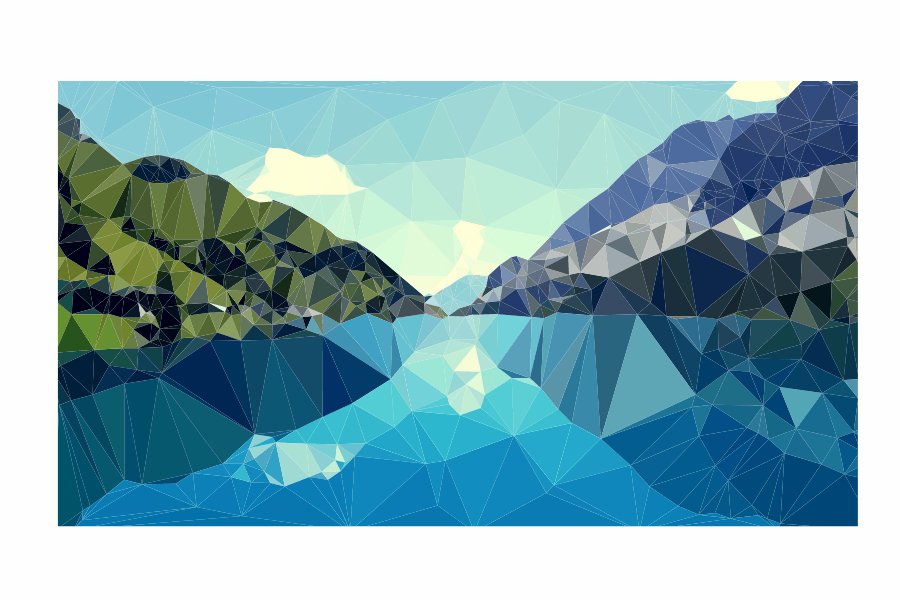
제 원본 사진은 다음과 같습니다. 



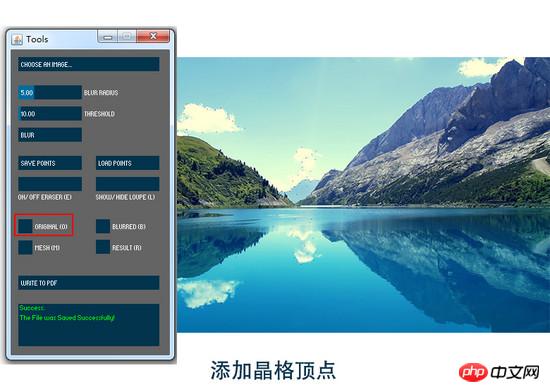
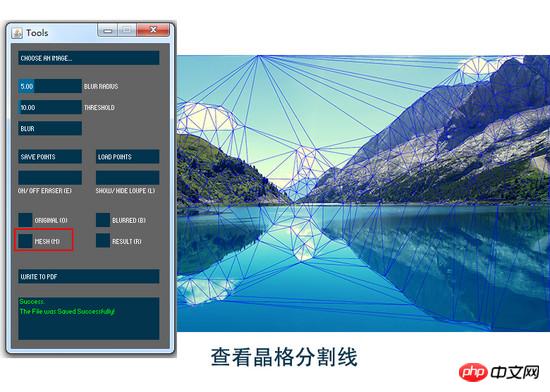
2. 이미지 처리
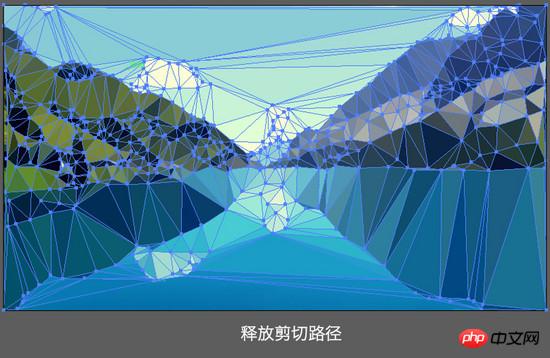
AI에서 꼭 필요한 중요한 단계인 "클리핑 마스크 해제"가 있습니다. SVG 코드 22c4d568b89d69ca4381f202d70d756d 및 다각형의 클립 경로 속성. 3a85b325e3cb8b9a9db511d95127509d 
. c32be6ae7b55b2e3b096b12a7e719a36
