집 >백엔드 개발 >C#.Net 튜토리얼 >ASP.Net에서 WebAPI와 Ajax 간의 도메인 간 데이터 상호 작용 중 쿠키 데이터 전송에 관해
ASP.Net에서 WebAPI와 Ajax 간의 도메인 간 데이터 상호 작용 중 쿠키 데이터 전송에 관해
- 黄舟원래의
- 2017-05-21 11:18:062456검색
이 기사에서는 ASP.Net WebAPI 및 Ajax가 도메인 간 데이터와 상호 작용할 때 쿠키 데이터 전송에 대한 관련 지식을 주로 소개합니다. 매우 좋은 참조 값을 가지고 있습니다. 아래 에디터와 함께 살펴보겠습니다
서문
최근 회사의 프로젝트는 원래의 3티어 아키텍처에서 마이크로서비스 아키텍처로 아키텍처 조정을 거쳤습니다. (정확한 서비스 지향이라고는 하지만 아직 완전히 마이크로 수준에 도달하지 않았고, 세분성도 그다지 좋지 않습니다.) RESTFull 사양을 따르며 프런트엔드와 백엔드를 완전히 분리하여 아이디어를 구현합니다. 큰 프런트 엔드의. 첫 시도였기 때문에 그 과정에서 많은 문제에 부딪혔습니다. 오늘은 WebAPI와 프런트엔드 Ajax가 크로스 도메인 데이터와 상호 작용할 때 둘 다 서로 다른 2차 도메인 이름(1차 도메인 이름은 동일함)에 있기 때문에 쿠키 데이터를 사용할 수 없는 문제 중 하나를 논의하겠습니다. 획득.
처음에 헤더를 통해 쿠키를 WebAPI로 전송하면 문제를 해결할 수도 있습니다.
또 다른 해결 방법은 아래에 설명되어 있습니다.
해결 과정:
1단계: 쿠키의 Domain(도메인)을 1단계로 설정 도메인 이름 예: ".wbl.com"(도메인 이름 a.wbl.com 아래)
이때 쿠키는 다음 중 하나에 설정한 후라는 것이 전제입니다. WebAPI는 브라우저를 이용하여 직접 접속할 수 있습니다 다른 WebAPI는 쿠키를 얻을 수 있습니다. 예: a.wbl.com이라는 도메인 이름으로 설정된 쿠키는 브라우저를 통해 b.wbl.com 도메인 이름의 WebAPI에 직접 접속하여 얻을 수 있습니다. 그러나 c.web.com 도메인 이름으로 Ajax를 사용하여 b.wbl.com에 액세스하면 쿠키를 얻을 수 없습니다. 이는 브라우저에서 Ajax의 권한이 상대적으로 낮고 Ajax가 도메인을 넘을 수 없기 때문입니다.
쿠키 코드 작성:
/// <summary>
/// 给指定的 Cookies 赋值
/// </summary>
/// <param name="cookKey">Cookies 名称</param>
/// <param name="value">Cookies 值</param>
/// <param name="domain">设置与此 Cookies 关联的域(如:“.tpy100.com”)(可以使该域名下的二级域名访问)</param>
public static void SetCookiesValue(string cookKey, string value, string domain)
{
HttpCookie cookie = new HttpCookie(cookKey);
cookie.Value = value;
cookie.HttpOnly = true;
if (!string.IsNullOrEmpty(domain) && domain.Length > 0)
cookie.Domain = domain;
HttpContext.Current.Response.Cookies.Add(cookie);
}2단계: JQuery의 Ajax는 Jsonp 데이터 유형을 사용합니다. 교차 도메인 문제 해결(c.wbl.com 도메인 이름 아래)
프런트 엔드와 백 엔드는 통합 콜백을 정의해야 합니다(C모두뒤로) 기능 이름.
프런트 엔드 Ajax 코드:
// 设置Cookies
function set() {
var url = "http://a.wbl.com/api/setvalue/888888";
$.ajax({
type: "get",
url: url,
dataType: "jsonp",
jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数
jsonpCallback: "success_jsonpCallback", //callback的function名称
success: function (json) {
console.log(json);
alert(json);
},
error: function () {
alert('fail');
}
});
}
// 获取Cookies
function get() {
var url = "http://b.wbl.com/api/getvalue";
$.ajax({
type: "get",
url: url,
dataType: "jsonp",
jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数
jsonpCallback: "success_jsonpCallback", //callback的function名称
success: function (json) {
console.log(json);
alert(json);
},
error: function () {
alert('fail');
}
});
}3단계: WebAPI에서 jsonp 데이터 유형 반환
Jsonp 형식:
success_jsonpCallback({“Cookies”:”888888”})
이 형식은 json 형식과 다르기 때문에 WebAPI에서 반환된 IHttpActionResult 또는 HttpRequestMessage 유형만 작동하지 않습니다. 스트림을 통해 이 형식이 구현됩니다.
WebAPI 코드:
[Route("api/GetValue")]
[HttpGet]
public void GetValue()
{
string ccc = MyTools.Request.GetString("callbackparam");
var a = new { name = "Cookies", value = MyTools.Cookies.GetCookiesValue("name") };
string result = ccc + "({\"Cookies\":\"" + MyTools.Cookies.GetCookiesValue("name") + "\"})";
//var response = Request.CreateResponse(HttpStatusCode.OK);
//response.Content = new StringContent(result, Encoding.UTF8);
HttpContext.Current.Response.Write(result);
HttpContext.Current.Response.End();
// return response;
}
[Route("api/SetValue/{id}")]
[HttpGet]
public void SetValue(int id)
{
//string domain = "";
string domain = ".wbl.com";
MyTools.Cookies.ClearCookies("name", domain);
MyTools.Cookies.SetCookiesValue("name", id.ToString(), domain);
string ccc = MyTools.Request.GetString("callbackparam");
string result = ccc + "({\"result\":\"设置成功\"})";
HttpContext.Current.Response.Write(result);
HttpContext.Current.Response.End();
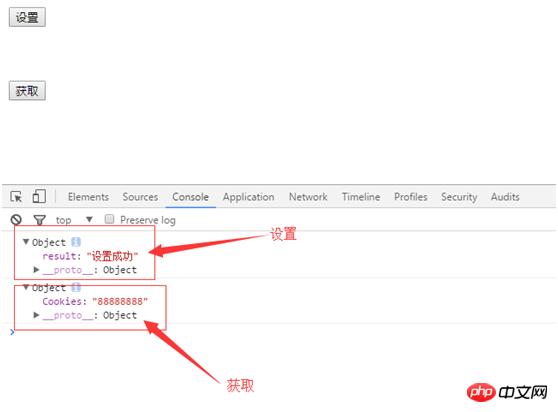
}최종 효과:

후말:
This Just 이 문제를 해결하는 한 가지 방법. Baidu 이후에는 타사 플러그인(Cross-Origin, 도움말 페이지)을 통해 처리하는 또 다른 방법이 있으며 향후 실험이 진행될 예정입니다. 합격하신 고수님들 중에 더 좋은 방법이 있으시면 인색하지 마시고 가르쳐 주세요! 신인님 감사합니다!
위 내용은 ASP.Net에서 WebAPI와 Ajax 간의 도메인 간 데이터 상호 작용 중 쿠키 데이터 전송에 관해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

