Javascript에서 배열의 요소를 삭제하기 위해 반복하는 여러 방법의 예 공유
- 黄舟원래의
- 2017-05-21 11:40:251757검색
이 글에서는 배열의 요소를 삭제하는 Javascript 루프의 여러 가지 방법을 주로 소개합니다. 모든 사람을 위한 특정 참고 및 학습 가치가 있는 모든 사람의 참고 및 학습을 위해 필요한 친구는 아래를 살펴볼 수 있습니다.
이 글은 주로 배열의 요소를 삭제하는 여러 가지 Javascript 루핑 방법을 공유합니다. 자세한 소개를 살펴보겠습니다.
문제 발견
코딩 과정에서 루프에서 지정된 요소를 제거해야 하는 경우가 종종 있습니다. 기존 아이디어에 따르면 for 루프를 만든 다음 루프에서 if 판단을 하고, 판단에서 지정된 요소를 삭제하면 됩니다. 그러나 실제 상황은 예상만큼 원활하게 진행되지 않는 경우가 많습니다.
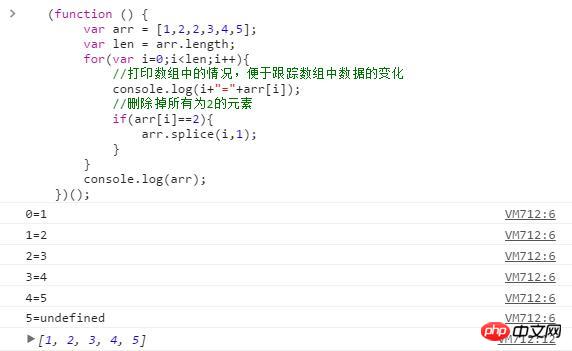
다음에서는 이 프로세스를 보여주기 위해 Javascript 코드를 예로 사용합니다.
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();실행 결과는 다음과 같습니다.

최종 결과를 보면 일치하는 요소 중 실제로 하나만 삭제된 것을 확인할 수 있습니다. , 다른 An 요소는 여전히 존재합니다.
그 이유는 요소가 삭제되면 배열의 인덱스 가 변경되어 프로그램에서 예외가 발생하기 때문이라는 것을 인쇄된 실행 프로세스에서 알아내는 것은 어렵지 않습니다.
해결책
문제의 원인을 찾으면 문제 해결은 어렵지 않습니다.
방법 1
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();위 코드가 이해하기 어려운 것 같은데, 더 이해하기 쉬운 코드가 있나요? 아래를 참고하세요
방법 2
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();뒤에서 앞으로 이동하면 문제를 효과적으로 해결할 수 있고 이해하기 쉽습니다. 그렇다면 더 간단한 구현 방법은 없을까요? 그럼 다음 코드를 보세요
방법 3
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();while(i--) 를 사용하세요. i는 배열 첨자입니다. 개인적으로 이것이 가장 간결하고 효율적인 코드 구현이라고 생각합니다. .
요약
위 내용은 Javascript에서 배열의 요소를 삭제하기 위해 반복하는 여러 방법의 예 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