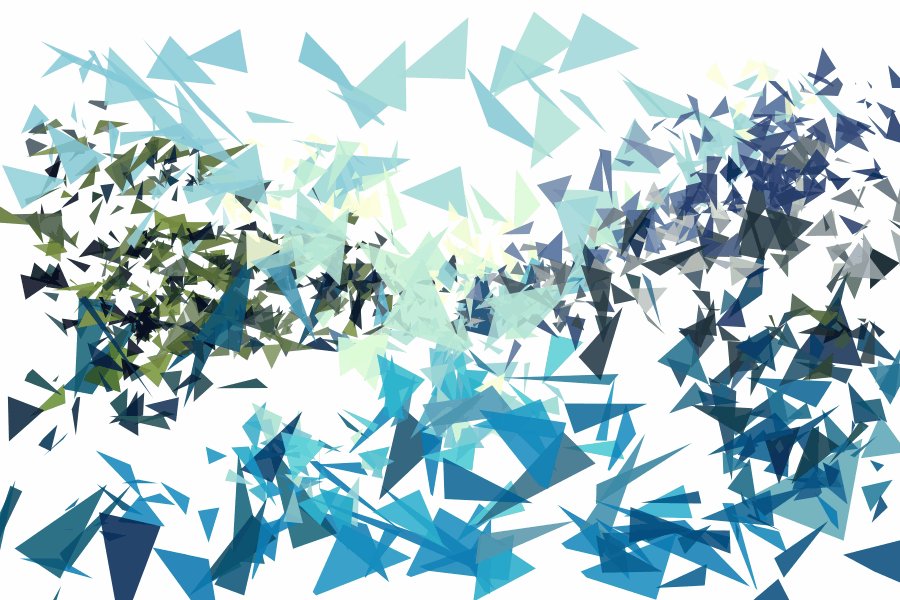
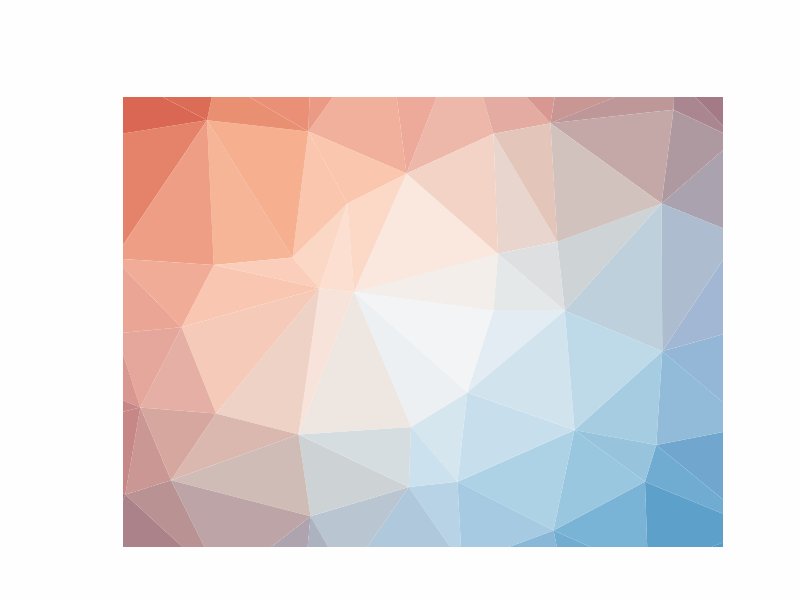
3. 온라인에서 생성된 로우 폴리곤 배경 이미지 처리
배경 이미지만 필요한 경우 크기, 색상, 격자 크기를 사용자 정의할 수 있으며 생성을 지원합니다. SVG 형식. 예:
이
온라인 도구를 사용하여 생성된 이미지가 처리되지 않으면 98953a78f52873edae60a617ec082494 경로 태그와 획이 표시됩니다. 속성은 AI에서 처리되어야 하며 모두 선택하고 모든 스트로크 속성을 제거해야 합니다. 이때 내보낸 SVG 파일은 해당 폴리곤 태그6f1cb7f8499a7e0f625f982868cbc44d이다. 
