집 >위챗 애플릿 >미니 프로그램 개발 >간단한 소규모 프로그램 데모 공유
간단한 소규모 프로그램 데모 공유
- 零下一度원래의
- 2018-05-19 16:22:4620171검색
머리말
간단히 텍스트 노트를 녹음할 수 있는 비교적 간단한 작은 프로그램 데모입니다. 시험이 끝나고 얼마 지나지 않아 바빠서 작성한 것입니다. 처음부터. 작은 프로그램에 노출된 후 이 프로젝트를 작성하는 데 하루도 채 걸리지 않았습니다. 서버는 PHP로 작성된 나만의 클라우드 서버입니다.
github
mycloudnote 클라이언트
mycloudnote 서버
참고: appid를 신청하지 않았기 때문에 사용자의 WeChat 계정 ID를 얻을 수 없습니다. 사용자를 사용했습니다. 위챗이라는 닉네임이 데이터베이스의 기본 키로 사용되므로 동일한 이름을 사용할 경우 버그가 있을 수 있습니다. 또한, appid가 없기 때문에 실제 기기 테스트를 시도하지 않았습니다...
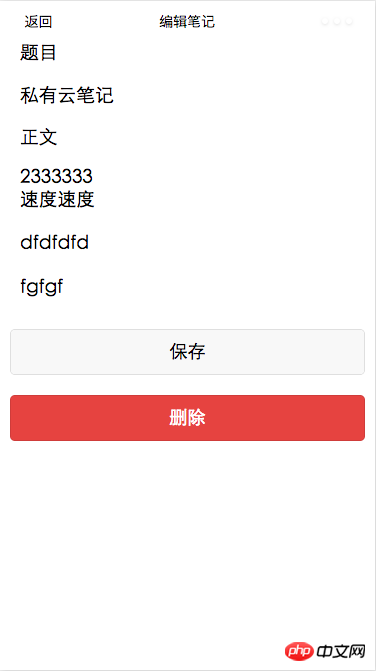
스크린샷




미니프로그램 감상평
이건 html+css+js인데 프론트엔드에 익숙하신 분들은 정말 빠르게 시작하실 수 있을 것 같아요. ...
미니 프로그램의 각 페이지는 각각 4개의 파일로 구성됩니다. Yes.wxml .json .js .wxss

-
wxml 파일은 html과 매우 유사하며 xml과 유사한 언어입니다. wxml 작은 프로그램에 적합한 html입니다. html 태그를 일부 제거하고 새 태그를 추가합니다. html은 익히기 매우 쉽습니다. 공식 api를 보세요. 여기 데모의 wxml 페이지가 있습니다......
<!--addNote.wxml--> <form bindsubmit="save"> <label class="label">题目</label> <view class="log-list"> <input name="title" type="text" value="{{title}}" placeholder="题目"/> </view> <label class="label">正文</label> <view class="log-list"> <textarea name="context" value="{{context}}" auto-height placeholder="输入记录的内容" maxlength="-1"/> <view class="submit"><button form-type="submit">添加</button></view> </view> </form>에 해당합니다. 다음 페이지

-
wxss 파일은 작은 프로그램입니다. CSS 버전도 매우 간단합니다. 공식 문서 ~ 다음과 같습니다(위의 wxml과 결합):
/*addNote.wxss*/ .log-list { display: flex; flex-direction: column; padding: 40rpx; } .submit { padding: 20rpx; } .hide { display: none; } .label { margin-left: 20px; } -
js 파일은 일반적인 javascript이며, 비즈니스 로직과 데이터를 처리하는 데 사용됩니다. 차이점은 작은 프로그램에 내장된 일부 메소드가 호출되고, 거의 모든 비즈니스 로직 처리가 Page()라는 메소드로 작성된다는 점입니다. 자세한 내용은 공식 문서를 참고하세요~
//addNote.js
var app = getApp()
Page({
data: {
title:'',
context:'',
noteID:'',
}
,
save: function(e)
{
app.getUserInfo(function(userInfo){
wx.request({
url: 'http://139.199.74.155/myCloudNote/addNote.php',
data: {
userid:userInfo.nickName,
title:e.detail.value.title,
context:e.detail.value.context
},
header: {'content-type':'application/x-www-form-urlencoded'},
method: 'POST',
success: function(res){
wx.redirectTo({
url:'../list/list'
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
})
},
onLoad: function(options)
{
}
})json 파일은 페이지 이름 등 페이지의 일부 속성을 구성하는 데 사용되며 데이터를 저장하는 데 사용되지 않습니다(데이터 저장 작업은 js 파일에서 수행됩니다)... ...
미니 프로그램에 대한 개인적인 의견도 있습니다
어떻게 평가해야 할지 모르겠습니다...아직 완벽하지 않고 버그가 많지만 개발 중입니다. 문제없다고 생각되서 매우 편리합니다. 기본적으로 있어야 할 API는 이제 다 사용 가능합니다. 어쨌든... 이것이 변화를 가져올 수 있을지는 모르겠지만, 여러 기술을 배울 시간이 있다면 나쁘지는 않습니다. ...
[관련 추천]
3.위 내용은 간단한 소규모 프로그램 데모 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

