JavaScript 모션 프레임워크에서 양수 및 음수 속도 반올림 문제를 해결하는 방법(1)
- 黄舟원래의
- 2017-05-21 13:20:161798검색
이 글에서는 양수 및 음수 반올림 문제를 해결하는 JavaScript모션프레임워크의 첫 번째 부분을 주로 소개합니다.
여기서 언급한 움직임은 버퍼링 움직임을 의미하며 대상에 도달할 때 속도가 점점 느려지는 것이 아니라 물체가 점차적으로 '착륙'하게 됩니다. 매우 편안해 보이는 위치입니다.
버퍼링의 특징 :
거리가 짧아질수록 속도는 감소합니다
속도 = (목표값 - 현재 value ) / 스케일링 계수
속도는 정수
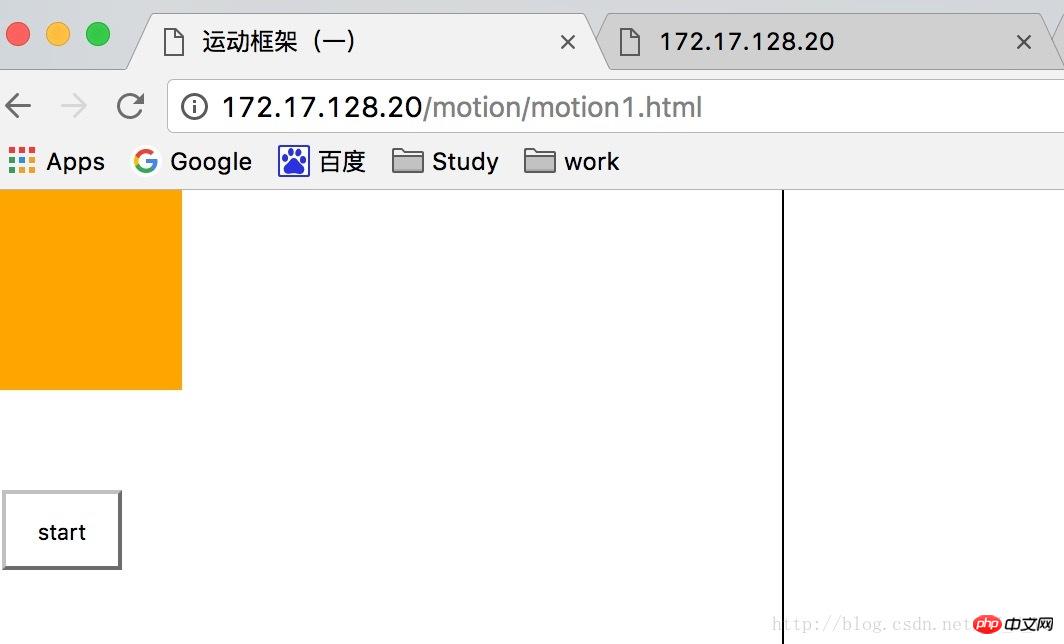
여야 합니다. 예를 들어 p는 이동합니다. 가장 왼쪽에서 왼쪽이 400인 위치에서 정지합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(一)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
}
#p2 {
width: 1px;
height: 300px;
background: black;
position: absolute;
left: 400px;
}
#btn1 {
width: 60px;
height: 40px;
background: #fff;
position: absolute;
left: 10px;
top: 150px;
}
</style>
</head>
<body>
<p id="p1"></p>
<p id="p2"></p>
<input id="btn1" type="button" value="start" onclick="startMove()" />
<script type="text/javascript">
var op = document.getElementById('p1');
var oBtn = document.getElementById('btn1');
var timer = null;
function startMove() {
/* 每次启动定时器应该把上次的定时器清理掉,
因为有的人会多次点击按钮,多次启动定时器,速度会叠加越来越快!