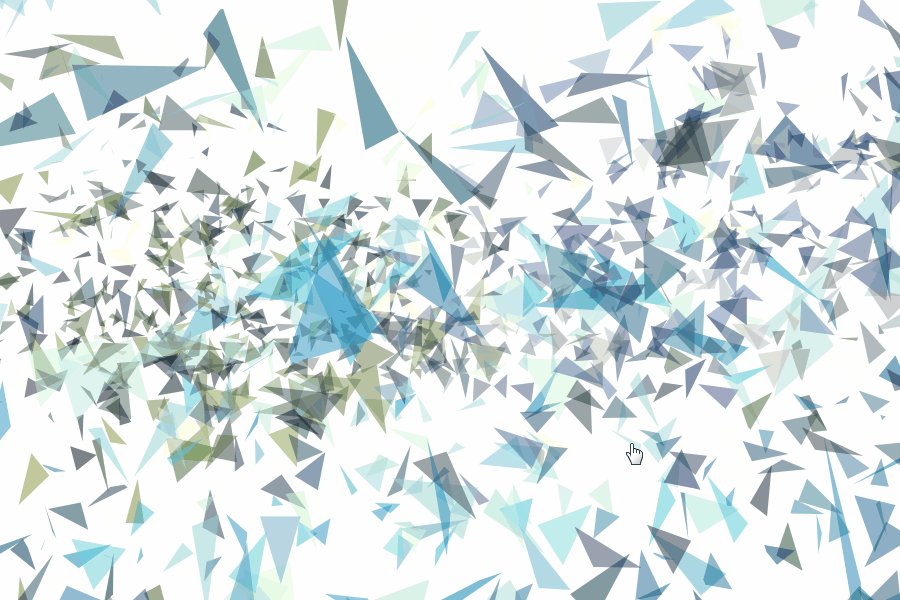
먼저 애니메이션 구현의 예비 아이디어에 대해 이야기하겠습니다. 생성된 다각형 조각의 회전, 변위 및 크기가 변경되기를 원합니다. 이 효과도 CSS로 쉽게 얻을 수 있지만 필요한 것은 분산, 변위 방향, 거리 및 크기가 다릅니다. , 그러나 나는 임의의 함수를 작성할 수 없는 JavaScript
쓰레기입니다. 다행히 CSS3는 강력한 n번째 유형(an+b) 선택기를 제공합니다. 다양한 폴리곤 조각에 다양한 애니메이션 속성 값을 부여할 수 있습니다.n번째 유형(an+b)에 대해 간략하게 소개하면 n은 0부터 시작하여 순차적으로 1을 추가하므로 a+b, 2a+b, 3a+b... 요소를 얻게 됩니다.
예를 들어, 6f1cb7f8499a7e0f625f982868cbc44d 다각형을 6개의 그룹으로 나누고 각 그룹마다 다른 애니메이션 속성을 설정하고 싶습니다.
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}이 순서는 다음과 같습니다. 6n+1(즉, 폴리곤 1,7,13,19...)의 애니메이션 효과입니다. 마찬가지로 다음 그룹은 폴리곤:n번째 유형(6n+2), 즉 2번째, 8번째입니다. , 14번째, 20번째... 폴리곤, 폴리곤:n번째 유형(6n+6)까지 하나씩 뒤로 밀어주세요
이제 모든 코드와 댓글
다음과 결합 전체 코드에 대해 이야기해 보겠습니다.<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
</svg></body></html> 애니메이션 효과를 실행한 후 SVG가 전체 화면으로 전환되므로 애니메이션이 마우스가 움직일 때 중단되고 다음이 나타나면 복원되도록 설정하려면 마우스가 밖으로 움직이면 작업을 실행하기 위한 영역이 필요합니다. 이것이 덮개 정의의 의미이며 계층적 속성은 SVG 속성보다 높습니다.

