nodejs+websocket은 채팅 시스템 기능을 완성합니다.
- Y2J원래의
- 2017-05-20 13:22:112520검색
이 글은 주로 nodejs+websocket 실시간 채팅 시스템의 개선된 버전을 소개하며, 관심 있는 친구들은 참고할 수 있습니다.
이 글은 nodejs+websocket의 개선 사항에 속합니다. 실시간 채팅 시스템 버전, 구체적인 내용은 다음과 같습니다
저도 며칠간 간단한 웹소켓 채팅 시스템을 정말 잘하고 있습니다.
앞으로는 코드를 더 작성해야 할 것 같습니다.
client.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.kuang {
width: 600px;
min-height: 50px;
max-height: 296px;
border: 1px solid;
float: left;
display: block;
position: relative;
overflow-y: scroll;
}
.value {
width: 200px;
}
.input {
display: block;
position: absolute;
left: 0;
margin-top: 300px;
}
</style>
</head>
<body>
<label>连接用户:</label>
<input type="text" id="name" />
<button id="conn">连接</button>
<button id="close">断开</button><br/><br/>
<p class="kuang" id="mess"></p>
<p class="input">
<input type="text" class="value" id="value1" />
<button id="send">发送</button>
</p>
<script>
var input = document.getElementById("name");
var conn = document.getElementById("conn");
var close = document.getElementById("close");
var mess = document.getElementById("mess");
var value1 = document.getElementById("value1");
var pattern = /^[\u4e00-\u9fa5]{2,10}$/;
close.disabled = true;
if (window.WebSocket) {
conn.onclick = function () {
if (!pattern.test(input.value)) {
alert("名称不能为空且必须为中文");
return;
}
var ws = new WebSocket('ws://127.0.0.1:8082');
conn.disabled = true;
close.disabled = false;
ws.onopen = function (e) {
console.log("连接服务器成功");
ws.send(input.value);
input.setAttribute("readOnly", 'true');
value1.setAttribute("readOnly", 'true');
}
ws.onmessage = function (e) {
value1.removeAttribute("readOnly");
var time = new Date();
mess.innerHTML += time.toUTCString() + ":" + e.data + "<br>";
document.getElementById("send").onclick = function (e) {
ws.send(input.value + "说:" + value1.value);
value1.value = " ";
}
document.onkeydown = function (e) {
e = e || window.event;
if (e.keyCode == 13) {
document.getElementById("send").onclick();
return false;
}
}
}
ws.onclose = function (e) {
console.log("服务器关闭");
}
ws.onerror = function () {
console.log("连接出错");
}
/**
* 客户端主动断开连接
*
* **/
close.onclick = function () {
ws.onclose();
ws.send(input.value + 'close' + "了连接");
input.removeAttribute("readOnly");
conn.disabled = false;
close.disabled = true;
}
}
}
</script>
</body>
</html> 인터페이스가 못생겼다고 말하고 무시할 수밖에 없습니다.
