CSS3의 새로운 기능에 대한 자세한 분석
- Y2J원래의
- 2017-05-20 11:50:521759검색
참고: CSS3에는 많은 새로운 기능이 있으므로 두 개의 블로그 게시물에서 설명합니다. 첫 번째 기사에는 주로 새로운 선택기, 텍스트 및 블록 그림자, 여러 배경 이미지, 색상 그라데이션, 둥근 모서리 등이 포함되어 있습니다. 두 번째 글에서는 주로 회전, 이동, 크기 조정 등 CSS3의 다양한 애니메이션 효과에 대해 자세히 설명하고 아이콘 글꼴 적용도 포함합니다.
CSS3속성 선택기:
a[href $ ='.pdf'] .pdf로 끝나는 href 속성이 선택되었음을 의미합니다
a[href^='mailto']는 mailto로 시작하는 href 속성이 선택되었음을 의미합니다
a[href*='item']은 href 속성에 항목을 포함하는 모든 항목이 선택됨을 의미합니다
여기서 a는 요소 태그를 나타냅니다
ps가 3개 있고 속성 이름의 값이 다릅니다.

스타일은 다음과 같습니다.

조인 선택기:

효과:

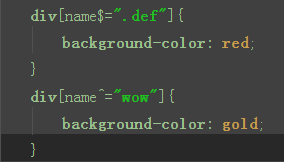
다른 속성 선택기 추가:

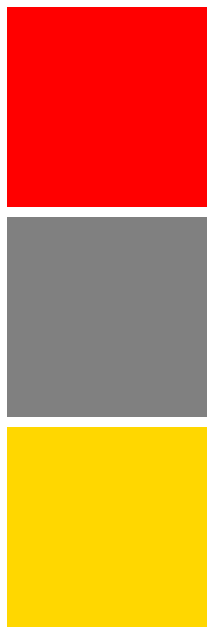
효과:

이미 다들 셀렉터 사용법에 익숙하실 거라 생각하고 비교적 간단해서 제가 이겼습니다. 여기서 자세히 설명하지 마세요. 이러한 종류의 속성 선택기는 주로 href 속성에서 사용됩니다. 파일 이름의 다양한 접미사를 로드하여 해당 항목을 선택합니다(예: .jpg .png .gif 등). . 기다리다.
CSS3 유사클래스 선택기:
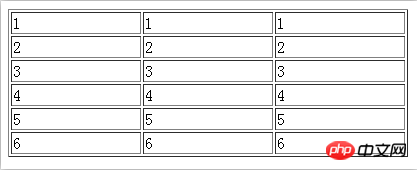
하나 있습니다 테이블은 다음과 같습니다.

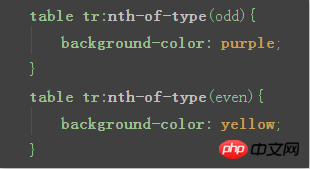
유사추가 -classSelector:

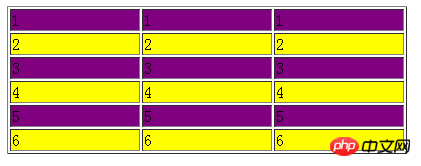
:nth-of-type매개변수를 통해 테이블의 홀수 또는 짝수 행을 선택할 수 있습니다. 홀수는 홀수 행을 나타내고, even은 짝수 행을 나타냅니다.
효과:


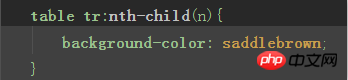
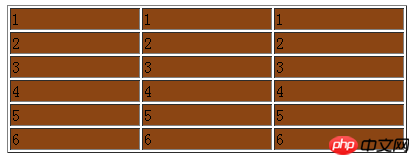
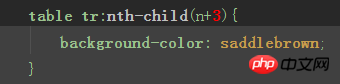
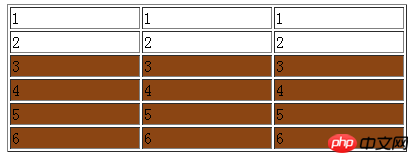
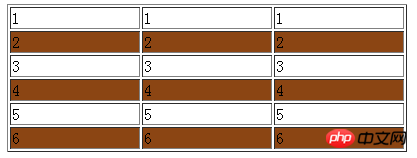
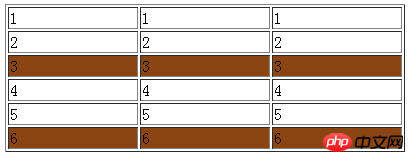
:nth-child 의사 클래스. 행을 선택하는 데에도 사용됩니다. 매개변수가 n이면 모든 행이 선택됩니다. 매개변수가 n+i이면 i 행부터 다음 행이 모두 선택됩니다. selected, 2n은 2의 배수인 행, 즉 짝수 행이 선택되었음을 의미하고 3n은 3이 선택되었습니다.
효과:
n+i:


2n:


3n:


:nth-last-child() 의사 클래스도 있으며 사용법은 기본적으로 과 동일합니다. n번째-자식 모든 규칙에 아래에서 위로 번호가 매겨져 있다는 점을 제외하면 동일합니다. 이는 테이블을 거꾸로 뒤집는 것과 같습니다. 여기서는 더 말할 필요가 없으며, 관심 있는 독자들이 직접 시도해 볼 수 있습니다.
여러 배경 이미지: CSS3의
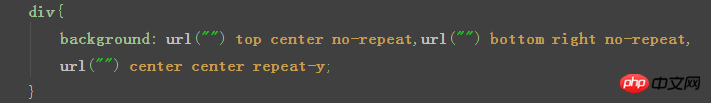
backgroud-image여러 개의 배경 이미지를 설정할 수 있으며, 각 배경 이미지의 위치도 설정할 수 있습니다.

각 배경 이미지에는 4개의 매개변수가 있습니다. 1. url주소 2. 상단 중앙 하단, 백분율 3을 사용할 수도 있습니다. 왼쪽 중앙 오른쪽을 포함하여 왼쪽 및 오른쪽 위치, 백분율
4도 사용할 수 있습니다. .no-repeat-y-repeat-x를 포함한 반복 방법. 즉, 타일 없음, 세로 타일, 가로 타일이 있다는 것을 이해하기 쉽습니다.
(게으른 탓에 여기서는 스크린샷을 찍지 않았습니다. 독자 여러분이 좋아하는사진을 찍어보세요 )
------- --- ---------------------------------- --- ---나는 구분선이다---------------------------- ------ ----------
여기서부터 시작 부분에 주의해야 합니다. 커널이 다른 브라우저는 CSS3에 대한 지원이 다르기 때문에 모든 후속 기능이 접두사로 붙어야 합니다.
아래 예에서는 블로거가 접두어를 추가하지 않았거나 시간을 절약하기 위해 -webkit- 접두어만 추가했습니다.
구체적인 작성 방법은 다음과 같습니다.

-webkit-: Google의 Chrome 브라우저인 webkit 핵심 브라우저
-moz-: Gecko핵심 브라우저
-o-: Opera브라우저
-ms-: Microsoft IE 브라우저.
간단한 스타일을 다섯 번 작성해야 하지만, 웹 페이지의 호환성을 보장하는 것은 프론트엔드 엔지니어의 몫입니다. 아래의 각 기능은 두 번째 블로그 포스팅의 애니메이션 기능을 포함하여 실제로 웹페이지를 작성할 때 예시에 따라 작성해야 합니다.
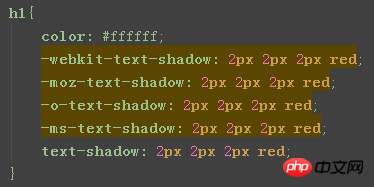
텍스트 그림자:
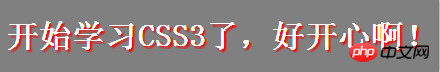
여기에 먼저h1 태그, 내용을 작성합니다. 선생님께서 즐겨쓰시는 문장입니다. 불평하지 마세요...



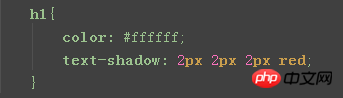
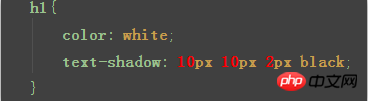
오프셋을 더 크게 설정하면 부동 및 그림자 효과를 만들 수 있습니다.


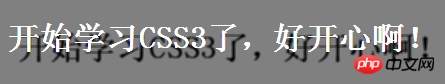
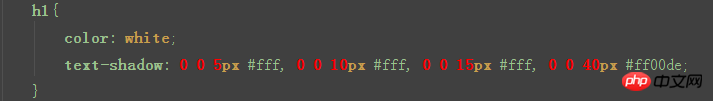
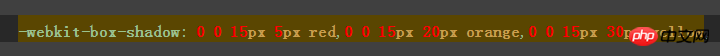
여러 그림자를 쉼표로 구분하여 설정하세요. 흐림 반경이 점차 증가하여 글로우 효과가 생성됩니다.