이벤트가 필요한 경우 도움을 요청할 수 있습니다. 프론트 엔드 공성 사자.
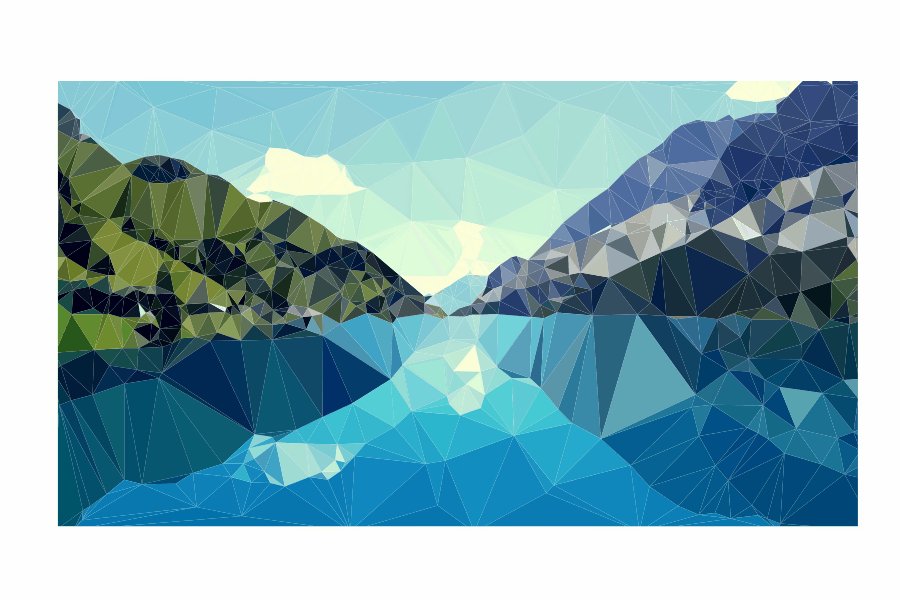
svg의 오버플로 속성을 visible로 정의해야 애니메이션 효과 후 svg 크기를 벗어나는 부분이 보이도록 할 수 있습니다. 다각형 애니메이션 속성 설정과 관련하여 이 전환: 모든 1초 이즈는 모든 애니메이션 시간이 1초이고 이즈 효과는 1초임을 의미합니다. 변환 원점: 50% 50%는 변환 원점을 각 요소의 중심으로 정의합니다. 6가지 애니메이션 효과 세트에 대해 변위 이동, 배율 조정, 선택 회전 및 투명도 불투명도 변경을 설정했습니다. 여기서 X축과 Y축의 변위는 값이 클수록 확산도가 높아지는 범위를 직접 정의하는 것이 좋습니다. 800%~800%. 또한, 회전 각도인rotate()는 물리 법칙을 따르기 위해 오프셋 경로가 멀수록 회전 각도가 커지며, 반대의 경우도 마찬가지입니다. 더 다양한 효과를 설정하고 싶다면 n번째 유형(an+b)에서 n의 계수 a만 변경하면 됩니다. 수정하고 시도하기가 너무 게으른 경우, UI 디자이너는 이 템플릿을 적용할 때 만든(또는 자동 생성된) 6f1cb7f8499a7e0f625f982868cbc44d 태그만 교체하면 됩니다. 예를 들어, 해당 배경 이미지를 적용하려고 하면 다음과 같은 애니메이션 효과를 쉽게 얻을 수 있습니다. 
지식 포인트 요약
1. 로우 폴리곤 로우폴리 스타일 사진 제작에 대해(강조) 스스로 임의의 그래픽을 만드세요) 2. CSS3 선택기 n번째 유형(an+b) 사용위 내용은 CSS3를 사용하여 모든 이미지에 저폴리 애니메이션 효과를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