*/
clearInterval(timer);
timer = setInterval(function() {
//每次速度都随着距离的缩短而变慢
var speed = (400 - op.offsetLeft) / 10;
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
</script>
</body>
</html>

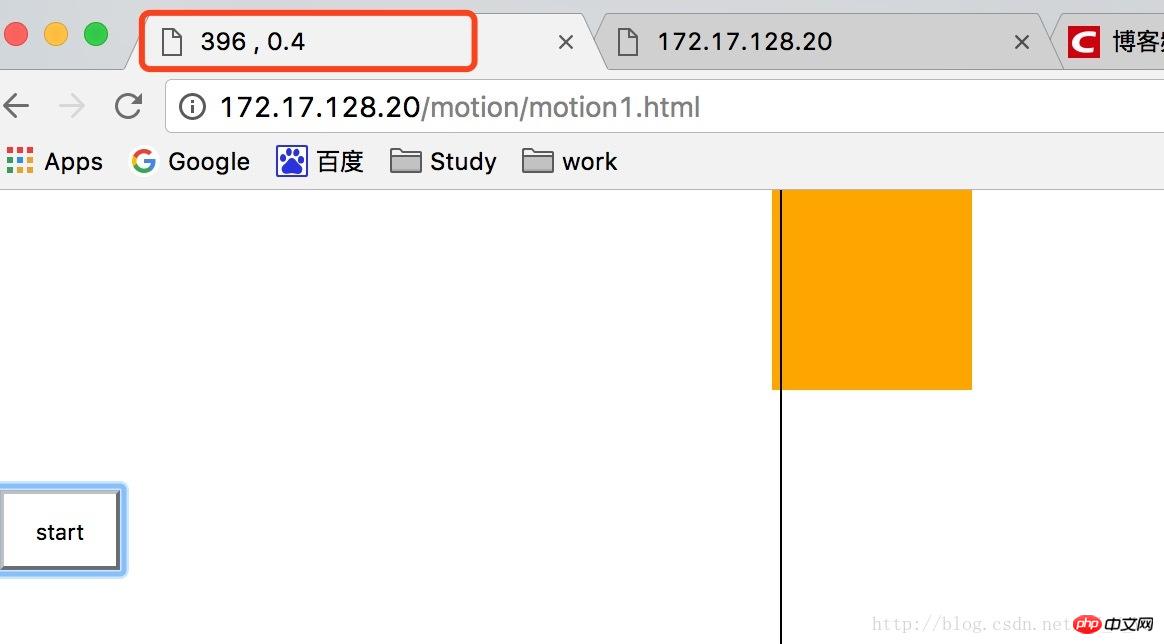
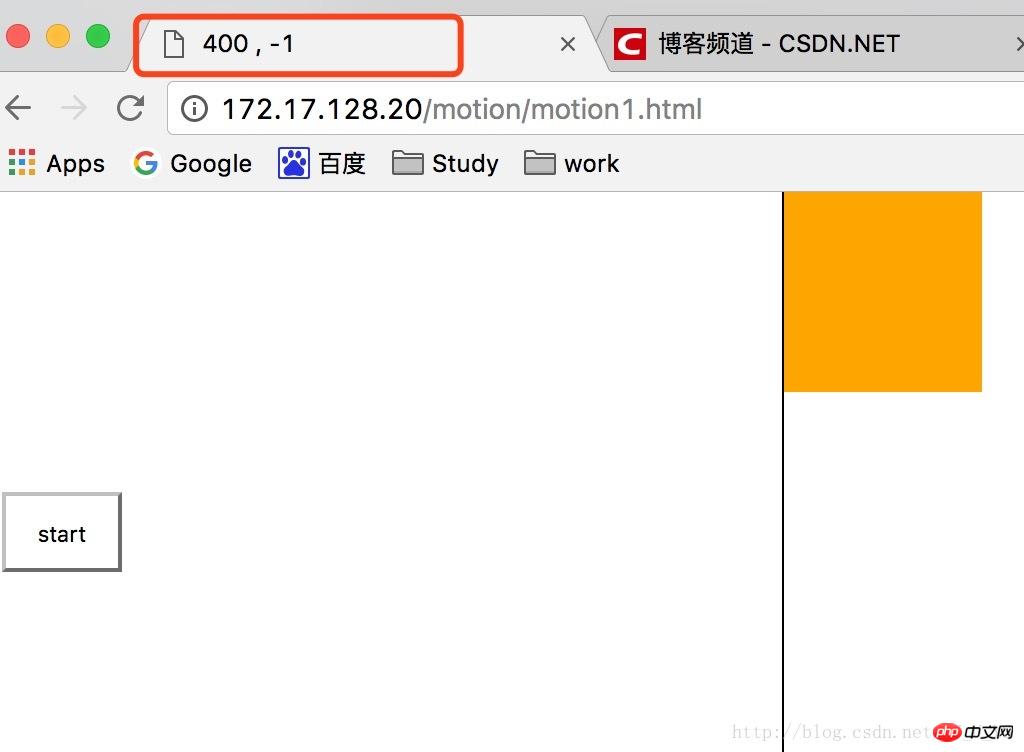
찾을 수 있습니다. 버튼을 시작한 후 p가 정확하지 않습니다. 400의 위치에 도달한 다음 제목에 인쇄된 실제 목표와 속도를 보면 최종 목적지는 396이고 속도는 0.4라는 것을 알 수 있습니다. 가장 작은 단위이며 소수점이라는 개념이 없으므로 0.4px는 존재하지 않는 개념입니다. 컴퓨터에서는 주의깊게 분석한 결과 p가 396px로 실행되면 4px가 남게 되고, 속도는 4/10 = 0.4입니다. 다음 단위 시간(30ms)은 0.4px 앞으로 이동하므로 실제로는 0이므로 영원히 중지되며 타이머를 지우는 단계는 절대 실행되지 않습니다!