server.js:
var ws = require("nodejs-websocket");
console.log("开始建立连接...");
var str1 = null, str2 = null, clientReady = false, serverReady = false;
var a = [];
var server = ws.createServer(function (conn) {
conn.on('text', function (str) {
a.push(str);
if (!clientReady) {
if (a[0] === str) {
str1 = conn;
clientReady = true;
str1.sendText("欢迎你" + str);
}
} else if (!serverReady) {
if (str.indexOf('close') >= 0) {
a.splice(2, 1);
clientReady = false;
str1 = null;
return;
}
if (a[1] === str) {
str2 = conn;
serverReady = true;
str2.sendText("欢迎你" + str);
str1.sendText(str + "在线啦,你们可以聊天啦");
return;
}
} else if (clientReady && serverReady) {
str2.sendText(str);
str1.sendText(str);
if (str.indexOf('close') >= 0) {
a.splice(2, a.length);
var len = a.length;
for (var i = 0; i < len; i++) {
// 定位该元素位置
if (str.indexOf(a[i]) >= 0) {
a.splice(i, 1);
if (i == 0) {
str1 = str2;
}
serverReady = false;
str2 = null;
return;
}
}
}
}
})
conn.on("close", function (code, reason) {
console.log("关闭连接");
clientReady = false;
serverReady = false;
})
conn.on("error", function (code, reason) {
console.log("异常关闭");
});
}).listen(8082);
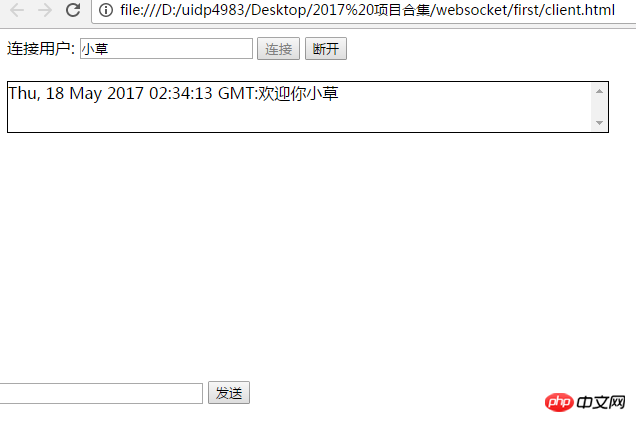
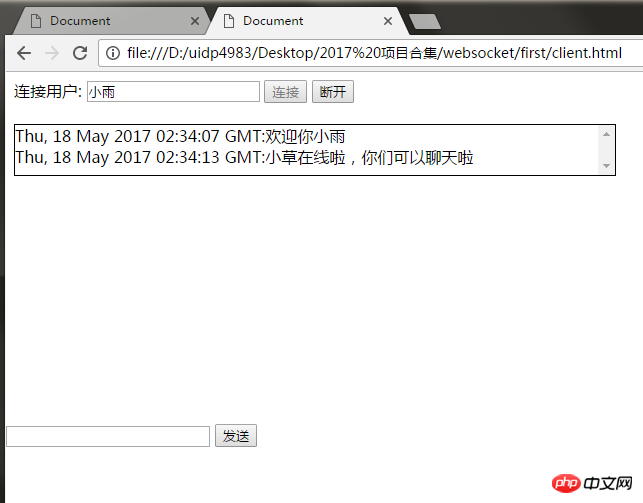
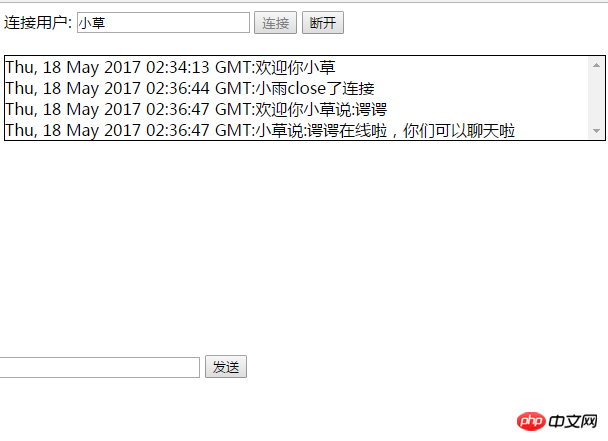
console.log("websocket连接完毕")설명을 위한 간단한 스크린샷:



서비스 시작 , 같은 페이지를 두 번 실행하면 채팅이 가능합니다. 어쨌든 그런 과정이에요. 또 다른 큰 문제가 있습니다. 예를 들어, A와 연결이 끊겼는데 B만 거인과 연결되어 있는데, B가 메시지를 보낼 수 있으면 괜찮은 것으로 간주됩니다. 실제로 b는 자신의 정보를 받습니다. 그러면 나는 참을 수 없습니다.

그렇구나, 논리가 다 엉망이고, 논리를 명확하게 하는 게 머리가 많이 소모되는 작업이다. 혹시 아는 학우들 있나요? 대처방법
[관련 권장사항]
JS에서 배열의 요소를 재귀적으로 삭제하는 방법에 대한 자세한 설명
5.위 내용은 nodejs+websocket은 채팅 시스템 기능을 완성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