라이트 박스의 느낌

오프셋 방향이 다른 여러 개의 그림자를 설정하고 적절하게 설정합니다. 색상이 엠보싱 효과를 만들어냅니다.


블록 레벨 섀도우:
블록 그림자는 많은 블록 수준 요소에 적용할 수 있습니다
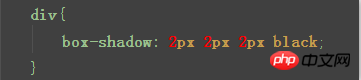
이제 p블록 섀도우 추가:

효과 :

box-shadow에는 6개의 매개변수가 있습니다. 1. 투영 방법(선택 사항), 기본 외부 그림자를 쓰지 마세요. inset은 내부 그림자를 나타냅니다. 2&3은 텍스트 그림자와 유사하게 오프셋을 나타냅니다. 4. 흐림 반경( 선택) ) 5. 그림자 확장 반경(선택), 값이 클수록 그림자 범위가 넓어짐 6. 그림자 색상
내부 그림자 효과:

빨간색 원이 있습니다:

다단계 블록 그림자를 사용하면 확장 반경이 점차 증가합니다.

해가 뜬다

둥근 모서리:
둥근 모서리 기능은 매우 널리 사용되며, 둥근 모서리를 사용하여 원을 그릴 수도 있습니다.
신청처:

효과:

경계 반경 매개변수는 1부터 4까지 가능합니다.
매개변수 1개는 값이 네 모서리 모두에 적용됨을 의미합니다.
매개변수 2개는 첫 번째 값이 왼쪽 상단에 사용됨을 의미합니다. 오른쪽 아래, 첫 번째 값은 오른쪽 위, 두 번째 값은 왼쪽 아래에 사용됩니다.
3개의 매개변수는 첫 번째 값이 왼쪽 위, 두 번째 값이 사용됨을 의미합니다. 오른쪽 위, 왼쪽 아래, 세 번째 값은
의 4개 매개변수에 사용됩니다. 매개변수는 왼쪽 위, 오른쪽 위, 오른쪽 아래, 4개 값이 사용됨을 나타냅니다. 왼쪽 아래(시계 반대 방향).
일반적으로 1번과 4번 매개변수를 더 많이 사용하고 나머지는 좀 고통스럽습니다.
4가지 매개변수:

효과:

이런 둥근 모서리는 어떻습니까? 하다?

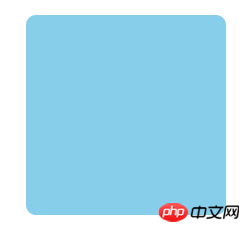
매우 간단합니다. 필렛 값을 p 블록 높이의 절반과 동일하게 만드세요.

은 둥근 모서리를 사용하여 원을 그립니다.
먼저 정사각형 p 블록을 만들고 둥근 모서리를 절반보다 크거나 같게 만듭니다. , 위 예의 태양은 이런 방식으로 만들어졌습니다.
그라디언트:
그라디언트는 선형 그래디언트와 방사형 그래디언트의 두 가지 유형으로 나뉩니다.
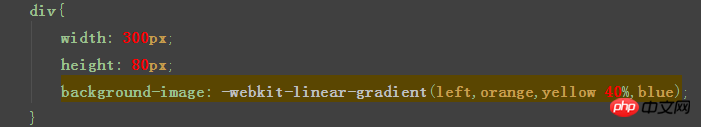
선형 그래디언트:

그림을 그릴 때 브라우저는 이를 배경 이미지로 구문 분석하므로 그라데이션을 만들 때 backgroud-image가 사용됩니다.
그라디언트의 첫 번째 매개변수는 시작 위치입니다. left는 왼쪽에서 오른쪽을 의미하고, top은 위에서 아래를 의미하며, 곧. . 그 후 여러 색상을 설정할 수 있고, 색상 다음에는 그라디언트의 시작 위치(백분율 사용)를 설정할 수 있습니다.
효과:

이름에서 알 수 있듯이 방사형 그라데이션은 원의 반경:

center는 중심에서 시작하는 그라데이션을 의미합니다.

또 다른 태양이 나옵니다. 이것은 그림자가 아닌 방사형 그래디언트를 사용하여 수행됩니다.
[관련 추천]
위 내용은 CSS3의 새로운 기능에 대한 자세한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