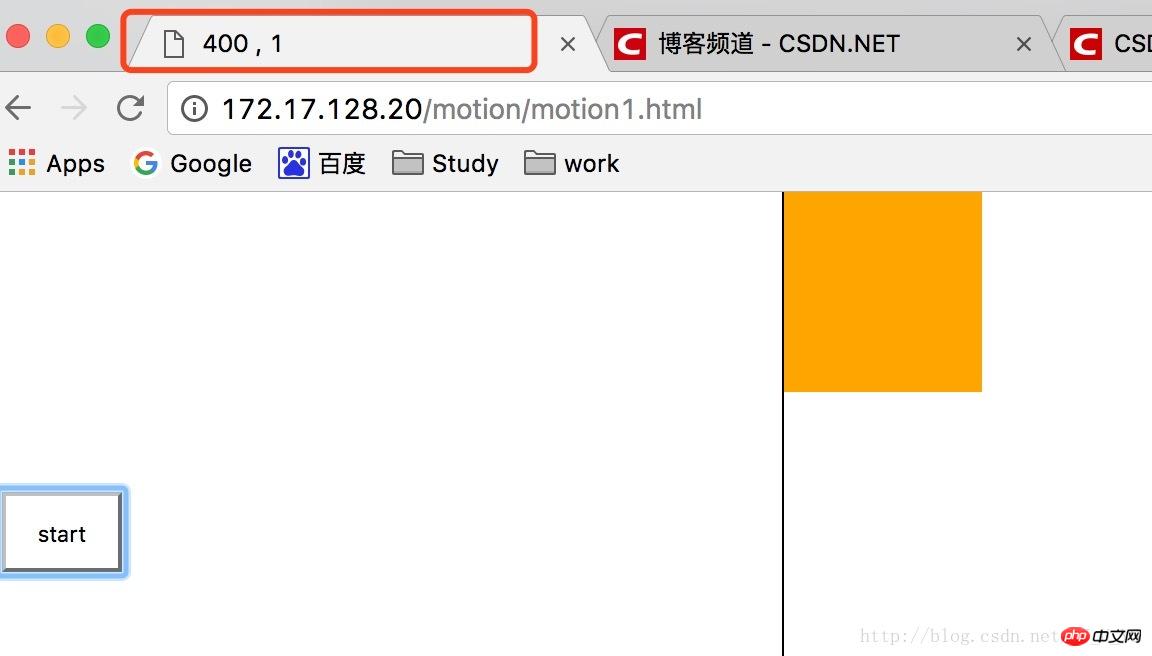
어떻게 해결하나요? 수학에는 반올림이라는 방법이 있는데, 속도를 반올림하여 이 단계를 건너도록 돕는 것입니다
Math.ceil(3.2) ==> 4 Math.ceil(-9.7) ==> -9 Math.floor(5.98) ==> 5
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
speed = Math.ceil(speed);//划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
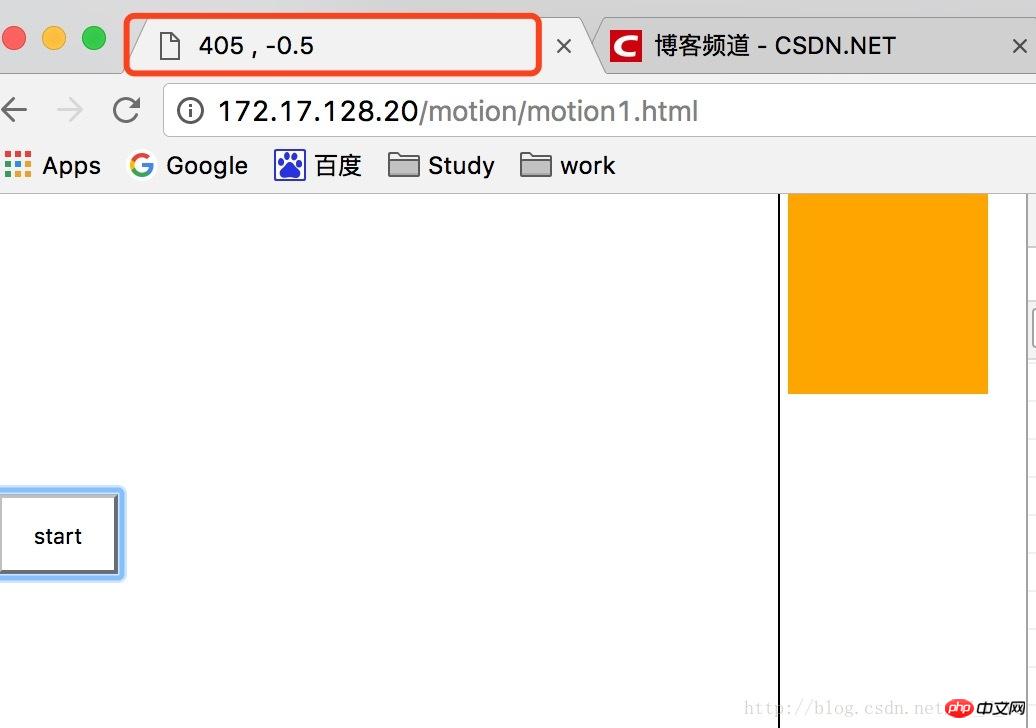
물론 p는 양의 방향과 음의 방향 모두로 이동할 수 있습니다(예: 800에서 400까지).
반올림하지 않은 경우 , 여전히 정확하게 400에 도달할 수 없습니다.


요약:
전진 동작(속도>0), Math.ceil(속도)
역방향 동작(속도
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 800px;/*0 --> 800*/
}function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
console.log('speed = ' + speed);
speed = Math.floor(speed);//划重点,划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
속도를 반올림하는 목적은 마지막 순간에 속도(절대값)를 높여 그 임계값을 넘기는 것입니다. 그렇지 않으면 근처에만 머물 수 있습니다!
속도를 반올림하지 않으면 최종 결과는 목표 값 근처에서 멈추게 되며, 이는 여전히 몇 픽셀 부족합니다. 이 값에서 최종 계산된 속도의 절대값은 1보다 작아야 합니다. 이제 이 때 속도를 1로 반올림하면 마지막 몇 픽셀의 거리는 실제로 매회(30ms) 1px씩 일정한 속도로 앞으로 이동하게 됩니다. 지난 몇번 계산된 속도는 1, 1px 1px 이므로 목적지까지 걸어가세요!
위 내용은 JavaScript 모션 프레임워크에서 양수 및 음수 속도 반올림 문제를 해결하는 방법(1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

